購読ブロックを追加すると、読者が投稿の最新情報を入手しやすくなります。購読者は、投稿が公開されるたびにメールを受け取るか、最新のすべての投稿について日次または週次のダイジェストを受け取るか、メールを受け取らずに WordPress.com Reader で投稿を読むことを選択できます。
このブロックは、すべての WordPress.com サイトで利用できます。インストール型のサイトをお持ちの場合は、無料の Jetpack プラグインをインストールしてください。
購読ブロックを追加するには、「+」ブロック挿入アイコンをクリックして「購読」を検索します。それをクリックして、投稿またはページにブロックを追加します。
💡
キーボードを使用して新しい行に「/subscribe」と入力して Enter キーを押すことで、新しい購読ブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
ブロックをクリックすると、ブロック上にオプションのツールバーが表示されます。

購読ブロックのツールバーには次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- 幅を「幅広」または「全幅」に変更する (テーマが対応している場合)
- 追加オプション
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

「設定」セクションでは、あなたのサイトをフォローしているユーザーの数と、その WordPress.com アカウント、メールアドレス、自動共有によってサイトに接続されたソーシャルメディアアカウントのフォロワー数が表示されます。ソーシャルメディアのフォロワー数を除外するには、「設定」パネルの「ソーシャルフォロワーをカウントに含める」オプションを無効にします。

ボタンのテキストの色と背景色や枠線の色を選択できます。
ボタンが目立つような色を選択し、判読しやすいように色のコントラストにも気を付けます。エディターにはアクセシビリティ変数が組み込まれており、文字を読むことに困難を感じる人にとってテキストの判読が難しくなる場合には、警告が表示されます。

タイポグラフィ設定では、ボタンのテキストと入力フィールドのフォントサイズを変更できます。

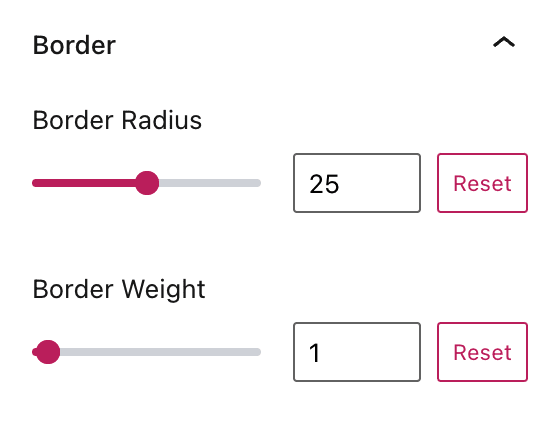
ボタンに丸みを付ける場合は、角丸半径オプションを使用することで、ボタンに丸みを付けることができます。0に設定すると、ボタンの角が直角になります。枠線の太さオプションを使用すると、ボタンの枠線を太くすることができます。

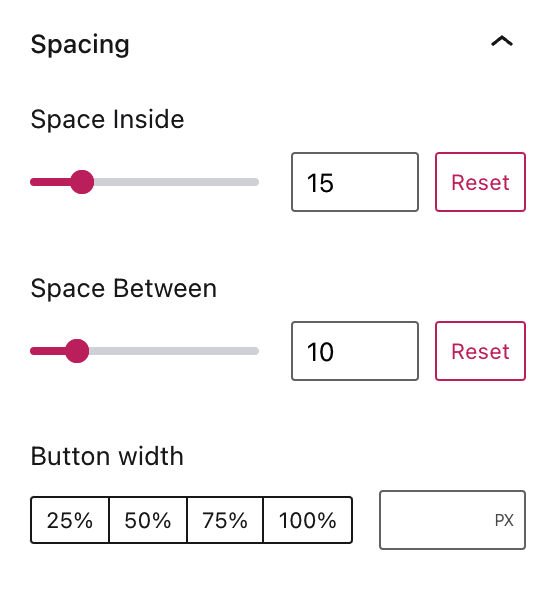
ボタン内のパディングを調整したり、メール登録の領域とボタンの間のパディングを調整したりできます。

フォロワーの数をフォームに表示するには、「購読者数を表示」を選択します。デフォルトでは、購読者数には、自動共有によってサイトに接続されたソーシャルメディアアカウントのフォロワーが含まれます。「ソーシャルフォロワーをカウントに含める」トグルを無効にすることで、ソーシャルメディアのフォロワーを含めないようにすることができます。

ボタンを登録フォームの下に移動するには、「ボタンを新しい行に配置」を選択します。

プラグイン対応サイトでは、購読した新しい購読者に表示されるメッセージを編集できます。サンプル画像に示すように、「成功メッセージ」フィールドに新しいテキストを入力します。
詳細設定では、現在のブロックに HTML アンカーと追加 CSS クラスを使用できます。
ブロックに追加 CSS クラスを追加する方法については、こちらでも詳しく説明しています。

歯車 / ギアアイコンをクリックして、ブロックの追加設定にアクセスします。

入力フィールドと購読ボタンの間に余白のない「コンパクト」か、入力フィールドと購読ボタンの間にいくらかのパディングが追加される「デフォルト」から、購読フォームの表示を選択できます。
購読フォームで登録したフォロワーを表示するには、ダッシュボードに移動して、「ユーザー」→「ユーザー一覧」をクリックします。次の画面に、下のようなタブが表示されます。

関連するタブは以下のとおりです。
- フォロワー:WordPress.com アカウントで現在あなたのサイトをフォローしているユーザーの一覧。
- メール購読者:ブログをメール*でのみ購読しているユーザーの一覧。WordPress.com アカウントを所有している場合と、所有していない場合があります。


コメントを投稿するにはログインしてください。