Hever
door AutomatticEen volledig responsief thema, ideaal voor een krachtige en prachtige online aanwezigheid voor je bedrijf.

Het is onze taak om jou online succesvol te laten zijn
We weten dat vanuit het niets beginnen uitdagend kan zijn, dus hebben we overzichtelijke, stapsgewijze instructies en videotutorials gemaakt om je op weg te helpen bij het bouwen van een aantrekkelijke website. Klik op de bijbehorende link om direct naar een specifiek gedeelte te gaan:
Je website bouwen Je homepage instellen Content toevoegen Je logo toevoegen
Een menu toevoegen Social media koppelen
Je website bouwen
Je zult gebruik moeten maken van het Aanpassingsmenu om de uitstraling van je site te configureren. Om toegang te kunnen krijgen tot het Aanpassingsmenu klik je in de hoek linksboven van het scherm op Mijn site. Zoek naar het gedeelte Personaliseren en klik op Aanpassen. (Vanaf hier gebruiken we de indeling Aanpassen → X om naar een specifiek gedeelte van het Aanpassingsmenu te verwijzen.) Bekijk hier meer informatie over het Aanpassingsmenu.
Wanneer je er klaar voor bent om het Aanpassingsmenu af te sluiten, klik je in de hoek linksboven op de X. Wanneer je wijzigingen aanbrengt die je wilt bewaren, klik je op de blauwe knop Publiceren rechts naast de X-knop. Geen zorgen: wij herinneren je er op tijd aan om je voortgang op te slaan. Laten we aan de slag gaan!
Je homepage instellen
De demo-site maakt gebruik van een statische homepage. Volg deze stappen om dezelfde opmaak te krijgen:
- Publiceer twee pagina’s en geef ze titels die gemakkelijk te onthouden zijn, zoals ‘Home’ en ‘Nieuws’. Om een pagina te publiceren, navigeer je naar Mijn site → Pagina’s → Pagina toevoegen.
- Ga vervolgens naar Aanpassen → Homepage-instellingen.
- Selecteer ‘Een statische pagina’ en kies de twee pagina’s die je in stap 1 (‘Home’ en ‘Nieuws’) hebt gepubliceerd als homepage en pagina voor nieuwe berichten.
- Je kunt je site een beter afgestemde look geven door de titel van de statische homepage te verbergen. Scrol hiervoor naar de onderkant van de pagina en vink het vakje Homepage-titel verbergen aan.
- Klik bovenaan op de knop Publiceren om je wijzigingen op te slaan.
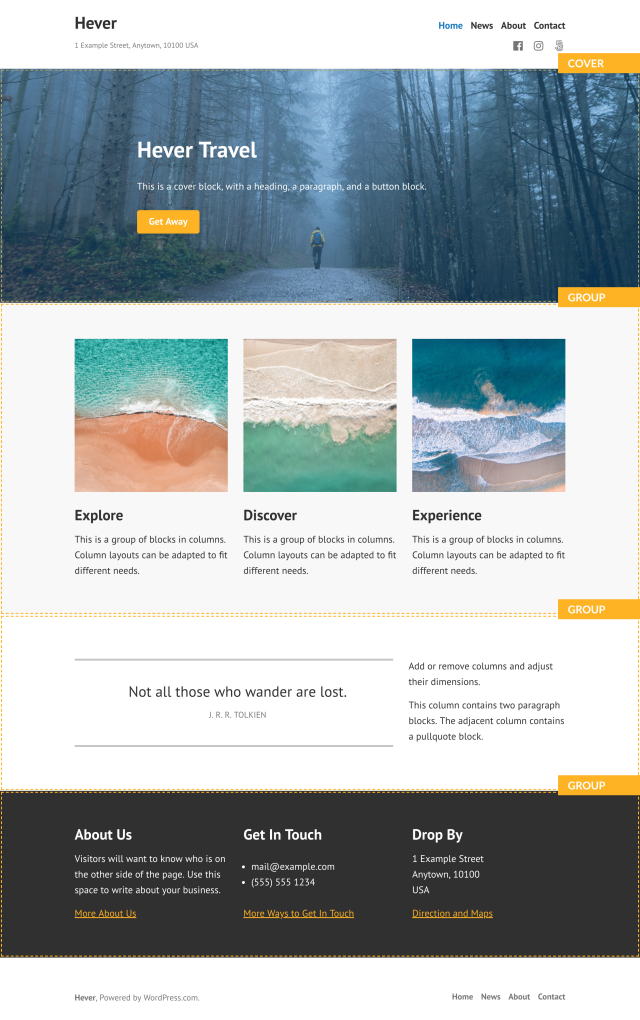
Content toevoegen aan je homepage
Hever ondersteunt de nieuwe WordPress-editor volledig. Je kunt elk beschikbaar blok kiezen om veel verschillende content toe te voegen aan je site. Hieronder zie je, blok voor blok, hoe we de homepage van de demo-site hebben gebouwd:

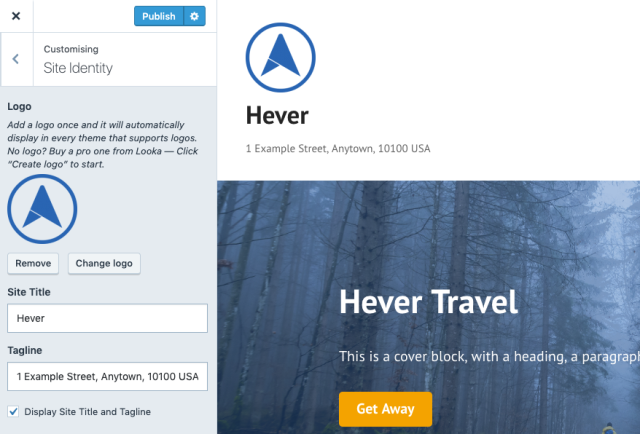
Je logo toevoegen
Als je bedrijf een logo heeft, kun je het weergeven in het titelgebied van je site. Zo doe je dit:
- Open Mijn site → Aanpassen en klik op het gedeelte Site-identiteit.
- Klik op de knop Logo toevoegen om de media-manager te openen.
- Upload een nieuwe afbeelding of kies er een die al in je mediabibliotheek staat.
- Klik op Instellen als logo. Het logo wordt nu weergegeven in de voorbeeldweergave.
- Als je logo de naam van je site bevat of als je wilt dat het titelgedeelte alleen je logo weergeeft, kun je de site-titel verbergen door het vinkje in het selectievakje naast Site-titel weergeven te verwijderen.
- Klik bovenaan op de knop Publiceren om je wijzigingen op te slaan.
Je logo wordt links naast de site-titel weergegeven op desktopcomputers en boven de site-titel op mobiele apparaten. De maximale hoogte van het logo bedraagt 60 pixels, hoewel de breedte naar eigen voorkeur kan worden aangepast.

Sitenavigatie toevoegen
Het is tijd om een navigatiemenu aan te maken, zodat bezoekers aan je site de informatie kunnen vinden waar ze naar op zoek zijn. De eerste stap is het aanmaken van een menu, volgens deze instructies. Zodra je het menu hebt aangemaakt, kun je kiezen waar je het wilt plaatsen.
- Ga naar Aanpassen → Menu.
- Selecteer het venster Menu-locaties.
- Wijs het menu dat je zojuist hebt aangemaakt toe aan de Primaire locatie.
- Klik bovenaan op de knop Publiceren om je wijzigingen op te slaan.
Social media koppelen
Met Hever heb je de mogelijkheid om links naar je socialmedia-accounts in het titelgedeelte weer te geven, net onder de sitenavigatie. Om dat te kunnen doen, moet je eerst een Menu met links naar social media aanmaken. Zodra je dat hebt gedaan, doe je het volgende:
- Ga naar Aanpassen → Menu.
- Selecteer het venster Menu-locaties.
- Wijs het menu dat je hebt aangemaakt toe aan de Menulocatie voor social media.
- Klik bovenaan op de knop Publiceren om je wijzigingen op te slaan.
Door je socialmediaprofielen te koppelen aan je menu voor social media, wordt automatisch het bijbehorende pictogram weergegeven. Bekijk welke socialmediapictogrammen ondersteund worden.
Het thema downloaden
Via de onderstaande link kun je Hever downloaden, zodat je hem op je zelf-gehoste site kunt gebruiken. Dit is een onderliggend thema van Varia, dus moet je ook een kopie van de WordPress.com-versie van dat thema downloaden, die je hier kunt vinden.
Snelle specificaties (alle afmetingen in pixels):
- De hoofd-kolombreedte is 740 pixels.
- Er is een widgetgedeelte in de voettekst met een kolombreedte van 314 pixels.
- De aanbevolen afmeting van uitgelichte afbeeldingen is 2000 pixels breed en 1200 pixels hoog.
Dit thema kan worden gedownload, zodat je hem op je zelf-gehoste WordPress kunt gebruiken.
Downloaden