O bloco Carrossel de posts permite que você escolha um conjunto de posts, páginas, projetos ou depoimentos com base em categorias, tags ou autor para exibir em um slideshow.
Neste guia
Para adicionar um bloco Carrossel de posts, clique no ícone de inserção de blocos (+) para abrir a biblioteca de blocos e selecione o bloco Carrossel de posts.
Se preferir, digite /carousel em uma nova linha e pressione Enter.
Se você tiver um site compatível com plugins, ative o plugin WordPress.com Editing Toolkit em Plugins → Plugins instalados.
Você encontra instruções detalhadas sobre como adicionar blocos neste link.
Depois de inserir o bloco, você verá um slideshow com seus posts mais recentes. Para aparecer no slideshow, o post precisa estar publicado e incluir uma imagem destacada. É possível configurar o bloco Carrossel de posts nas Configurações do bloco.

Para que um post seja exibido, ele precisa atender a estes requisitos:
- Ele precisa estar publicado. Rascunhos não são mostrados.
- Ele precisa incluir uma imagem destacada.
- Ele não pode ser exibido em outro local da página, seja em outro bloco Carrossel de posts, seja em um bloco Posts de blog. Ele só aparecerá uma vez na página.
Ao selecionar um bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone Configurações, no canto superior direito, para exibi-las. Esse ícone se parece com um quadrado com duas colunas irregulares:

O bloco Carrossel de posts tem as seguintes configurações:
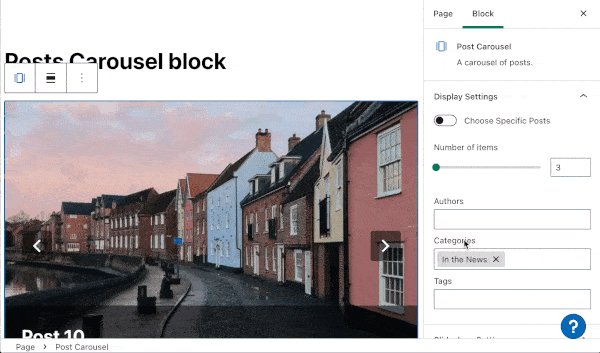
- Escolher posts específicos: selecione os posts específicos a serem exibidos.
- Número de itens: controle quantos posts serão exibidos.
- Autores: selecione os autores cujos posts serão exibidos.
- Categorias: mostre posts de uma categoria específica.
- Tags: mostre posts que têm uma tag específica.

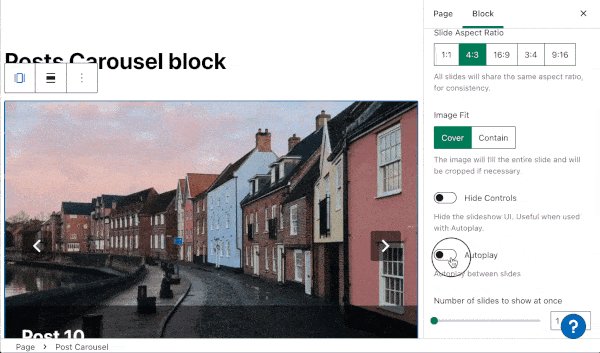
- Proporção do slide: escolha a relação entre a largura e a altura da imagem.
- Adequação da imagem: determina se a imagem será recortada ou aumentada para ajustar ao tamanho da área disponível.
- Esconder controles: remove as opções para reproduzir e pausar o slideshow.
- Reprodução automática: controla se o Carrossel de posts muda os slides automaticamente (desativado por padrão).
- Número de slides exibidos de uma vez: escolha quantas imagens aparecem em um slide.

- Mostrar título: exibe o título do post.
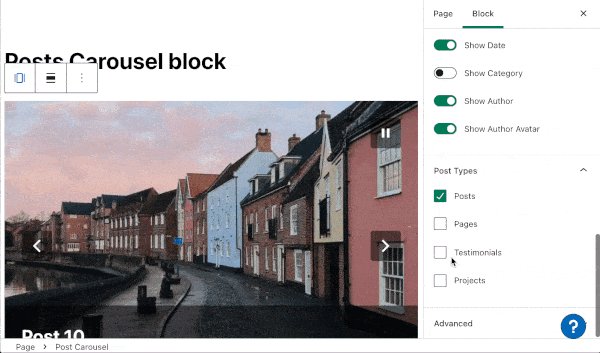
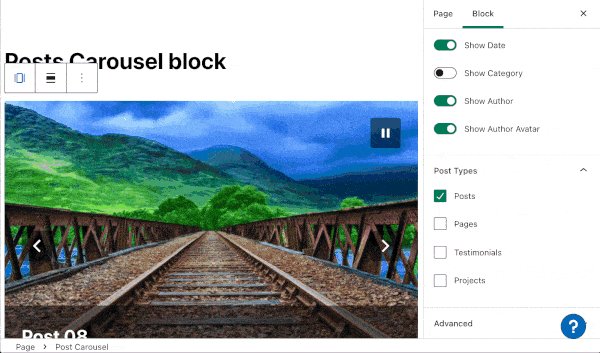
- Mostrar data: controla se a data do post será exibida.
- Mostrar categoria: controla se a categoria do post será exibida.
- Mostrar autor: controla se o autor do post será exibido.
- Mostrar avatar do autor: controla se o avatar do autor do post será exibido.

Escolha exibir diferentes tipos de post no slideshow. Por exemplo, você pode usar a opção Tipos de post para exibir Páginas, Depoimentos, Projetos ou Posts (padrão).

A aba Avançado permite que você adicione classes CSS ao bloco para usar regras de CSS personalizado e estilizar o bloco. Saiba mais.
