ファイルブロックを使用することで、サイトにドキュメントファイルのダウンロードリンクを設定できます。

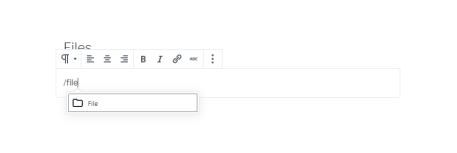
ファイルブロックはブロック挿入アイコンから追加できます。または、スラッシュコマンド「/ファイル」を使用して Enter キーを押します。

ブロックを追加する手順については こちらを参照してください。
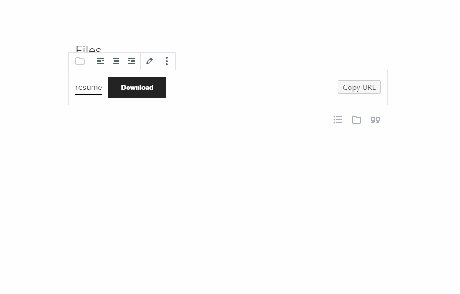
ブロックインターフェース
各ブロックには、ブロック固有のコントロールがあります。コントロールを使用して、エディターでブロックを操作できます。

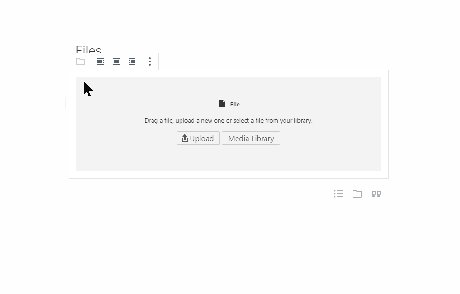
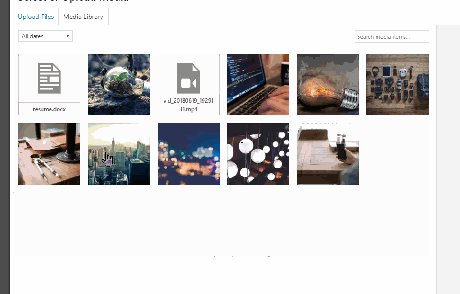
ファイルを追加
ファイルを追加するには、デバイスから新しいファイルをアップロードするか、メディアライブラリから選択します。

配置
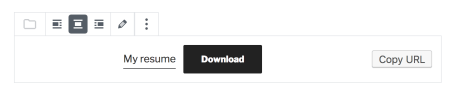
ファイルブロックを選択すると、ツールバーが表示されます。ブロック配置のオプションには、右、中央、左の 3 つがあります。右または左を選択すると、ファイルブロックの横に別のブロックを配置できます。中央を選択すると、ブロックはデフォルトに戻り、投稿またはページの全幅が使用されます。
編集
ファイルブロックツールバーのオプションの 1 つです。編集を選択すると、ブロックに新しいファイルを選択できます。ブロック内のファイルを置き換える必要がある場合に使用します。
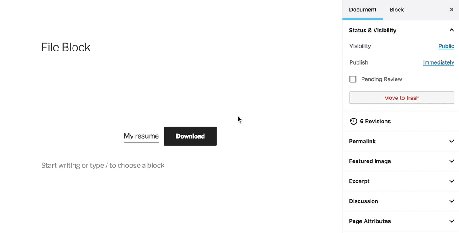
ブロック設定パネル
すべてのブロックでは、ブロックツールバーのオプションに加えて、エディターのサイドバーに独自のオプションが表示されます。 サイドバーが表示されない場合は、「公開」ボタンの隣にある歯車アイコンをクリックしてください。

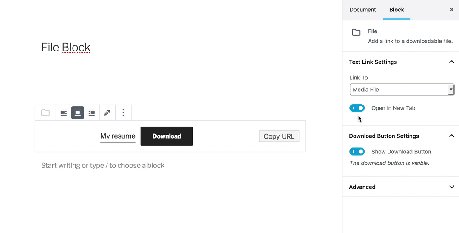
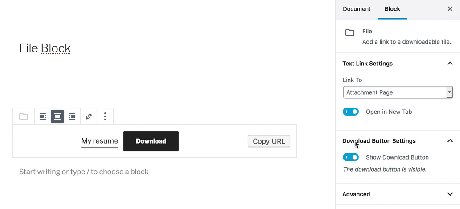
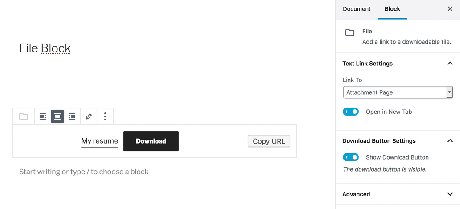
以下のように、ファイルブロックにはテキストリンク設定、ダウンロードボタン設定、高度な設定のオプションがあります。

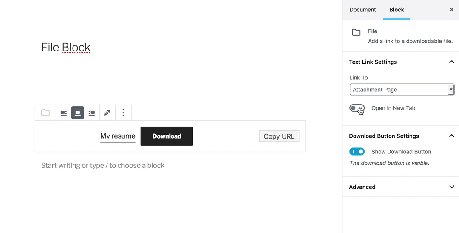
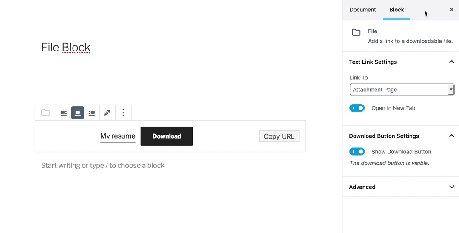
テキストリンク設定
メディアファイルに直接リンクするか、別の添付ファイルページにリンクするかを選択できます。ユーザーが元のページから移動する必要がないよう、いずれのリンクも新しいページで開くようにできます。

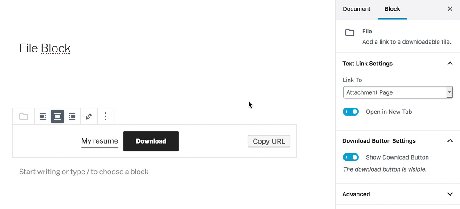
ダウンロードボタン設定
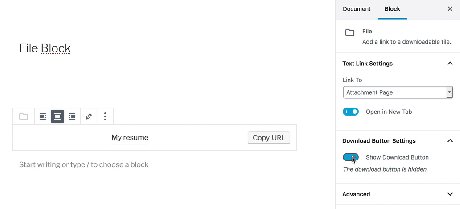
ファイルブロックにある「ダウンロード」ボタンは、ブロックのオプションパネルから表示または非表示を切り替えることができます。

非表示にすると、ライブサイトにファイル名がハイパーリンクで表示されます。
高度な設定
最後に、「追加 CSS クラス」フィールドから、CSS クラスを簡単に追加できます。

コメントを投稿するにはログインしてください。