O bloco de citação adiciona ênfase visual ao texto que você pode usar para várias finalidades, incluindo citações inspiradoras, comentários do seu público, depoimentos de clientes e muito mais. Este guia mostra como usá-lo no seu site.
Neste guia
Para adicionar o bloco de citação, clique no ícone Inserção de bloco (+) e pesquise “citação”. Clique no bloco para adicioná-lo ao post ou à página.
💡
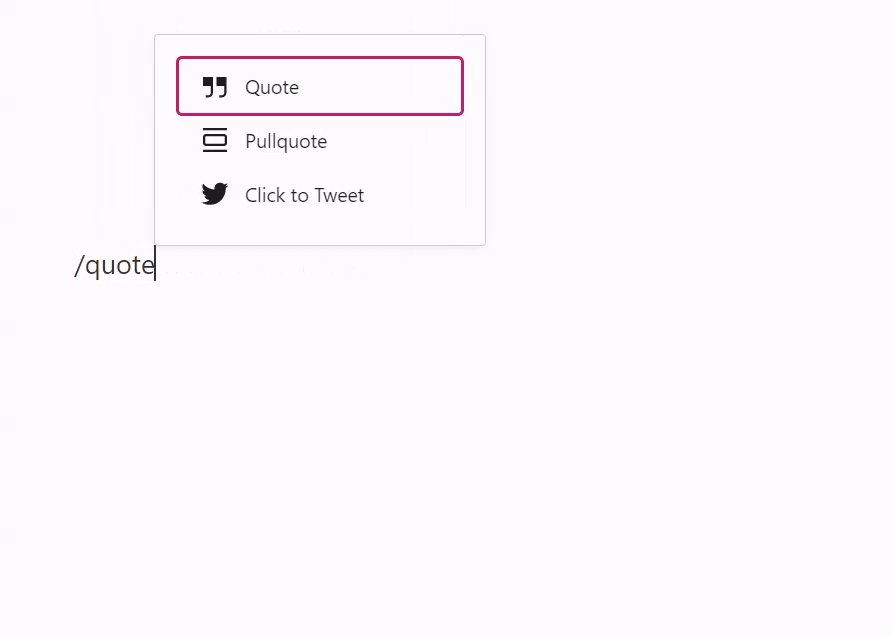
Usando o teclado, você também pode digitar
/citaçãoem uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco de citação.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
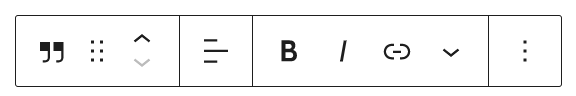
Ao clicar no bloco, aparecerá acima uma barra de ferramentas com opções:

A barra de ferramentas do bloco de citação oferece as seguintes opções:
- Alterar o tipo de bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Alinhar o texto à esquerda, ao centro ou à direita.
- Formatação do texto (negrito, itálico, link entre outros).
- Mais opções.
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone ⚙️ (engrenagem) no canto superior direito para exibir as configurações.

O bloco de citação tem diferentes opções de estilo, incluindo o padrão que usa o estilo do seu tema nas citações e o estilo simples. Os estilos de bloco podem ser adicionados ou modificados pelo seu tema.
Escolha a cor do texto , o fundo e os links que deseja usar na citação.
Ajuste a aparência do texto do bloco com as seguintes configurações.
Se você não vir a configuração, clique nos três pontos à direita de Tipografia (conforme mostrado à direita). Você poderá então escolher a opção que deseja acessar:
- Tamanho da fonte
- Família de fontes
- Aparência
- Altura da linha
- Decoração
- Letra maiúscula/minúscula
- Espaçamento entre letras

A opção Tamanho da fonte permite que você ajuste o tamanho do texto. Você pode escolher entre tamanhos predefinidos, como pequeno, médio e grande.
Você também pode definir um valor específico clicando no ícone do controle deslizante diretamente acima das seleções padrão, marcadas com 1 na captura de tela abaixo. Você pode mudar as unidades clicando onde um número 2 está marcado na captura de tela abaixo. As opções são pixels, em ou rem.

A opção Família de fontes permite que você altere o estilo de fonte usado. Escolha entre uma lista de fontes no menu suspenso.
A opção Aparência permite alterar o estilo do texto entre normal e itálico, variando de fino a extra negrito.
A opção Altura da linha define o espaçamento acima e abaixo do texto. Se você selecionar zero, confira o seu site em um dispositivo móvel.
Decoração inclui opções para sublinhado e tachado.
Letra maiúscula/minúscula permite que você defina o texto todo em letras maiúsculas, somente a primeira letra maiúscula ou todo o texto em letras minúsculas.
Espaçamento entre letras define o espaço entre cada caractere do texto. Você pode alterar as unidades do padrão (pixels) para percentual, em, rem, vw e vh. Saiba mais sobre unidades relativas aqui.
Avançado
Na guia Avançado, você adiciona uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você julgar melhor.
