ソーシャルアイコンブロックを使用して、ソーシャルメディアのプロフィールにリンクするロゴを表示します。このガイドでは、アイコンをサイトに追加する方法を説明します。
こちらがその例です。
このガイド内
動画のトランスクリプト
この動画では、ソーシャルアイコンブロックについて説明します。ソーシャルアイコンブロックを使用すると、ご自身のサイトの任意のページまたは投稿にソーシャルメディアアイコンを追加できるため、訪問者があなたのソーシャルメディアプロフィールを見つけやすくなります。
ソーシャルアイコンブロックを追加するには、「ブロックを追加」ボタンをクリックしてから、ソーシャルアイコンブロックを検索するか、新しい行にスラッシュを入力し、その後に「social」という単語を入力します。その後、Enter キーを押してソーシャルアイコンブロックを追加します。
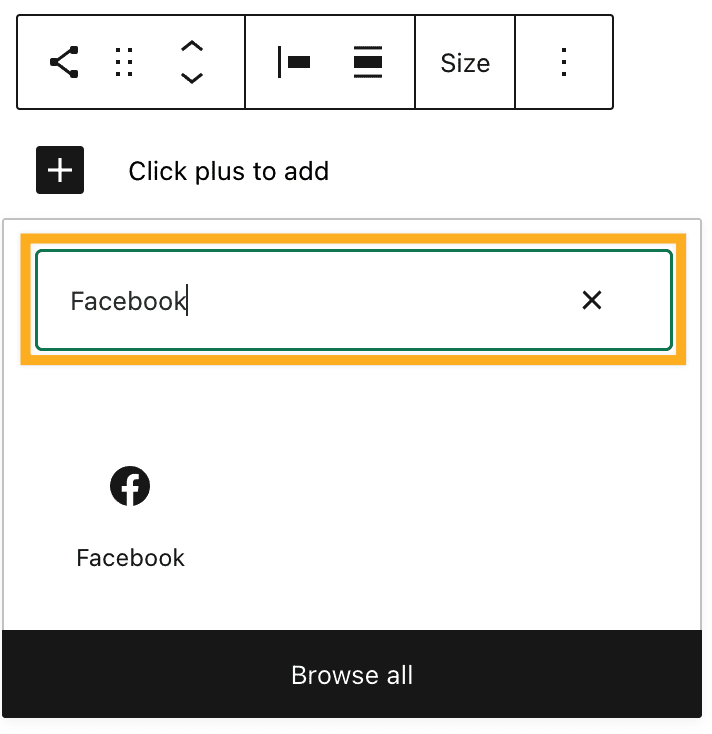
次に、「+」をクリックしてアイコンを追加します。使用しやすいアイコンがいくつか表示されますが、ほぼすべての主要なサービスを表す数十個のアイコンが利用できます。リストからアイコンを選択するか、「Facebook」などと入力して特定のアイコンを検索します。
次に、アイコンを自分のソーシャルメディアプロフィールとリンクする必要があります。リンクするには、アイコンをクリックします。すると、アドレスを入力するボックスが表示されます。自分のソーシャルメディアプロフィールのリンクを入力またはペーストし、矢印アイコンをクリックして適用します。
別のアイコンを追加するには、まずソーシャルアイコンブロックをクリックして再度選択します。その後、右側の「+」ボタンをクリックし、目的のアイコンを検索します。見つけたら、アイコンを選択してリストに追加します。再度アイコンをクリックしてアドレスを入力し、矢印アイコンをクリックして適用します。
この手順を繰り返して好きなだけアイコンを追加できます。必要なアイコンが表示されない場合は、代わりに汎用のリンクボタンを追加できます。
アイコンを削除するには、そのアイコンをクリックして、個別のツールバーを表示します。その後、省略記号ボタンをクリックし、このアイコンを削除するオプションを選択します。
アイコンの追加が終わったら、ブロック全体の設定を調整できます。まず、ツールバーの左にあるボタンをクリックし、ソーシャルアイコンブロックを選択します。ブロックを選択すると、ブロック内のアイコンの配置を変更したり、ブロック全体の配置を変更したりできます。必要に応じて、アイコンの別のサイズを定義することもできます。
ソーシャルアイコンブロックの他のオプションを表示するには、「オプション」ボタンをクリックして「その他の設定を表示」を選択します。そこで、デフォルト、ロゴのみ、錠剤型のアイコンの3種類のスタイルから選択できます。
「レイアウト」オプションでは、アイコンの配置を変更したり、水平方向または垂直方向を選択したりできます。アイコンの数が多い場合は、小さな画面で複数行に折り返すこともできます。
「リンク設定」では、訪問者がアイコンをクリックしたときにリンクを新しいタブで開くように選択したり、各アイコンの名前またはラベルを表示したりすることもできます。必要に応じて、アイコン自体に使用される色や背景色を変更することもできます。これにより、各アイコンに使用されるデフォルトの色が上書きされます。
最後に、ここにピクセルの特定の数値を入力すると、アイコン間の間隔を変更できます。
これらのオプションを適用すると、ソーシャルアイコンによって訪問者があなたのソーシャルメディアプロフィールや他のサイトを見つけやすくなります。ブロックに関するヘルプについては、WordPress.com/support をご覧ください。
ソーシャルアイコンブロックを追加するには、「+」ブロック挿入アイコンをクリックして「ソーシャルアイコン」を検索します。これをクリックしてブロックを投稿または固定ページに追加します。
💡
キーボードを使用して新しい行に「/social」と入力して Enter キーを押すことで、新しいソーシャルアイコンブロックをすばやく追加することもできます。
ブロックを追加する手順についてはこちらを参照してください。
ソーシャルアイコンブロックにソーシャルメディアアカウントを追加するには、次の手順に従います。
- 前のセクションの説明に従って、ソーシャルアイコンブロックを追加します。
- 「+」ブロック挿入ボタンをクリックします。

- 追加する最初のソーシャルメディアプラットフォームの名前を検索します。サポートされているアイコンの詳細なリストを参照してください。


- 新しく追加されたアイコンを1回クリックすると、ソーシャルメディアプロフィールの URL を入力するボックスが表示されます。
- 自分のソーシャルメディアプロフィールのリンクを入力またはペーストし、矢印アイコンをクリックして保存します。

⚠️
有効なリンクのないアイコンはサイトに表示されません。
- 最初に追加したアイコンの右側にある「+」ブロック挿入ボタンをクリックし、同じ手順を繰り返して他のソーシャルネットワークのアイコンを追加します。

以下のアイコンが使用可能です。
- 500px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- Github
- Goodreads
- Last.fm
- メール (mailto: links)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS フィード (/feed/ が付いた URL)
- Skype
- Snapchat
- SoundCloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
必要なアイコンが表示されない場合は、代わりに汎用のリンクボタンを使います。

汎用リンクのリンク先を明確にするために、リンク設定でそのラベルをカスタマイズできます。
アイコンを削除するには、そのアイコンをクリックして、個別のツールバーを表示します。そのアイコンの省略記号 (3つの点) ボタンをクリックして「削除」を選択します。

ブロックをクリックすると、ブロックの上または下に次のオプションのツールバーが表示されます。

次のオプションがあります。
- 他の種類のブロックに変更する
- ブロックハンドルをドラッグしてブロックの位置を変更する
- 上または下に移動する
- アイコンの配置を変更する (左、中央、右、等間隔)
- すべてのアイコンを左、右、または中央に揃える
- アイコンのサイズを変更する (小、標準、大、特大)
- 「リスト表示」でソーシャルアイコンブロックを選択すると、「サイズ」オプションが表示されます。個別のアイコンが選択されている場合は表示されません。
- 追加オプション
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

以下の設定は、個別のアイコンをクリックした場合ではなく、ソーシャルアイコンブロック全体で使用できます。リスト表示でソーシャルアイコンブロックを選択するか、アイコンの両側の空きスペースをクリックして選択できます。
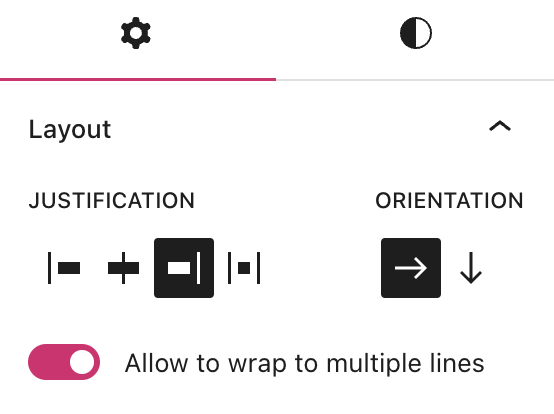
アイコンの配置を、左、右、アイテム間にスペースを入れる、の中から選択できます。このオプションは、ブロックツールバーの設定と同じです。
「方向」設定を使用すると、ボタンを水平 (横一列) または垂直 (縦一列) に表示できます。
「複数行への折り返しを許可」設定をオンにすると、モバイルデバイスで十分なスペースがない場合にアイコンが次の行に移動します (推奨)。この設定をオフにすると、すべてのボタンが常に横一列に表示されます。

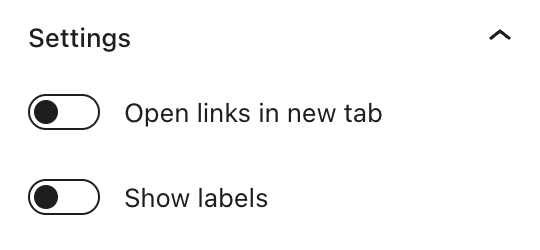
「リンクを新しいタブで開く」オプションをオンにすると、ソーシャルリンクを新しいブラウザータブで開くように設定できます。
「ラベルを表示」をオンにすると、各アイコンにテキストが表示されます。デフォルトでは、ラベルにはソーシャルネットワークの名前 (Facebook、Instagram など) が表示されます。ラベルのテキストをカスタマイズするには、個別のアイコンをクリックし、新しいテキストを「リンクラベル」ボックスに入力します。

詳細については、詳細設定の説明を参照してください。
個別のソーシャルアイコンをクリックすると、そのアイコン固有の設定にアクセスできます。
- リンクラベル: デフォルトのソーシャルアイコンラベル (通常はソーシャルネットワークの名前) をカスタム名に置き換えます。
- リンク rel: Mastodon などのソーシャルネットワークで必要な
meなどのrel属性を追加します。 - 追加 CSS クラス: 各ソーシャルアイコンに固有の追加 CSS クラスを追加します。
歯車 / ギアアイコンをクリックして、ブロックの追加設定にアクセスします。

ブロックスタイルでは、アイコンのスタイルを3種類から選択できます。
- デフォルト
- ロゴのみ
- 錠剤型

その他の設定は以下のとおりです。

コメントを投稿するにはログインしてください。