Essa funcionalidade está disponível nos sites com os planos WordPress.com Explorer, Creator e Entrepreneur. Essa funcionalidade também está disponível para sites no antigo plano Pro.
Você pode usar o editor CSS para personalizar a aparência do seu site do WordPress.com. Ele permite que você inclua seus próprios estilos de CSS, substituindo os estilos padrão do seu tema.
Neste guia
- Acessar o editor CSS
- Como visualizar e salvar
- Revisões de CSS
- Como alterar temas
- Sobre o CSS
- Suporte para CSS
- Controles avançados de CSS
- Perguntas frequentes
- Posso remover os links de créditos, como “Blog no WordPress.com”, temas, fontes ou links da barra de ferramentas?
- Posso usar as regras de CSS, como @import e @font-face?
- Posso usar fontes da Web no CSS?
- Posso fazer upload de imagens para usá-las com meu CSS?
- O que acontece se eu cancelar a assinatura do plano do WordPress.com?
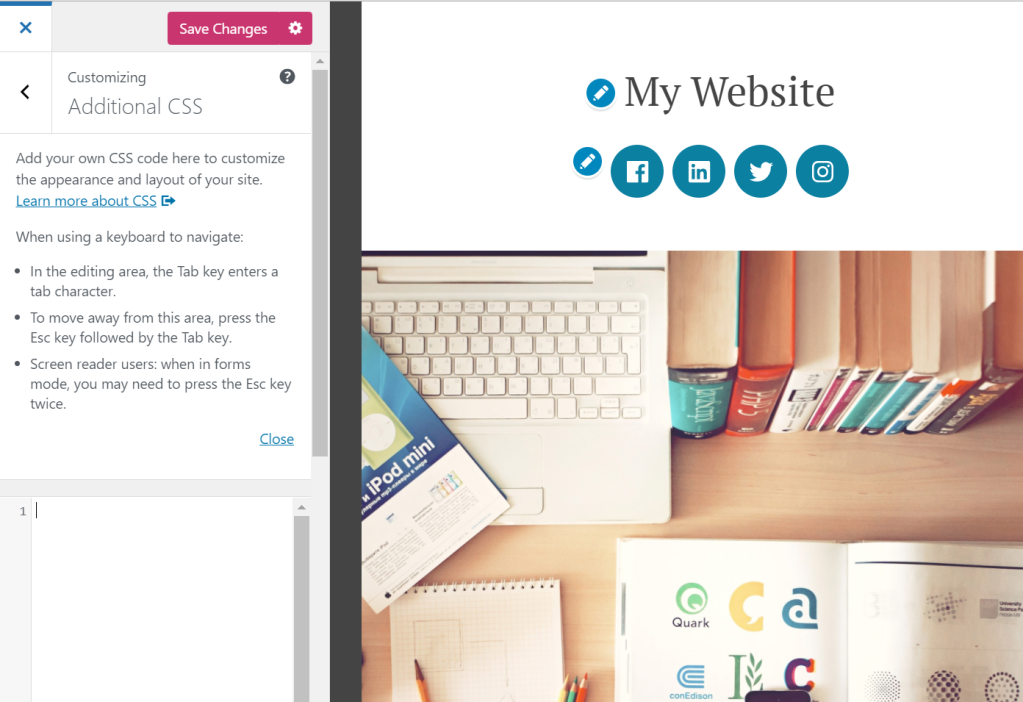
Para acessar o editor CSS, vá para Aparência → Personalizar → CSS adicional:

Quando você adicionar código CSS ao seu site, as alterações serão exibidas na visualização do site à direita, mas elas só serão aplicadas depois que você clicar no botão Salvar alterações.
As últimas 25 revisões das suas edições de CSS ficam salvas e podem ser acessadas clicando em Ver histórico completo na parte inferior do editor CSS. Se a opção não aparece, isso significa que não há histórico de CSS a ser restaurado.

O CSS é específico de cada tema, então todo o seu CSS é movido para uma revisão quando você altera os temas. Para revisar ou recuperar CSS antigos, use Revisões de CSS.
CSS significa Cascading Style Sheets (folhas de estilos em cascata). É uma linguagem de marcação que controla a aparência de elementos HTML em uma página da Web. Há um potencial praticamente infindável para o que você pode fazer com o CSS, a fim de modificar o design de um site, conforme mostramos no famosíssimo projeto CSS Zen Garden, uma vitrine do que pode ser realizado com o CSS simplesmente alterando a aparência de um único arquivo HTML.
Aproveitar essa funcionalidade ao máximo requer alguns conhecimentos sobre o funcionamento do CSS e HTML, ou no mínimo boa vontade para aprender. Consulte a seção Suporte para CSS, mais abaixo nesta página, para obter mais informações.
Se você busca personalizar diversos temas do WordPress.com e não se interessa em aprender CSS, recomendamos contratar um designer para fazer as alterações que você deseja.
Apesar de o processo de aprendizagem ser maior para iniciantes, saber usar o CSS é algo valioso e reutilizável. Há vários recursos excelentes online para ajudar você a saber mais sobre HTML e CSS. Estas séries de artigos práticos sobre CSS são um bom ponto de partida:
- Uma introdução ao CSS, ou como a fazer as coisas terem uma aparência que você goste
- Uma introdução ao CSS: como encontrar seletores de CSS
- Uma introdução ao CSS: como visualizar alterações com o Painel de regras ajustadas
Veja algumas dicas:
- Use um validador de CSS.
- Aproveite as ferramentas para desenvolvedores do seu navegador. No Firefox, use as Ferramentas do Firefox para desenvolvedores. No Google Chrome, use as Ferramentas para desenvolvedores. Confira nossos vídeos de introdução às ferramentas para desenvolvedores integradas ao Firefox, Chrome, Safari e Internet Explorer para começar a usá-las.
Tutoriais
- Tutorial de introdução a CSS por HTML Dog
- Introdução ao CSS básico pela FreeCodeCamp
Use esta opção caso você tenha modificado a largura da área de conteúdo principal usando o CSS personalizado. A configuração “Largura de mídia” é usada como tamanho padrão para imagens de tela inteira quando inseridas em seu site. Isso não afeta o tamanho de algumas imagens adicionadas antes de você alterar a configuração (dependendo de como foram inseridas). Talvez seja necessário reinserir algumas dessas imagens antes de alterar a configuração.
Por padrão, o CSS personalizado inserido no editor CSS será carregado depois do CSS original do tema. Isso significa que as suas regras podem prevalecer e substituir os estilos do tema.
Desative o CSS original do tema completamente clicando na opção Não usar CSS original do tema. Com isso, você poderá usar qualquer tema do WordPress.com como uma base vazia para criar seu design com CSS. Esta é uma opção avançada e só deve ser usada se você quiser começar novamente e projetar o CSS do seu tema do zero.
Caso queira criar com base nas regras CSS existentes, que é a abordagem mais comum e recomendada, você pode deixar esta opção desativada.
Para encontrar o CSS original do tema e usá-lo como referência, o melhor a se fazer é usar as ferramentas do seu navegador. A maioria dos navegadores modernos têm um inspetor da Web integrado. Clique com o botão direito na opção “Inspecionar elemento” para ver o HTML e todo o CSS do item selecionado. Duas ferramentas famosas para visualizar CSS são as Ferramentas do Firefox para desenvolvedores e as Ferramentas do desenvolvedor do Chrome. Para ajudar você a começar, use as ferramentas do desenvolvedor integradas ao navegador para conferir a página de suporte com breves screencasts em Como encontrar o CSS do seu tema.
O WordPress.com aceita pré-processadores CSS dos tipos LESS e Sass (sintaxe SCSS). Essa é uma opção avançada para usuários que desejam aproveitar as extensões CSS, como variáveis e mixins. Acesse os sites do LESS e do Sass para obter mais informações.
Posso remover os links de créditos, como “Blog no WordPress.com”, temas, fontes ou links da barra de ferramentas?
Todos os usuários do WordPress.com precisam manter a barra de administração (a barra escura exibida na parte superior dos sites do WordPress.com após fazer login). Os clientes em sites compatíveis com plugins podem entrar em contato com o suporte se precisarem de ajuda para remover a barra de administração.
Todos os usuários do WordPress.com podem escolher entre várias opções de crédito no rodapé, desde um logotipo minimalista do WordPress.com até opções de texto como “Um site do WordPress.com” ou “Com tecnologia WordPress.com”. O crédito de rodapé pode ser ocultado em planos qualificados. Consulte este guia para obter mais informações.
Modificar o estilo do texto do rodapé (por exemplo, cores e tamanho da fonte) é possível, desde que ainda seja legível. Usando CSS, também é possível adicionar conteúdo ao rodapé existente, como aviso de direitos autorais.
Sim, somente em sites compatíveis com plugins.
Você pode definir as fontes do seu site seguindo estas etapas. Você está limitado a essas duas fontes da Web no front end ao trabalhar com CSS. No entanto, é possível adicionar outras fontes usando plugins de terceiros.
Sim. Você pode fazer upload de uma imagem para sua biblioteca de mídia e, em seguida, consultá-la usando a URL direta dentro da sua folha de estilo CSS. Veja um exemplo simples de como usar uma imagem de fundo em sua folha de estilos:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
Todos os upgrades do WordPress.com são renovados anualmente. Se você preferir cancelar sua assinatura, seu CSS personalizado ainda ficará salvo, mas não será mais aplicado ao seu site para que todos vejam. Caso queira que eles sejam reaplicados ao seu site, você pode adquirir o upgrade novamente e os estilos serão reaplicados automaticamente, desde que você não tenha alterado os temas. Caso tenha alterado os temas, você encontrará seu CSS anterior no link Revisões de CSS, localizado acima do editor no painel de CSS.