投稿やページのテキストを強調する場合は、 プルクオートブロック を使用することで、特定の部分を簡単に見栄えよくできます。

プルクオートを追加するには、投稿またはページの編集時にブロック 挿入アイコンをクリックします。
空白の段落ブロックに「/プルクオート」と入力し、Enter キーを押して簡単に追加することもできます。
ブロックを追加する手順については こちらを参照してください。
ブロックツールバーを表示するには、ブロックをクリックします。各ブロックには、ブロック固有のコントロールがあります。コントロールを使用して、エディターでブロックを操作できます。

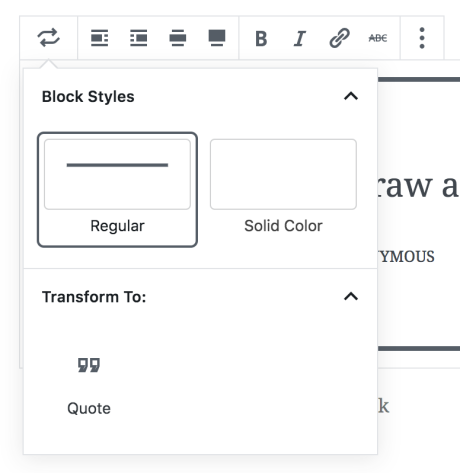
プルクオートブロックのツールバーには、次のオプションがあります。

変換アイコンから、ブロックタイプを変更すると同時にプルククオートスタイルを変更することもできます。詳細については、後述の「スタイル」セクションを参照してください。
他の多くのブロックと同様に、ツールバーを使用してプルクオートブロックを、左、右、中央に配置できます。左または右を選択すると、プルクオートブロックの横に別のブロックを配置できます。
プルクオートブロックは、独自のヘッダーやワイドスクリーン効果を作成するのに便利な「幅広」および「全幅」でも配置できます。これら2つのオプションは、テーマによっては使用できない場合があります。
- 太字
- 斜体
- 取り消し線
- ハイパーリンク
すべてのブロックでは、ブロックツールバーのオプションに加えて、エディターのサイドバーに独自のオプションが表示されます。サイドバーが表示されない場合は、「公開」ボタンの隣にある歯車アイコンをクリックしてください。

プルクオートブロック には、 「通常」 と 「無地」の2つのスタイルがあります。
「通常」 プルクオートは、次のようなシンプルなスタイルです。

一方、 「無地」 プルクオートは次のような少し異なるスタイルです。

上の画像では 「通常」 プルクオートの 1 つのように見えますが、 「無地」 プルクオートはブロックの色設定から色を選択すると非常に目を引きます (下の画像を参照)。

段落ブロック と同様 に、プルクオートブロック には、ブロックのサイドバーの設定に色選択の設定があります。
メインカラーのオプションから、 「通常」 スタイルの上下に表示されるアクセント線の色を設定したり、 「無地」 スタイルの背景色を変更したりできます。
どちらのスタイルも、テキスト色のオプションからプルクオートのテキスト色を設定できます。
以下の設定で、ブロックのテキストの外観を調整します。
設定が表示されていない場合は、「タイポグラフィ」の右側にある3つの点をクリックします (右図)。 その後、以下のアクセスするオプションを選択できます。
- フォントサイズ
- フォントファミリー
- 外観
- 行の高さ
- 装飾
- 大文字/小文字
- 文字間隔

「フォントサイズ」ではテキストのサイズを調整できます。S サイズ、M サイズ、L サイズなど、プリセットされたサイズから選択できます。
また、以下のスクリーンショットで「1」と表示されているデフォルトの選択項目の真上にあるスライダーアイコンをクリックすると、具体的な値を設定できます。以下のスクリーンショットの「2」をクリックすると、単位を変更することができます。選択肢はemまたはremのピクセルです。

フォントファミリーは、使用するフォントスタイルを変更するオプションです。ドロップダウンメニューでフォントの一覧から選択します。
「外観」では、通常とイタリックの間、細字から極太の範囲で文字のスタイルを変更できます。
「行の高さ」では、テキストの上下の間隔を設定します。0を選択する場合は、モバイル端末でサイトを確認してください。
「装飾」には、下線と打ち消し線のオプションがあります。
「大文字小文字」ではすべて大文字、先頭文字のみ大文字、すべて小文字のいずれかにテキストを設定できます。
「文字間隔」では、テキストの文字間隔を設定します。単位は、デフォルト (ピクセル) から、パーセント、em、rem、vw、vhに変更できます。相対単位の詳細についてはこちらをご覧ください。
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。