Bantry
글쓴이: AutomatticBantry는 단일 페이지 웹사이트용으로 설계한 미니멀한 테마입니다. 단일 글 및 페이지 레이아웃에 헤더, 탐색 메뉴 또는 위젯이 없으므로 워드프레스 편집기에서 설계하는 페이지가 전면에 표시되는 페이지와 똑같습니다.

회원님이 온라인 비즈니스에 성공하도록 돕는 것이 저희 일입니다.
처음부터 시작하는 것이 어려울 수 있으므로 알기 쉬운 단계별 지침과 비디오 튜토리얼을 포함하여 매력적인 웹사이트를 구축하도록 도와드립니다. 특정 섹션으로 바로 건너뛰려면 관련 링크를 클릭하세요.
홈페이지 설정
Bantry는 홈페이지가 정적인 페이지로 설정되었을 때 가장 효과적입니다. 자동으로 적용되지 않는 경우,
- 사용자 정의 → 홈페이지 설정을 방문합니다.
- “홈페이지에 표시할 페이지” 섹션에서 “정적인 페이지”를 선택합니다.
- 홈페이지로 사용할 기존 페이지를 선택하거나 “새 페이지 추가”를 선택하여 새 페이지를 만듭니다.
- 상단의 발행 버튼을 클릭하여 변경 내용을 저장합니다.
홈페이지에 콘텐츠 추가
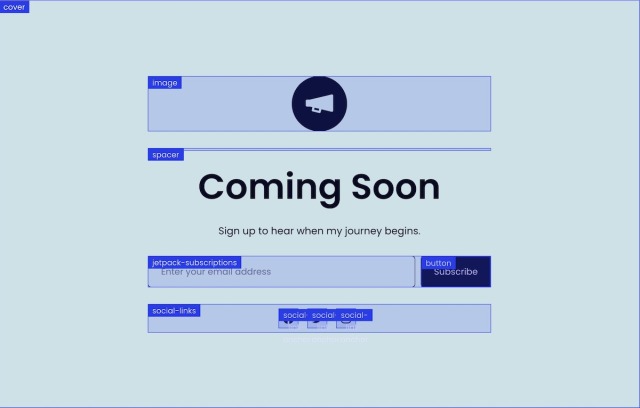
Bantry에서는 워드프레스 편집기가 완전히 지원됩니다. 사용 가능한 블록을 선택하여 사이트를 위한 다양한 콘텐츠를 만들 수 있습니다. 다음은 데모 사이트의 홈페이지를 블록 단위로 구축한 방법입니다.

로고 추가
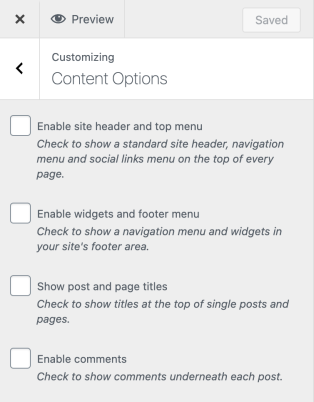
Bantry 테마는 아카이브와 블로그 목록 페이지에 로고만 표시하도록 설계되었습니다. 단일 페이지 또는 글에 로고를 포함하려면 사용자 정의 기능의 “콘텐츠 옵션”에서 “사이트 헤더 및 상단 메뉴” 옵션을 활성화해야 합니다. 비즈니스 로고가 있으면 아카이브와 블로그 목록 페이지의 사이트 헤더에 표시할 수 있습니다. 방법은 다음과 같습니다.
- 내 사이트 → 사용자 정의를 열고 사이트 ID 영역을 클릭합니다.
- 로고 추가 버튼을 클릭하여 미디어 관리자를 엽니다.
- 새 이미지를 업로드하거나 미디어 라이브러리에 있는 이미지를 선택합니다.
- 로고로 설정을 클릭하면 로고가 미리보기에 나타납니다.
- 로고에 사이트 이름이 포함되어 있거나 헤더에 로고만 표시하려는 경우 사이트 제목 표시 옆의 확인란을 선택 취소합니다.
- 상단의 발행 버튼을 클릭하여 변경 내용을 저장합니다.
로고가 사이트 제목 위에 나타납니다. 로고 이미지는 최대 높이가 60px이며, 필요에 따라 너비를 조정할 수 있습니다.
사이트 확장
사이트를 단일 페이지 이상으로 확장하려는 경우 탐색 메뉴, 위젯 및 댓글과 같은 워드프레스 기능과 함께 기존 페이지 헤더를 모든 페이지에 표시하는 것을 Bantry에서 지원할 수 있습니다. 이러한 기능은 기본적으로 해제되어 있지만, 사용자 정의 기능의 “콘텐츠 옵션” 섹션에서 활성화할 수 있습니다.
테마 다운로드
Bantry는 Seedlet의 하위 테마입니다. 독립 호스트 사이트에서 Bantry를 사용하려면 아래 링크에서 두 가지 테마를 모두 다운로드하여 설치하고 Bantry를 활성화합니다.
간단한 사양(모든 측정값 픽셀 단위):
- 기본 열 너비는 620px입니다.
- 넓은 너비는 1000px입니다.
이 테마는 다운로드하여 워드프레스 독립 호스트 설치에서 사용할 수 있습니다.
다운로드