O bloco de navegação exibe um menu de links para ajudar os visitantes a navegar pelo seu site. Este guia mostra como usá-lo.
Neste guia
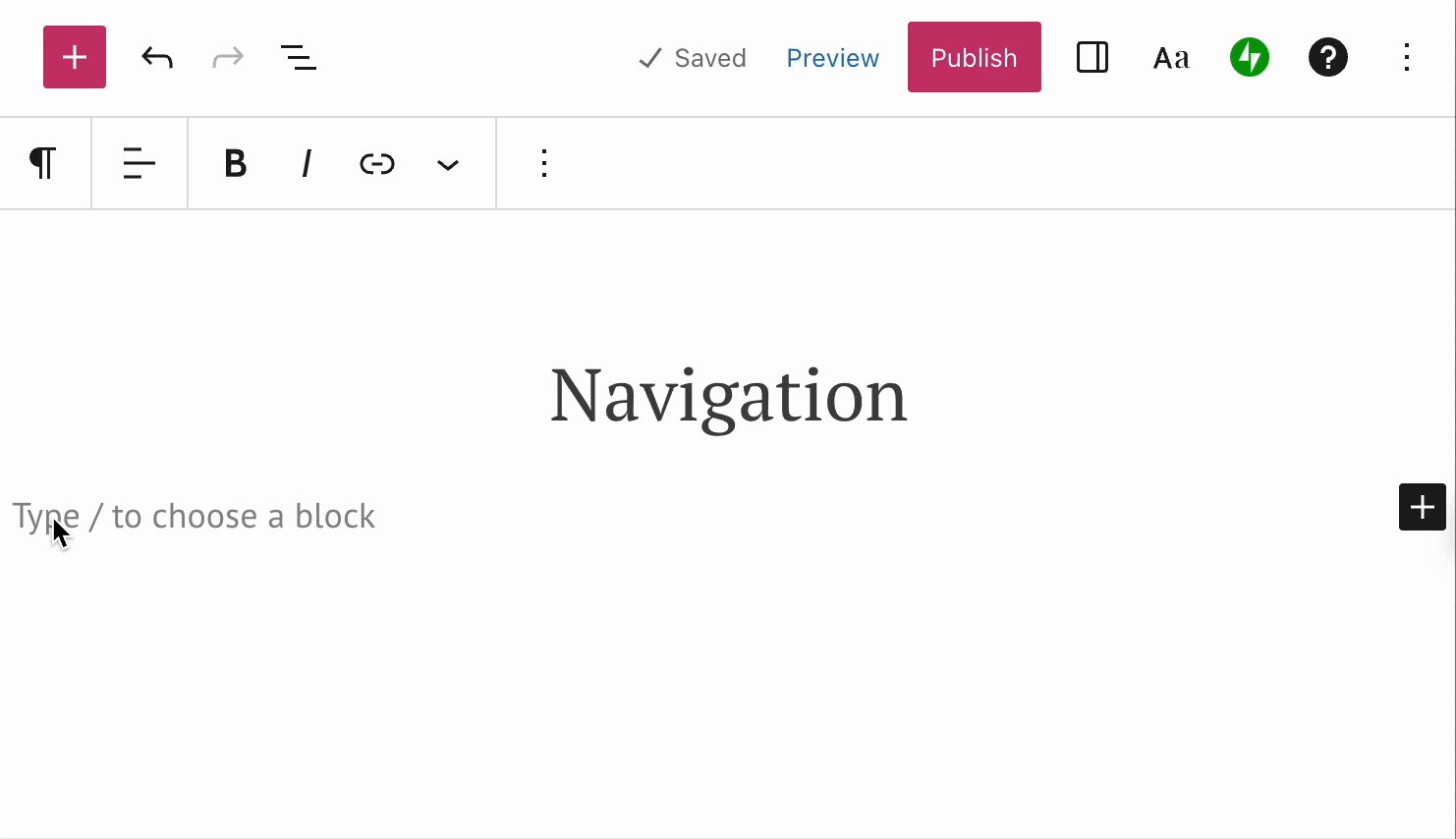
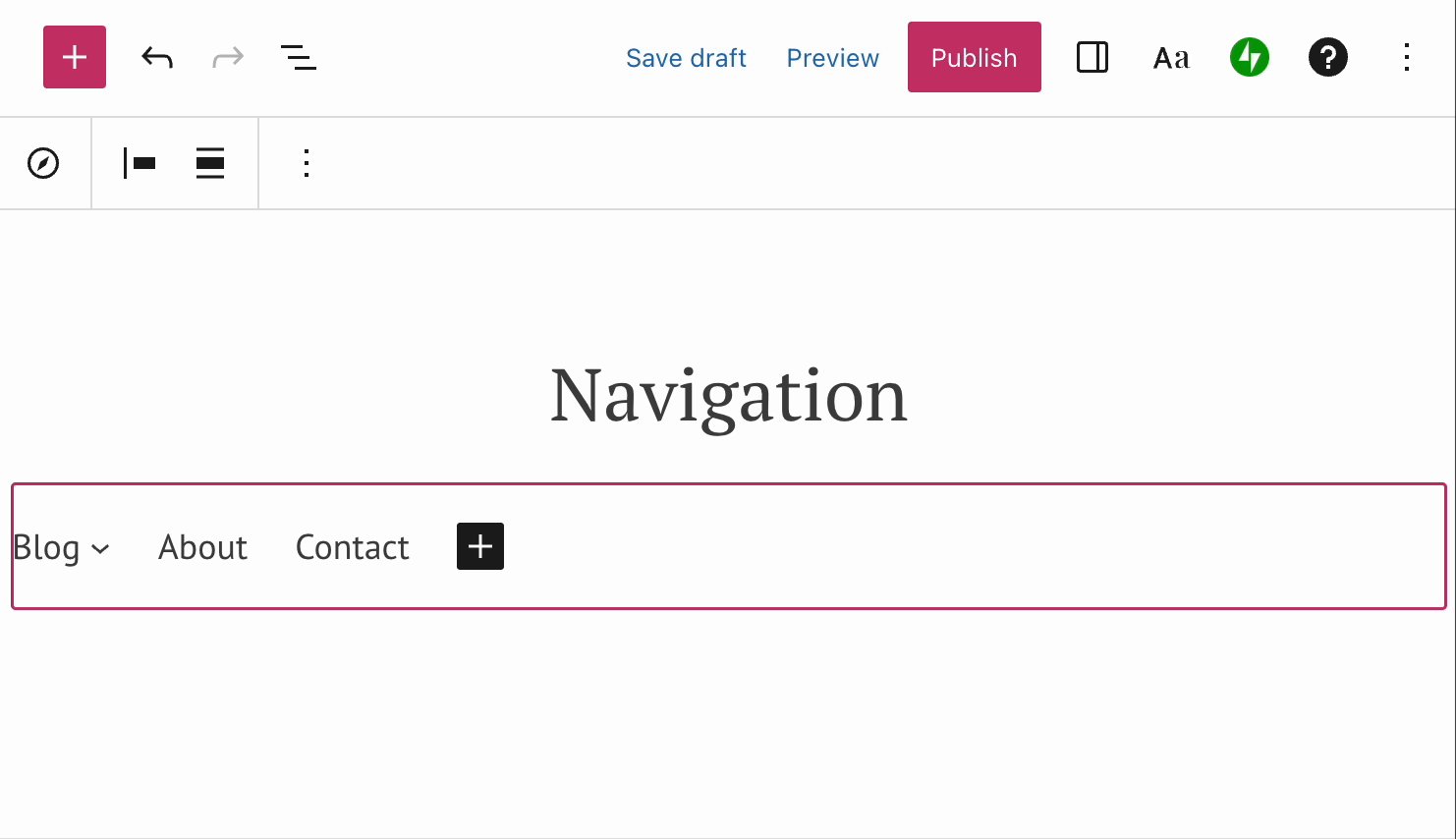
Para adicionar o bloco de navegação, clique no ícone de inserção de bloco (+) e pesquise “navegação”. Clique para adicionar o bloco ao post ou à página.
💡
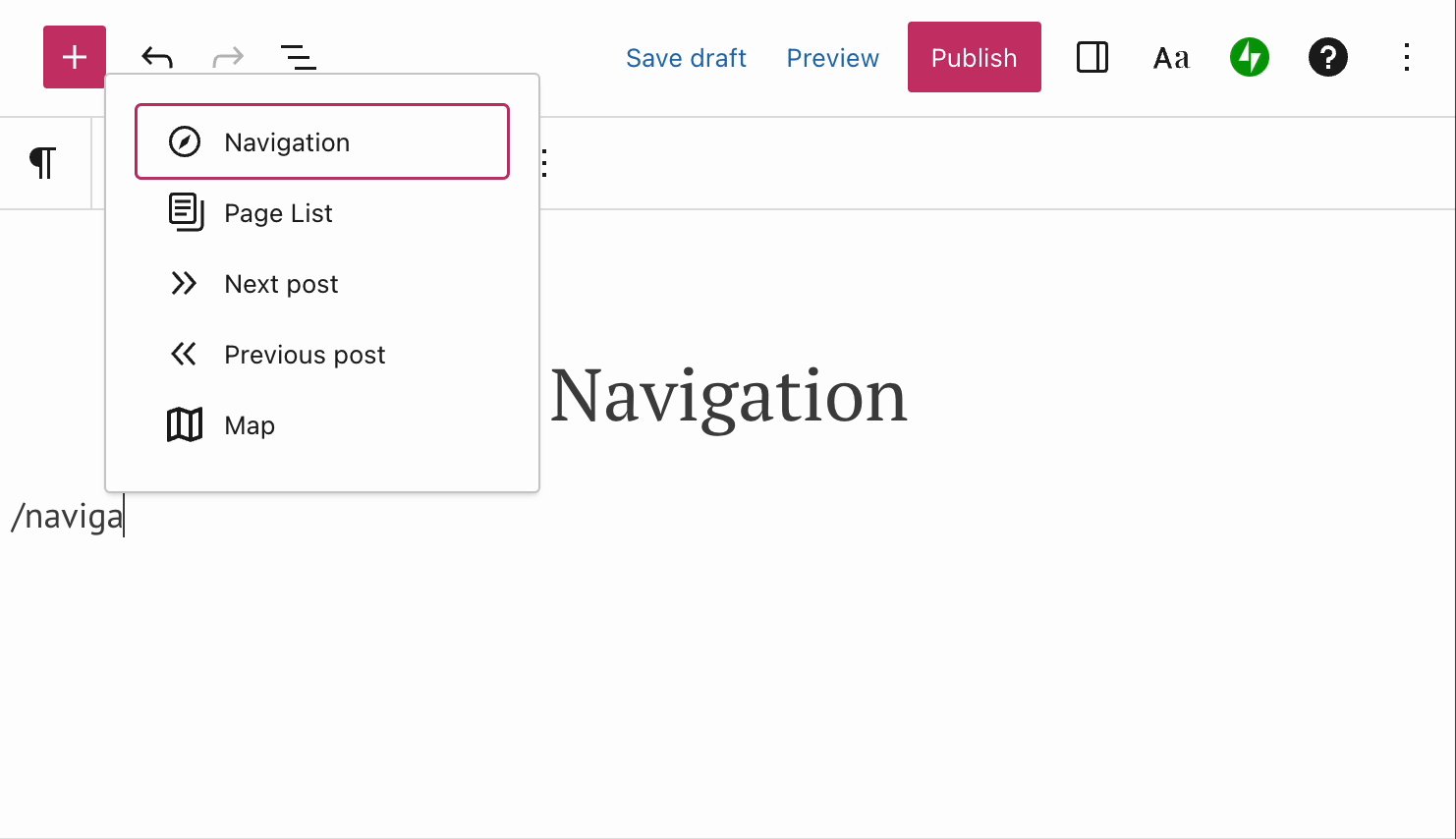
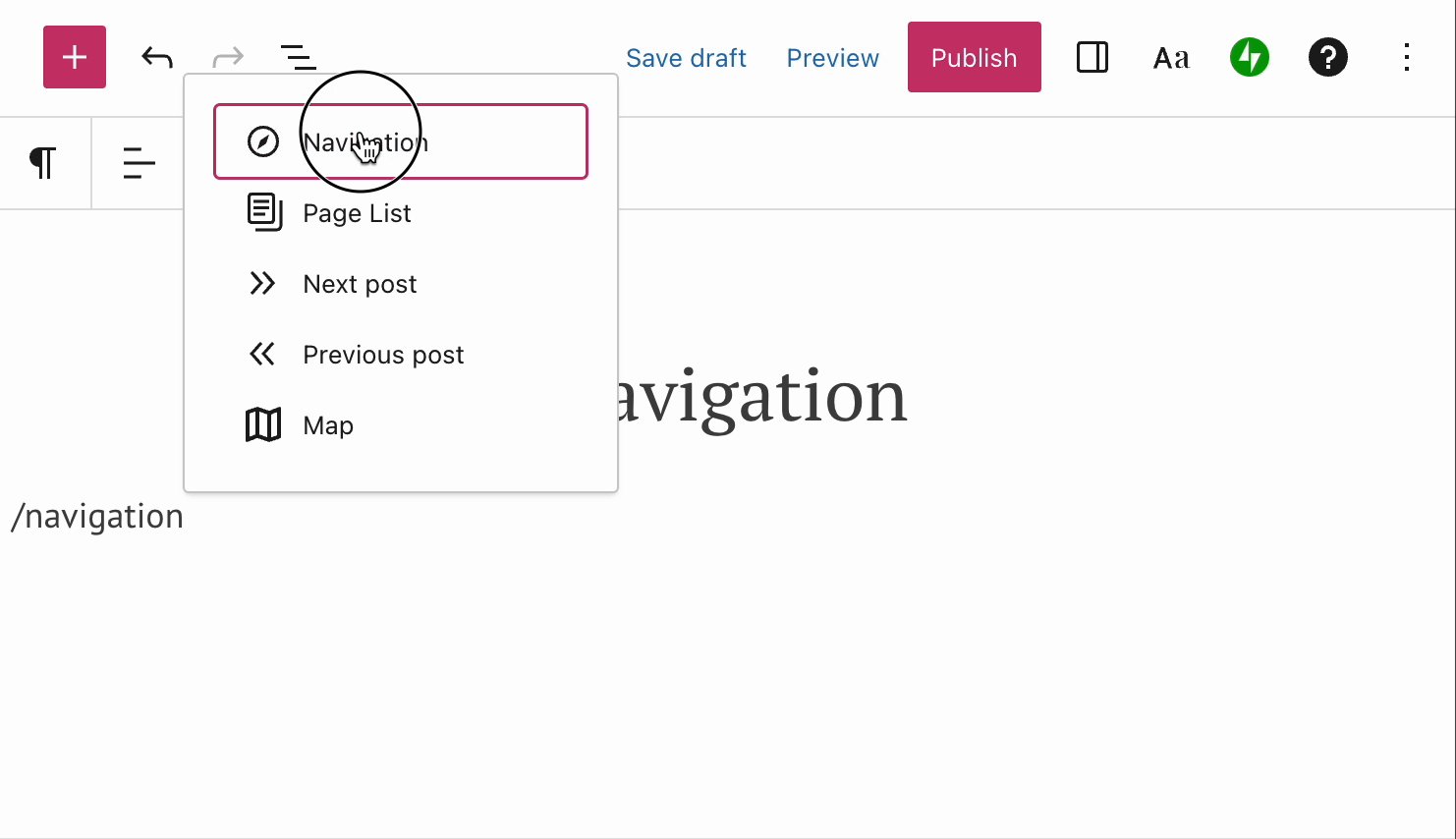
Usando o teclado, você também pode digitar /navegação em uma nova linha e pressionar Enter para adicionar rapidamente um novo bloco de navegação.

Você encontra instruções detalhadas sobre como adicionar blocos neste link.
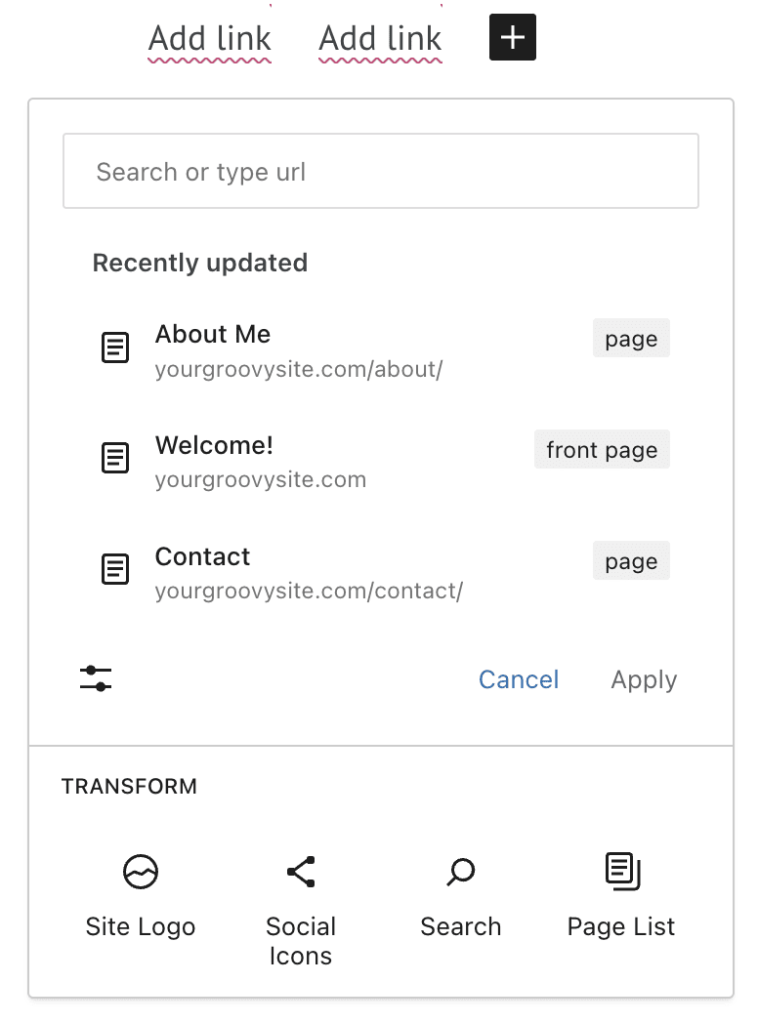
Quando você adiciona o bloco de navegação ao seu post ou página, ele pode estar vazio ou mostrar links para páginas já publicadas no seu site. Clique no ícone de inserção de bloco (+) para adicionar links ao seu menu, escolhendo uma das seguintes opções:
- Pesquise páginas, posts, categorias, produtos e outros conteúdos publicados no seu site. Conteúdo privado ou de rascunho não aparecerá aqui.
- Digite uma URL para adicionar um link a qualquer página.
- Veja as páginas ou posts atualizados recentemente no seu site.
- Bloco de logo do site: o logo do seu site.
- Bloco de ícones de redes sociais: logos vinculados aos seus perfis de rede social.
- Lista de páginas: uma lista de todas as suas páginas publicadas.
- Bloco de pesquisa: os visitantes podem pesquisar em seu site para encontrar as páginas desejadas.
- Bloco de botões: adicione um link no estilo de botão.
Confira nossos guias dedicados para saber como:

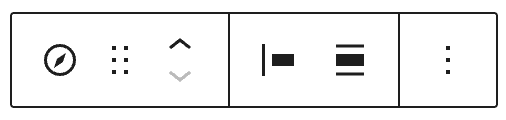
Ao clicar no bloco, aparecerá acima dele uma barra de ferramentas com opções:

A barra de ferramentas do bloco de navegação oferece as seguintes opções:
- Alterar o tipo de bloco.
- Arrastar o bloco.
- Mover o bloco para cima ou para baixo.
- Alterar a justificação do bloco (à esquerda, à direita ou centralizada).
- Alterar o alinhamento para largura ampla ou total.
- Mais opções.
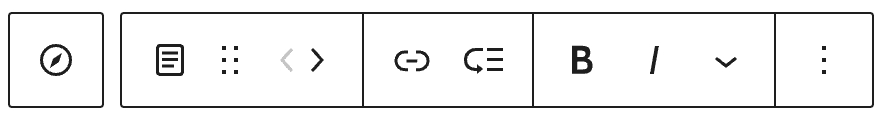
Cada link individual no bloco de navegação também tem uma barra de ferramentas acima dele:

- Selecionar “navegação” (o bloco principal).
- Alterar o tipo de bloco.
- Arrastar o bloco.
- Mover o item para a esquerda ou direita dentro do bloco de navegação.
- Alterar o link ou configurá-lo para abrir em uma nova guia.
- Adicionar um submenu.
- Aplicar negrito ao texto.
- Aplicar itálico ao texto.
- No menu suspenso:
- Imagem alinhada
- Tachado
- Mais opções.
Se você não estiver vendo a barra lateral à direita, clique no ícone de Configurações no canto superior direito para exibir as configurações. Esse ícone é um quadrado com duas colunas de tamanhos diferentes.

As configurações do bloco de navegação têm três guias:
- Visualização em lista
- Configurações
- Estilos
Essas configurações são descritas abaixo.

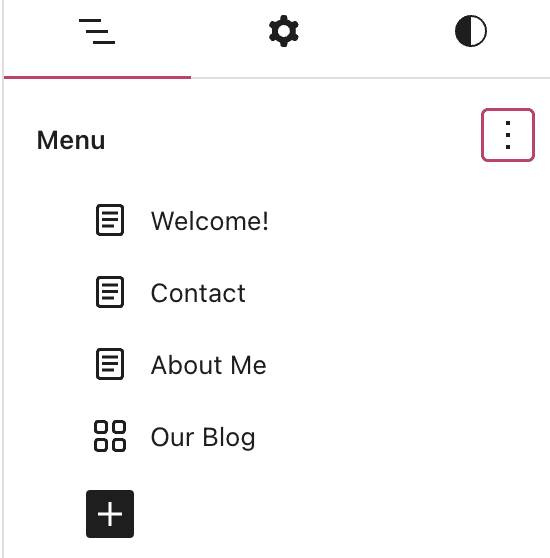
Use a visualização em lista para controlar os itens no menu. Você pode:
- Adicionar links ao menu.
- Remover links do menu.
- Criar submenus.
- Clicar e arrastar um item para alterar sua localização no menu.
Clique nos três pontos para selecionar um menu diferente para o bloco de navegação ou crie um novo menu.
Se você tiver menus clássicos, poderá importá-los aqui. Os menus clássicos exibirão “Menu clássico:” antes do nome do menu.

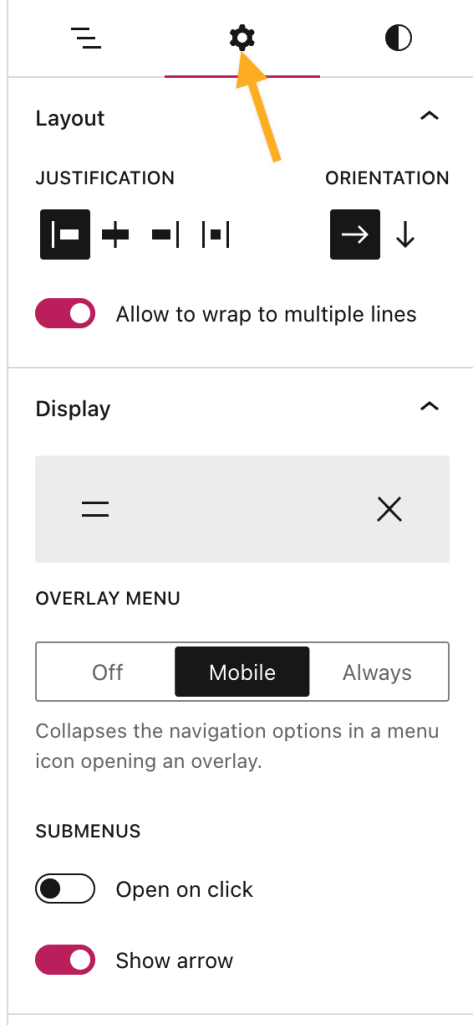
Clique no ícone de engrenagem para acessar as configurações adicionais do bloco de navegação.
Defina a justificação entre os links do menu como à esquerda, centralizada, à direita ou com espaço uniforme entre os itens.
Defina a orientação do menu. O padrão é horizontal, mas você também pode escolher vertical para exibir os itens de menu um abaixo do outro.
Desative Permitir agrupamento em várias linhas se quiser que a navegação seja exibida em uma única linha.
Controle como a navegação é exibida em dispositivos móveis ou se você prefere um menu minimalista. Clique na caixa cinza para revelar as seguintes configurações:
- Mostrar ícone de botão: ative para mostrar o ícone “hambúrguer” (aquele com linhas horizontais) reconhecido universalmente. Desative para exibir a palavra “Menu”.
- Ícone: escolha o estilo do ícone.
- O menu de sobreposição recolhe a navegação em um ícone do menu que abre como uma sobreposição quando tocado ou clicado. Ative esta ação para sempre ou apenas para visitantes em dispositivos móveis, ou desative-a para nunca recolher o menu.
Se você criou submenus, verá estas opções adicionais:
- Abrir ao clicar: o menu suspenso do submenu abre apenas quando você clica nele. Se essa opção estiver desativada, o menu suspenso será aberto quando você passar o mouse sobre o item de menu com os submenus.
- Mostrar seta: escolha se quer mostrar uma seta para indicar um item de submenu ou não. Os ícones usados são determinados pelo seu tema.

Altere o nome do menu atual que foi usado ao editar seu site (o nome não é público). Clique em Excluir menu para excluí-lo da lista de menus disponíveis. Clique em Gerenciar menus para gerenciar todos os menus existentes.
Você também pode adicionar uma âncora de HTML e classes CSS adicionais ao bloco aqui.

Clique no ícone de engrenagem para acessar as configurações adicionais do bloco.

Ajuste a aparência do menu com as seguintes configurações:
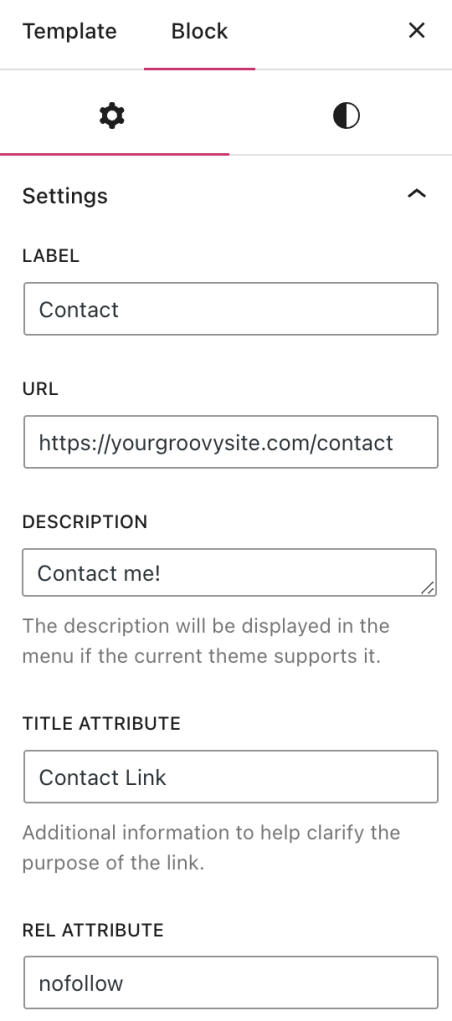
Cada link individual no bloco de navegação tem opções adicionais de personalização. Clique em um link que deseja personalizar e você verá “Configurações de link” na barra lateral.
Rótulo
O rótulo é o texto que aparece no menu de navegação.
URL
A URL é o link ou a página para a qual o item de menu direciona seu visitante.
Descrição
Se você usar um tema que aceite descrições de links, o texto adicionado aqui aparecerá no menu.
Atributo do título
Uma dica que aparece quando um visitante passa o mouse sobre um link. Também é útil para leitores de tela.
Atributo rel
Esse atributo informa ao navegador a relação entre a página em que o visitante está e o link em que ele está clicando. Isso é útil se você quiser incluir nofollow para que os mecanismos de busca não indexem nem deem créditos de classificação ao link.