A Amazon.com oferece uma forma de ajudar os proprietários dos sites a monetizar suas páginas por meio de links afiliados da Amazon. Quando você coloca esses links no seu site, os visitantes podem comprar os produtos que você avalia ou recomenda, e você ganha uma porcentagem de cada venda.
Os links afiliados são permitidos no WordPress.com, contanto que o objetivo principal do seu blog seja a criação de conteúdo original. Não aceitamos sites cujo principal objetivo seja direcionar tráfego para os links afiliados. Esses links precisam estar relacionados ao conteúdo do seu site.
Se você ainda não tiver uma conta do programa, acesse o Portal de Associados da Amazon.com para criá-la. Caso já tenha uma conta da Amazon.com, cadastre-se com ela para poupar tempo.
Neste guia
Ao efetuar login no Portal de Associados da Amazon, será aberta uma página com uma caixa de pesquisa:

Digite qualquer tipo de produto na caixa. No exemplo, procuramos um liquidificador para fazer deliciosos sucos. Você também pode clicar na guia “Browse for Product” (Buscar um produto) se preferir pesquisar dessa forma.
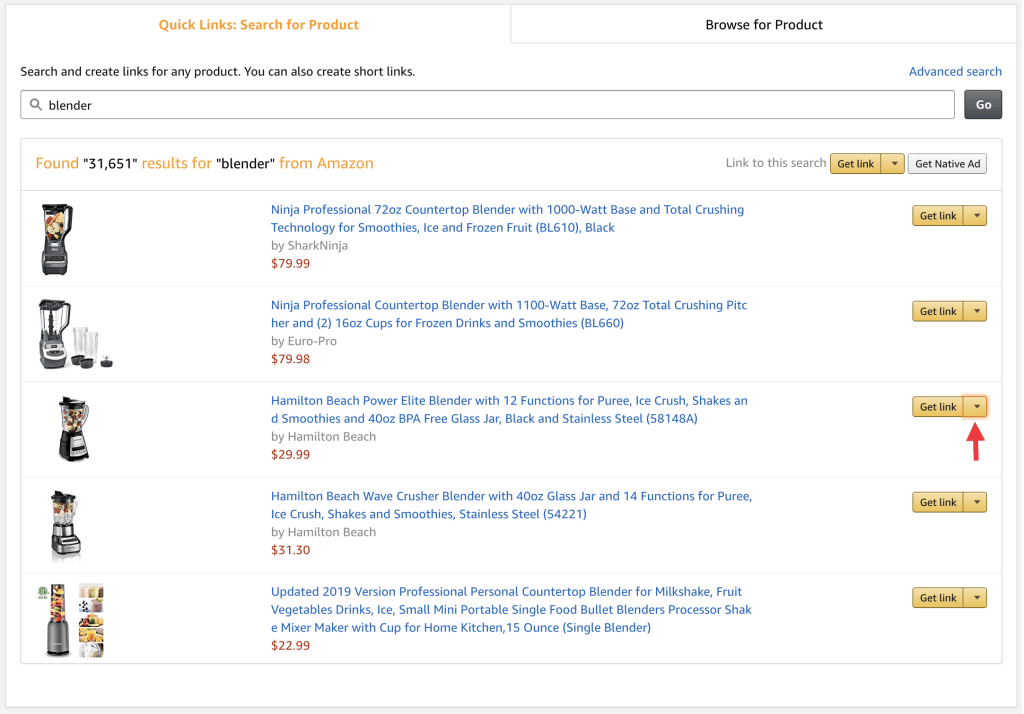
A Amazon mostrará alguns produtos relevantes para sua busca. Se quiser encontrar um produto específico, faça uma pesquisa mais detalhada.
Nos resultados retornados pela Amazon, há um botão para obter o link. Clique nele.

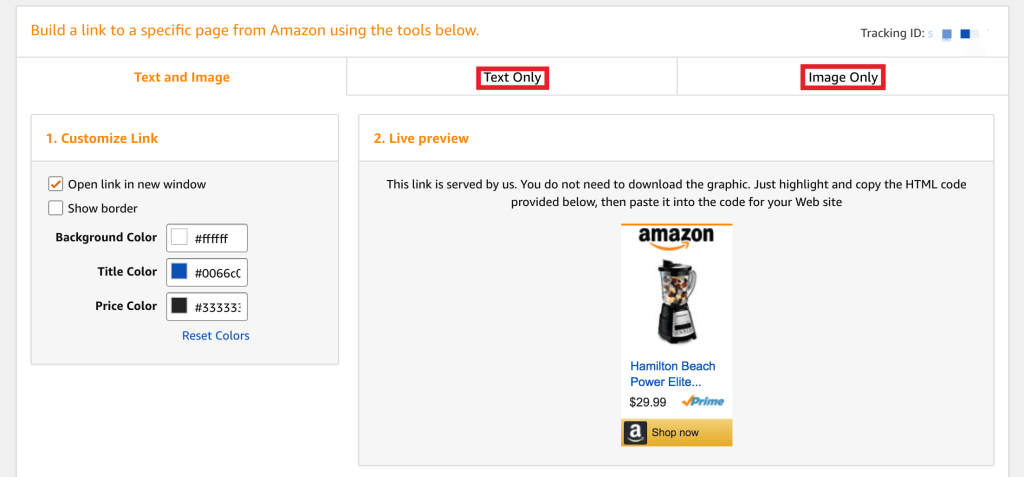
Você agora está no construtor de link, onde você pode criar seu link de afiliado da Amazon. Para usar o link de afiliado no WordPress.com, escolha a guia “Text Only” (Somente texto) ou “Image Only” (Somente imagem).
Se você está em um plano com plugins ativados, também pode usar a opção “Text and Image” (Texto e imagem).

Links só de texto são exatamente o que o nome sugere: um simples link de texto para o produto com seu código de afiliado adicionado. Eles também incluem um texto para o link, que você pode editar. Esta é a melhor opção para locais em que você não quer uma imagem, como o meio do texto, assim.
Links só de imagem são parecidos. Eles contam somente com a imagem do produto da Amazon.com, mas permitem que você adicione seu próprio texto. Eles podem ser usados em widgets de texto, para adicionar imagens do produto ao seu post ou em qualquer lugar que você queira mostrar e descrever um produto.
Cada tipo de link será útil em uma situação diferente. Escolha aquele que se encaixa melhor com seu objetivo.

Se quiser, edite o texto do link no canto superior esquerdo. Depois, clique no botão “Highlight HTML” (Destacar HTML) na parte inferior para selecionar o código. Copie o código (Control + C no Windows/Linux ou Command + C no macOS) e insira no seu site.
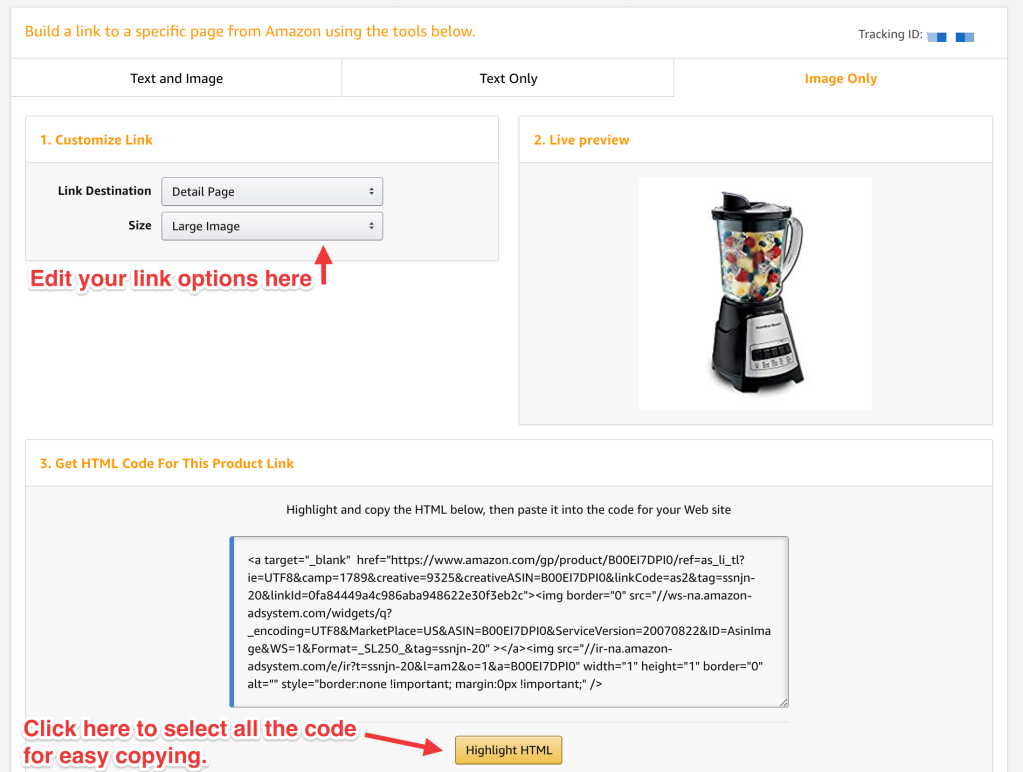
A criação de um link só de imagem é assim:

No canto superior esquerdo, existem algumas opções para escolher o destino do link e o tamanho da imagem. Assim como nos links somente texto, você pode clicar no botão “Highlight HTML” (Destacar HTML) na parte inferior para selecionar o código, copiá-lo (Control + C no Windows/Linux ou Command + C no macOS) e, depois, inseri-lo no seu site.
Esta seção do guia destina-se a sites com o plano WordPress.com Creator ou Entrepreneur. Essa funcionalidade também está disponível para sites no antigo plano Pro.
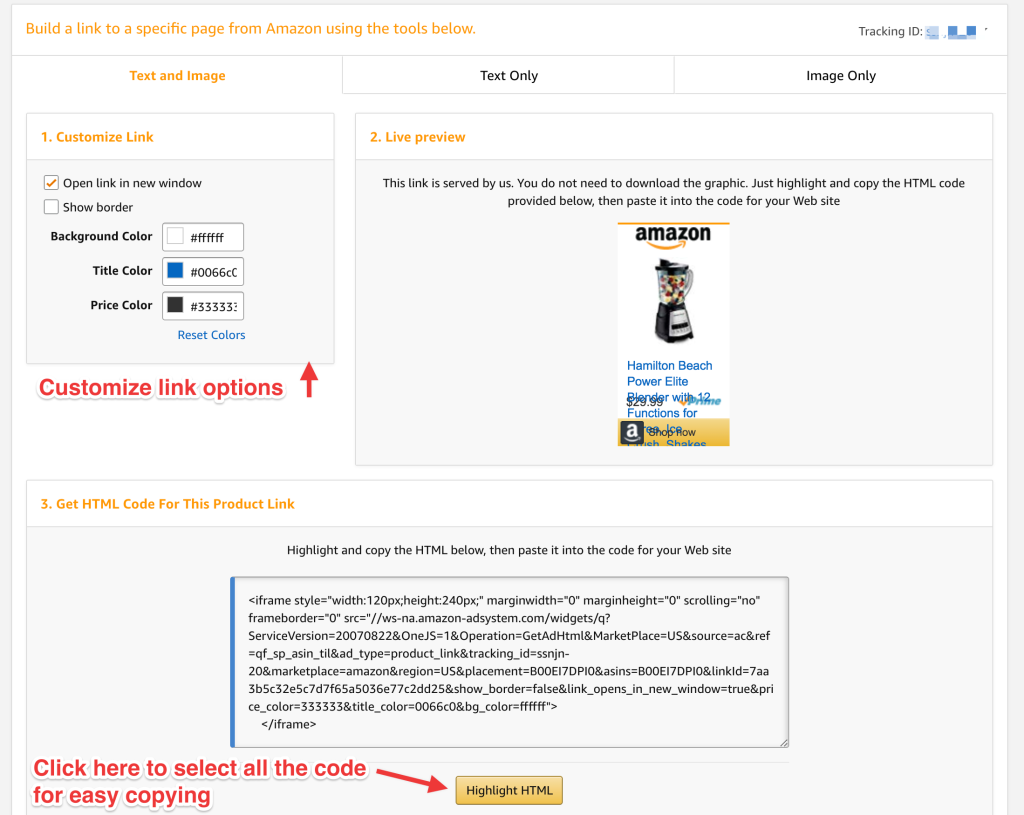
Veja como usar a opção de link “Text and Image” (Texto e imagem).

É possível escolher algumas opções no canto superior esquerdo, como configurar o link para abrir em uma nova janela, adicionar uma borda e personalizar o título, a cor de fundo e do preço. Você pode clicar no botão “Highlight HTML” (Destacar HTML) na parte inferior para selecionar o código, copiá-lo (Control + C no Windows/Linux ou Command + C no macOS) e, depois, inseri-lo no seu site.
Agora que você já tem o código, abra o post, página ou widget a que você quer adicionar o link.
Se estiver usando o editor de blocos para editar posts e páginas, use um bloco Grupo. Dentro desse grupo, inclua um bloco HTML e adicione o código:

Se estiver adicionando um link somente imagem, sugerimos adicionar abaixo do bloco HTML um bloco Parágrafo para inserir o texto. Quando tudo estiver pronto, clique em “Publicar” ou “Atualizar” e…

Parabéns! Você adicionou um link afiliado da Amazon!
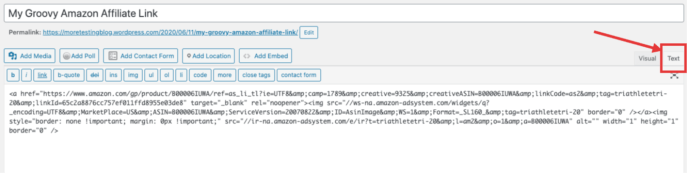
Se você estiver usando o editor clássico para editar posts e páginas, clique na guia HTML:

Na guia HTML, cole (Control + V no Windows/Linux ou Command + V no macOS) o código onde você quer que o link apareça.
Para adicionar links ao seu menu personalizado, o processo é um pouco diferente. Você não precisa do código, somente do link. Pesquise o produto para o qual você quer criar um link. Mas dessa vez, em vez de clicar em “Get Link” (Obter link), clique na seta ao lado:

Uma janela será aberta:

O botão “Highlight HTML” (Destacar HTML) continua tendo a mesma função que na etapa 5 acima: seleciona o conteúdo da caixa para que você copie o código (Control + C no Windows/Linux ou Command + C no macOS) e, depois, o insira no seu site.
Depois de copiar o link, clique em Meus Sites para acessar o Personalizador e, em Aparência, clique no link Personalizar. Acesse a seção Menus e clique no menu ao qual você quer adicionar o link. Depois, clique em Adicionar itens e em Links personalizados.

Clique em “Adicionar ao menu”, arraste e solte o link onde você quer que ele apareça no menu do seu site e clique em “Publicar” para salvar as alterações.
Agora você tem um link afiliado no menu do seu site!
