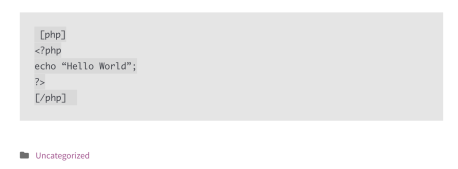
投稿ソースコード機能を旧エディターで使用するのと同じように、コードブロックを使用して、他のユーザーに表示するフォーマット済みコードを追加できます。


コードブロックを追加するには、ブロック 挿入アイコンをクリックします。
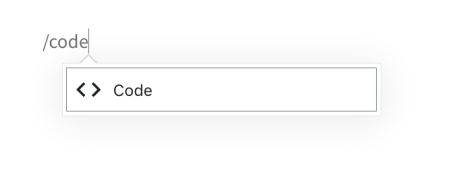
新しい段落ブロックで「/ソースコード」と入力し、Enter を押す方法でもすばやく追加できます。

ブロックを追加する手順についてはこちらを参照してください。
ブロックインターフェース
各ブロックの設定は個別なため、エディターから各ブロックを直接編集できます。 コードブロックでは、ブロックツールバーにブロック設定アイコンのみ表示されます。必要に応じて、コードブロックを フォーマット済みブロック
に変換できます。

サイドバー設定
多くのブロックでは、ブロックツールバーのオプションのほかに、エディターのサイドバーに独自のオプションが表示されます。 サイドバーが表示されない場合は、「公開」ボタンの隣にある歯車アイコンをクリックしてください。

高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。