O bloco Cobertura exibe uma imagem ou um vídeo ao qual você pode adicionar texto e outros tipos de conteúdo. Ele é ótimo para cabeçalhos e outras exibições em estilo de banner. Este guia mostrará a você como usar o bloco Cobertura para dar ao seu post ou página uma aparência elegante e profissional.
Neste guia
Para adicionar o bloco Cobertura, clique no ícone de inserção de blocos (+) e pesquise “cobertura”. Clique no bloco para adicioná-lo ao post ou à página.
💡
Usando o teclado, você também tem a opção de digitar /cobertura em uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco Cobertura.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
Após inserir o bloco, você terá duas opções para definir uma imagem ou um vídeo: Enviar e Selecionar mídia:
- Escolha Enviar para adicionar uma nova imagem ou vídeo do seu dispositivo.
- A opção Selecionar mídia permite escolher uma imagem ou vídeo do seu site, do Google Fotos, da biblioteca de fotos gratuitas do Pexels ou do Openverse.
Você também pode selecionar a opção Usar imagem destacada para destacar a cobertura como a imagem destacada da sua página ou post.
Outra alternativa é clicar nos círculos coloridos para usar a respectiva cor de fundo para sua cobertura. É possível alterar a cor a qualquer momento nas configurações do bloco.
Depois de adicionar um bloco Cobertura, você pode selecioná-lo na Visualização em lista para reabrir a barra de ferramentas e o painel de configurações na barra lateral direita:
- Imagens decorativas ou abstratas funcionam melhor, pois nem sempre a imagem completa será exibida.
- Digite qualquer texto por cima da imagem, em vez de inseri-lo na imagem em si. Assim, você garante que ele seja dimensionado corretamente em telas de todos os tamanhos.
- O bloco Cobertura usa a imagem como fundo e não é redimensionado para mostrar a largura total da imagem em dispositivos de tamanhos diferentes. Se o conteúdo da imagem precisar ser exibido em dispositivos de todos os tamanhos, dê preferência ao bloco Imagem.
Depois de selecionar a imagem, você pode escrever um título sobre ela. É possível usar essa função, por exemplo, para atribuir um título a uma nova seção de um post ou de uma página. Você também pode adicionar outros blocos em cima do bloco Cobertura, como Botões ou Parágrafo.
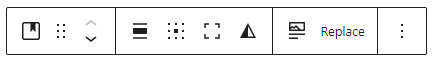
Ao clicar no bloco, uma barra de ferramentas com opções aparecerá acima dele:

As opções permitem o seguinte:
- Alterar o tipo de bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Alinhar a imagem à esquerda, à direita e ao centro (além de opções de largura ampla e total se compatível com o tema)
- Alterar a posição do conteúdo
- Alternar altura total
- Aplicar filtro duotone
- Usar imagem destacada
- Substituir a imagem atual por uma nova
- Mais opções
Assim como em muitos outros blocos, você pode alinhar o bloco Cobertura à esquerda, à direita e ao centro usando a barra de ferramentas. Ao usar o alinhamento à esquerda ou à direita, é possível colocar outro bloco ao lado do bloco Cobertura.
O bloco Cobertura conta também com os alinhamentos Amplo e de Largura total, que são ideais para criar efeitos de widescreen e cabeçalhos exclusivos. Essas duas opções só estarão disponíveis se o tema for compatível com esse tipo de alinhamento.

Use a opção Mudar posição do conteúdo para definir onde o texto e os outros conteúdos serão posicionados na imagem:

Para definir a imagem para sempre mostrar a altura total, ative o botão Alternar altura total na barra de ferramentas que aparece ao clicar no bloco.

A opção do filtro duotônico permite que você defina as cores da imagem na barra de ferramentas do bloco. Pense em fotos preto e branco, mas em qualquer combinação de cores que você quiser. Para começar, selecione o botão do filtro duotônico na barra de ferramentas e escolha um dos exemplos mostrados ou defina suas próprias cores.

Para definir suas próprias cores, selecione os pontos nas barras de cores:

Use o bloco Cobertura se quiser exibir automaticamente a imagem destacada também na parte superior do post ou da página.
- No seu post ou página, adicione uma imagem destacada.
- Para adicionar um bloco Cobertura, clique no ícone de inserção de blocos (+) ou digite /cobertura em uma nova linha e pressione Enter.
- Na barra de ferramentas do bloco Cobertura, clique em Adicionar mídia e selecione Usar imagem destacada. Com isso, sua imagem destacada atual será adicionada automaticamente ao bloco Cobertura.

Essa é uma opção que aparece na barra de ferramentas do bloco Cobertura depois de você adicionar uma imagem ou vídeo. Se você escolher Substituir, será possível selecionar um novo arquivo de mídia para o bloco Cobertura.
Ao selecionar um bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone Configurações, no canto superior direito, para exibi-las. Esse ícone se parece com um quadrado com duas colunas irregulares:

Use os Estilos nas configurações do bloco Cobertura para adicionar um efeito de onda à parte superior ou inferior da imagem de capa.

Nas configurações do bloco na barra lateral, você verá uma opção para ativar/desativar um fundo fixo. Usar um plano de fundo fixo significa que, quando você rolar a página, a imagem de capa acompanhará a ação. Desativar essa opção incorporará a imagem de maneira fixa para que ela não role pela página.

Esse recurso, também chamado de efeito parallax, pode ser desativado em alguns dispositivos móveis para melhorar o desempenho da página.
Essa opção permite que você repita a mesma imagem, formando um padrão no bloco Cobertura. Por exemplo, se você tiver uma imagem pequena de um balão e quiser que ela se repita várias vezes no bloco Cobertura, ative essa opção. Ficará assim:

💡
Use uma imagem pequena para repeti-la várias vezes. Quanto menor for a imagem, mais ela será repetida.
Você pode usar o fundo repetido e o fundo fixo juntos, mas o fundo fixo não precisa necessariamente estar ativado. Fique à vontade para explorar as opções e encontrar a combinação ideal para suas necessidades.
Se a opção de fundo fixo estiver desativada, você verá o seletor de ponto focal. Essa ferramenta permite identificar e destacar o principal ponto de interesse na foto. Clique no seletor para arrastá-lo até o local desejado ou use as porcentagens de posição horizontal e vertical abaixo para defini-lo manualmente.
No campo de texto, você pode escrever uma descrição alternativa, que é importante para fins de acessibilidade e de SEO.
Para remover a imagem de capa e usar um fundo de cor sólida, selecione a opção “Liberar mídia”:

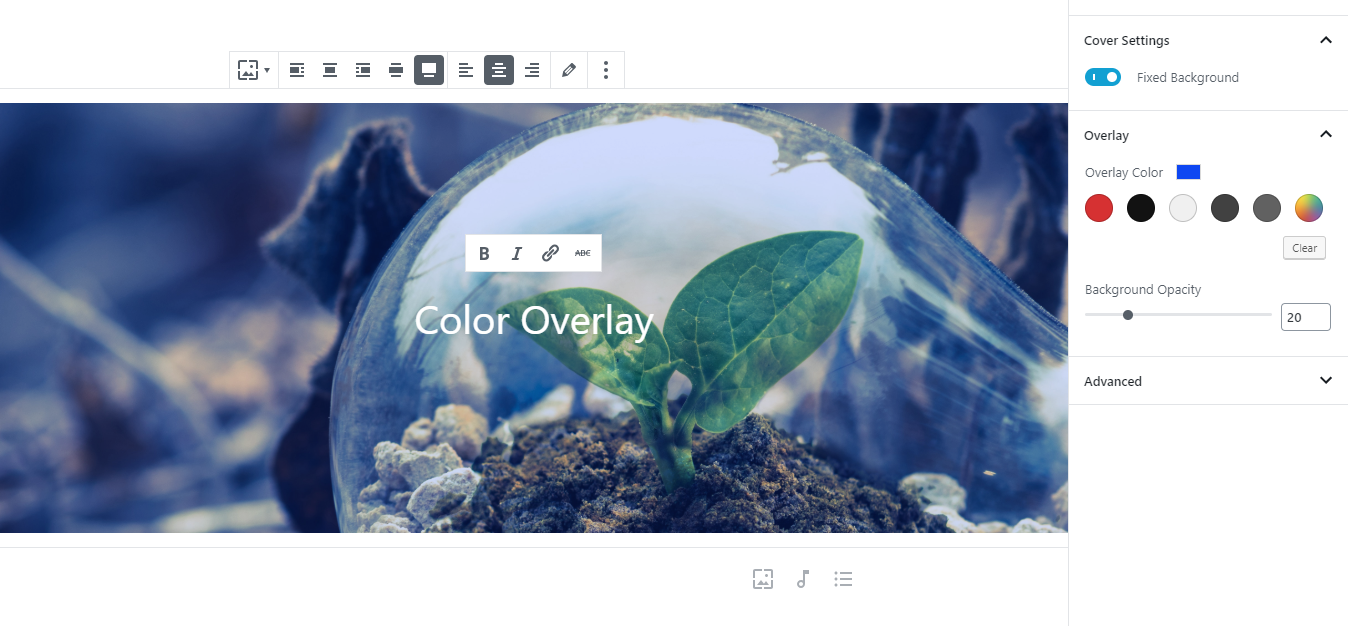
Usando as opções da sobreposição de cores, é possível adicionar uma sobreposição à imagem de capa. Por padrão, essa sobreposição é cinza e transparente, mas, com a opção de sobreposição de cores, é possível trocar para a cor de sua preferência.

Esse controle deslizante permite que você defina a opacidade da sobreposição da imagem de capa. Mover o controle deslizante na direção do 100 deixará a sobreposição mais escura e opaca, enquanto movê-lo na direção do 0 a deixará mais clara e transparente. Com o controle em 100, a sobreposição fica totalmente opaca e a imagem de capa deixará de estar visível. Com o controle em 0, a sobreposição desaparece completamente, deixando apenas a sua imagem.
💡
Caso adicione um título à sua imagem de capa, recomendamos uma opacidade mediana para que o título fique mais legível.
Ajuste a aparência do texto do bloco com as seguintes configurações.
Se você não vir a configuração, clique nos três pontos à direita de Tipografia (conforme mostrado à direita). Você poderá então escolher a opção que deseja acessar:
- Tamanho da fonte
- Família de fontes
- Aparência
- Altura da linha
- Decoração
- Letra maiúscula/minúscula
- Espaçamento entre letras

A opção Tamanho da fonte permite que você ajuste o tamanho do texto. Você pode escolher entre tamanhos predefinidos, como pequeno, médio e grande.
Você também pode definir um valor específico clicando no ícone do controle deslizante diretamente acima das seleções padrão, marcadas com 1 na captura de tela abaixo. Você pode mudar as unidades clicando onde um número 2 está marcado na captura de tela abaixo. As opções são pixels, em ou rem.

A opção Família de fontes permite que você altere o estilo de fonte usado. Escolha entre uma lista de fontes no menu suspenso.
A opção Aparência permite alterar o estilo do texto entre normal e itálico, variando de fino a extra negrito.
A opção Altura da linha define o espaçamento acima e abaixo do texto. Se você selecionar zero, confira o seu site em um dispositivo móvel.
Decoração inclui opções para sublinhado e tachado.
Letra maiúscula/minúscula permite que você defina o texto todo em letras maiúsculas, somente a primeira letra maiúscula ou todo o texto em letras minúsculas.
Espaçamento entre letras define o espaço entre cada caractere do texto. Você pode alterar as unidades do padrão (pixels) para percentual, em, rem, vw e vh. Saiba mais sobre unidades relativas aqui.
Você pode definir a altura mínima da imagem de capa (em pixels) para garantir que ela seja exibida pelo menos no tamanho mínimo definido, independentemente do tamanho da tela em que o usuário esteja visualizando a página.
Você também pode adicionar preenchimento para aumentar o espaço ao redor do conteúdo dentro do bloco Cobertura.
Essa funcionalidade está disponível nos sites com os planos WordPress.com Explorer, Creator e Entrepreneur. Essa funcionalidade também está disponível para sites no antigo plano Pro.
Você pode usar um vídeo no bloco Cobertura. Vídeos em .mp4 funcionam melhor, mas fique à vontade para carregar vídeos de outros formatos. Veja a lista dos formatos aceitos.
Observe que o bloco Cobertura não reproduzirá nenhum som do arquivo de vídeo. Se você deseja que seu vídeo também tenha som, use o bloco Vídeo.
Insira o bloco Cobertura normalmente, mas, em vez de uma imagem, adicione um vídeo. Depois, selecione o vídeo que deseja adicionar e ajuste as configurações de largura do bloco conforme necessário.
Agora você pode adicionar textos ou botões ao seu vídeo de capa.
Na guia Avançado, é possível adicionar uma classe CSS ao seu bloco, permitindo a gravação de CSS personalizado e a estilização do bloco conforme você achar melhor. Saiba mais.