Use o bloco de botões para solicitar alguma ação dos visitantes com um link no estilo de um botão. Seu botão pode direcionar o visitante a outras páginas no seu site ou a uma página externa. Isso é ótimo para chamar a atenção dos visitantes para o que você quer que eles façam.
Neste guia
Para adicionar o bloco de botões, clique no ícone de inserção de blocos (+) e pesquise “botões”. Clique no bloco para adicioná-lo ao post ou à página. Depois de adicionar o primeiro botão, digite o texto que você quer que ele exiba.

💡
Usando o teclado, você também pode digitar
/botõesem uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco de botões.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
Existem dois níveis no bloco de botões:
- O bloco de botões geral, contendo um ou mais botões. Ele é conhecido como o bloco principal.
- Os blocos de botões individuais dentro do bloco de botões principal.
Ao clicar no bloco de botões principal, aparecerá uma barra de ferramentas com opções:
- Alterar o bloco de botões para outro tipo de bloco
- Arrastar as alças do bloco para alterar a posição dele
- Mover para cima e para baixo
- Alterar a justificação do item (falaremos sobre isso mais para frente)
- Mudar o alinhamento vertical
- Outras opções da barra de ferramentas

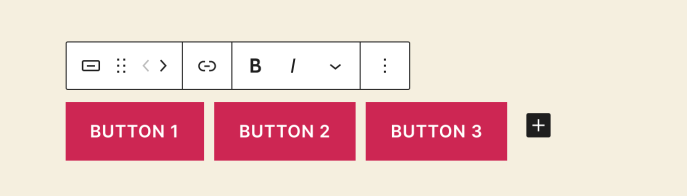
A barra de ferramentas dos blocos de botões individuais oferece as seguintes opções:
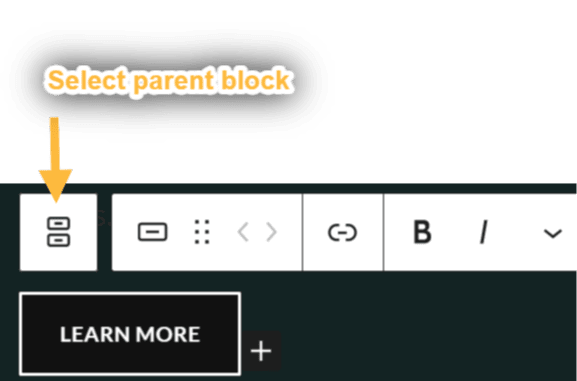
- Selecionar o bloco de botões principal
- Estilos de botão (falaremos sobre isso mais para frente)
- Arrastar as alças do bloco
- Mover para cima (esquerda) e para baixo (direita)
- Alterar a justificação do item (falaremos sobre isso mais para frente)
- Mudar o alinhamento vertical
- Mudar o alinhamento
- Incluir link
- Negrito, itálico e mais opções de formatação de texto
- Outras opções da barra de ferramentas


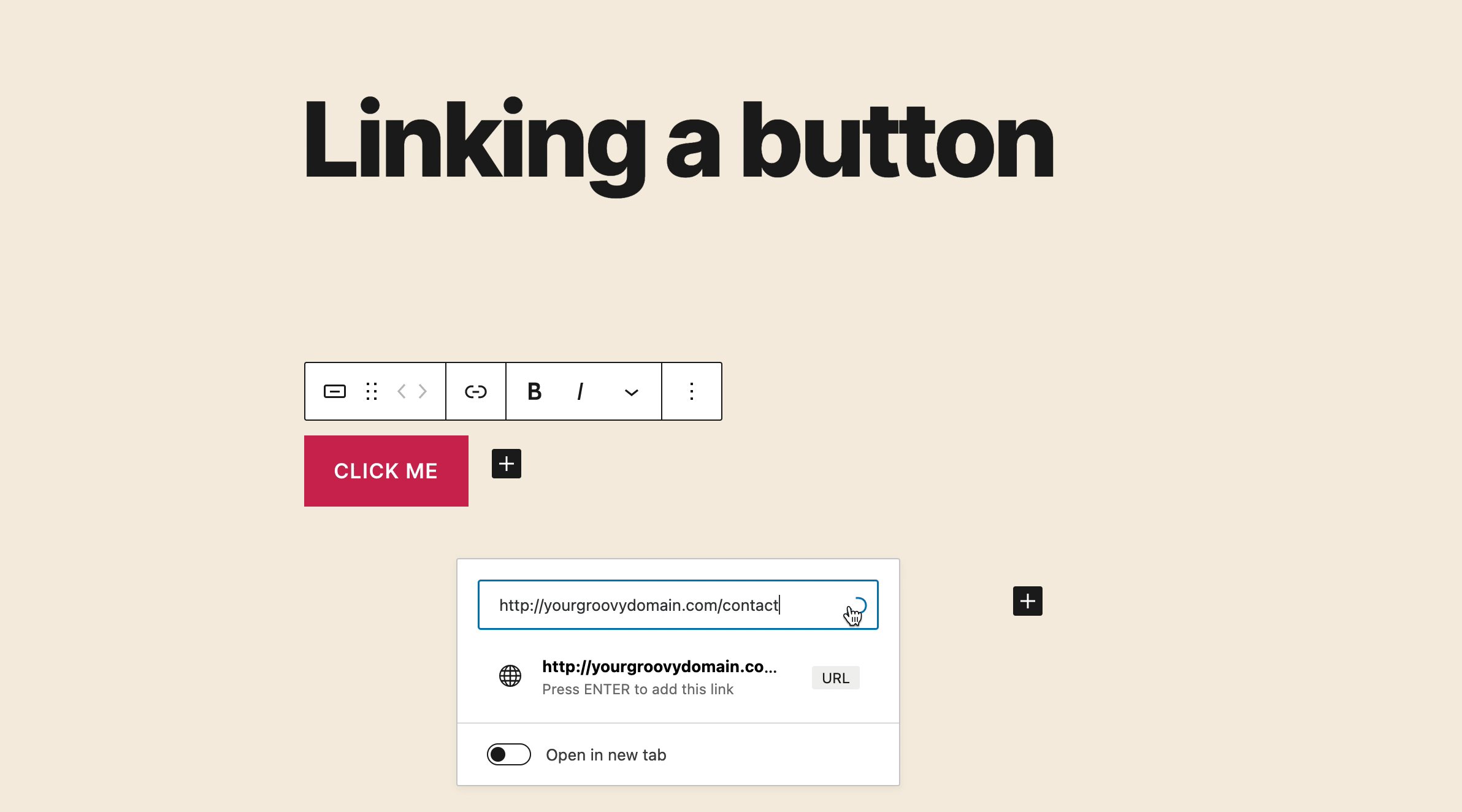
Para adicionar um link ao seu botão, clique no respectivo ícone exibido na barra de ferramentas suspensa que aparece ao clicar no bloco. Ele se assemelha ao elo de uma corrente. Você poderá colar um link ou pesquisar as páginas e posts existentes do seu site.
Os links serão abertos na mesma guia a menos que você os configure para abrir em uma nova.

Também é possível alinhar os botões à esquerda e à direita ou centralizá-los. Primeiro, selecione o bloco de botões principal, como mostrado a seguir:

Em seguida, selecione a opção de alinhamento na barra de ferramentas:

Você pode alinhar os botões à esquerda e à direita ou centralizá-los.
Também é possível escolher a opção Espaço entre os itens para adicionar o mesmo espaço entre os vários botões no bloco automaticamente.
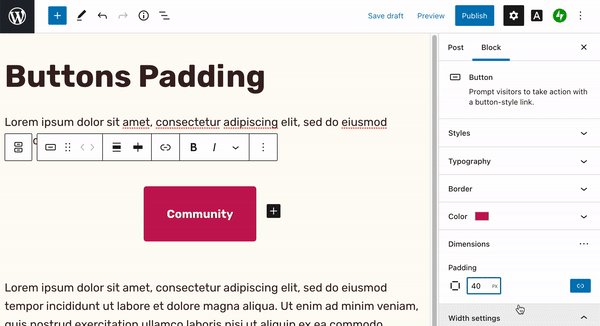
Ao clicar no bloco, serão exibidas configurações adicionais na barra lateral direita. Se você não estiver vendo a barra lateral, clique no ícone ⚙️ (engrenagem) no canto superior direito para exibir as configurações.

Na opção Estilos, você poderá configurar o botão para ser preenchido com alguma cor (Preenchimento) ou definir uma borda sólida (Contorno).


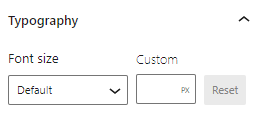
A configuração Tipografia contém opções para controlar o tamanho do texto exibido no seu botão.
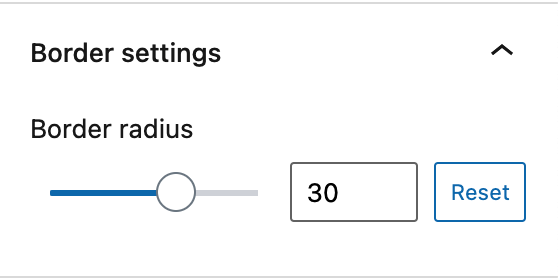
Com a opção de raio de borda, você pode deixar os botões mais arredondados. Definir essa opção como 0 deixa as bordas mais pontiagudas.


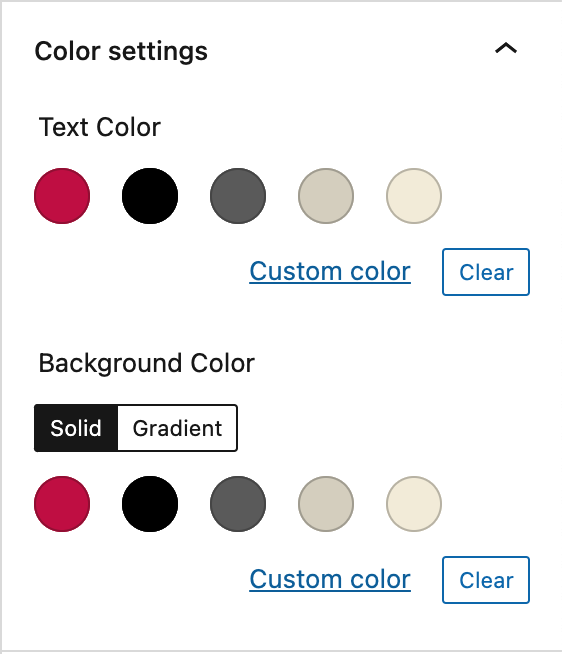
Você pode escolher as cores de fundo e do texto dos botões.
Selecione as cores que destacarão o botão e encontre um nível bom de contraste para que o texto fique legível. Parâmetros de acessibilidade estão integrados no novo editor para avisar você quando o texto estiver ilegível devido a dificuldades visuais.
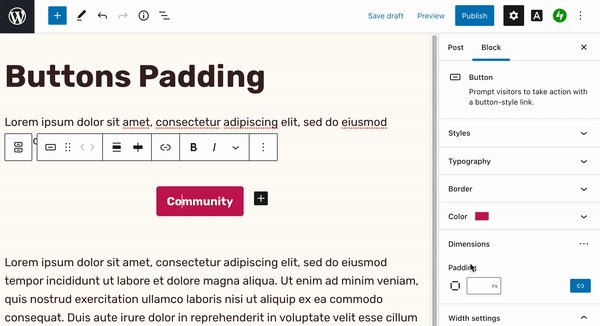
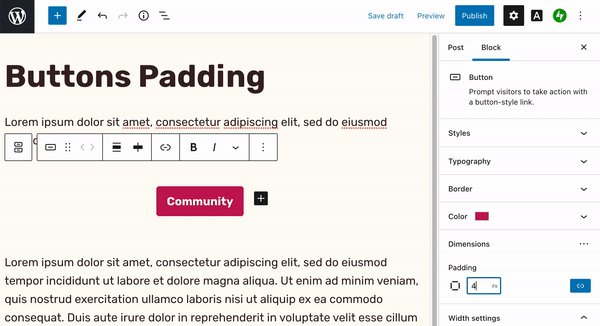
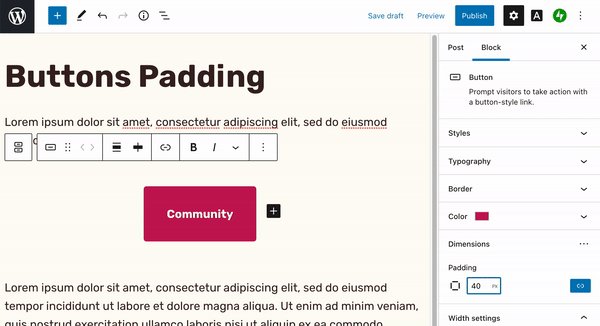
Preenchimento é o espaço vazio entre o texto e a borda do bloco. Isso pode deixar seu conteúdo mais claro e ajustar o equilíbrio do layout da página. Encontre a opção de configurar o preenchimento de um botão específico na seção Dimensões das configurações na barra lateral do bloco. Você pode definir o mesmo valor para todas as quatro bordas ou valores diferentes para os preenchimentos verticais e horizontais.

Digite um valor nas configurações de preenchimento para adicionar o mesmo preenchimento às quatro bordas do botão.
Se você clicar no ícone de remover link, poderá adicionar valores de preenchimento diferentes para as bordas verticais e horizontais.


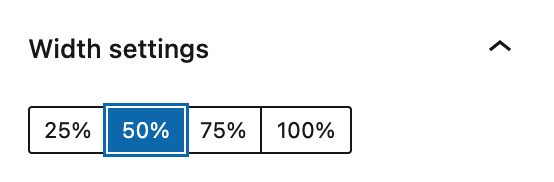
As configurações de largura permitem que você defina a largura de cada botão em termos de porcentagem.

Quando você adiciona vários botões ao bloco de botões principal pela primeira vez, eles são exibidos na horizontal. Para exibi-los na vertical (por exemplo, empilhados em uma coluna), use a configuração Transformar em variação no bloco de botões.



O Rel do link controla o atributo rel do link do botão para adicionar nofollow, entre outros.
O campo Âncora de HTML pode ser usado para criar um atalho na página para o seu botão.
Use Classe CSS adicional para escrever um CSS personalizado e estilizar o bloco como quiser. Saiba mais.