Bantry
作者: AutomatticBantry は単一ページのサイト向けのミニマリストテーマです。単一の投稿とページレイアウトにはヘッダー、ナビゲーションメニュー、ウィジェットがないため、WordPress エディターでデザインするページは、フロントエンドに表示されるページと同じになります。

オンラインでの成功をサポートするのが私たちのビジネス
ゼロから始めるのはけっして簡単なことではありません。そこで、魅力的なサイトを構築するためのわかりやすいステップバイステップの手順と動画チュートリアルを用意しました。特定のセクションにスキップする場合は、関連するリンクをクリックしてください。
ホームページの設定
Bantry はホームページを固定ページに設定している場合に最適です。自動的に固定ページにならない場合は、
- 「カスタマイズ → ホームページ設定」にアクセスします。
- 「ホームページの表示」セクションで、「固定ページ」を選択します。
- 既存ページを選択してホームページとして使用するか、「新規ページを追加」を選択して新たに作成します。
- 上部の「公開」ボタンをクリックして、変更を保存します。
ホームページへのコンテンツの追加
Bantry は WordPress Editor に完全対応しています。利用可能なブロックを選択して、サイトに幅広いコンテンツを作成できます。こちらのデモサイトでは、ホームページの作成方法をブロックごとに説明しています。

ロゴの追加
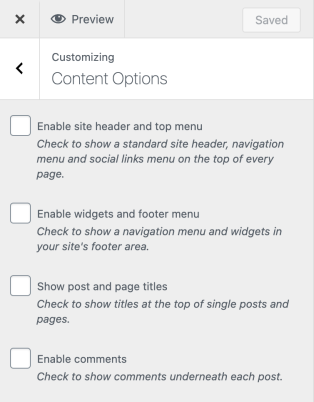
Bantry テーマは、アーカイブとブログの一覧ページにロゴを表示することのみを目的としています。単一ページやブログ投稿にロゴを入れるには、カスタマイザーの「コンテンツのオプション」セクションで「サイトのヘッダーとトップメニュー」のオプションを有効にする必要があります。ビジネスでロゴをお持ちの場合は、アーカイブとブログの一覧ページのサイトのヘッダーに表示できます。その方法は以下のとおりです。
- 「参加サイト」→「カスタマイズ」を開き、「サイト基本情報」セクションをクリックします。
- 「ロゴを追加」ボタンをクリックして、メディアライブラリを開きます。
- 新しい画像をアップロードするか、メディアライブラリにある画像を選択します。
- 「ロゴに設定」をクリックすると、プレビューにロゴが表示されます。
- ロゴにサイトの名前が含まれている場合や、ヘッダーにロゴのみを表示する場合は、「サイトのタイトルを表示」の横のチェックボックスをオフにしてサイトのタイトルを非表示にできます。
- 上部の「公開」ボタンをクリックして、変更を保存します。
ロゴはサイトのタイトルの上に表示されます。ロゴ画像の最大の高さは60px ですが、幅は必要に応じて調整できます。
サイトの機能強化
単一ページからサイトの規模を拡大する場合、Bantry は WordPress のナビゲーションメニュー、ウィジェット、コメントなどの機能に加えて、従来のページヘッダーを全ページに表示することにも対応しています。これらの機能は初期設定でオフになっていますが、カスタマイザーの「コンテンツのオプション」で有効にすることができます。
テーマのダウンロード
Bantry は Seedlet の子テーマです。Bantry をインストール型のサイトで使用するには、以下のリンクから両方のテーマをダウンロードしてインストールし、Bantry を有効にします。
主な仕様 (単位はすべてピクセルです) :
- メインカラムの幅は620px です。
- 「幅広」の幅は1000px です。
このテーマは、ダウンロードしてインストール型 WordPress で使用できます。
ダウンロード