サイトのテーマは何度でも変更できます。このガイドでは、テーマを切り替える方法と希望どおりの見た目にする方法について説明します。
サイトのテーマを変更するには以下の手順を実行します。
- 「外観」→「テーマ」の順に移動します。サイトで現在使用しているテーマが上部に表示されます。
- 用意されているテーマの中から好きなものを選びます。
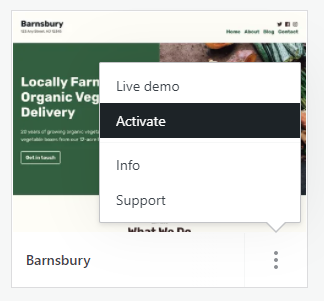
- 3つのドットのアイコンをクリックして「有効化する」を選択します。
- デモコンテンツを追加するかどうかを決定します。
- 説明に従ってテーマを設定します。
テーマを変更しても、既存のコンテンツはすべて引き継がれます。何も削除されないため、変更してもまったく問題ありません (気が変わったらいつでも元のテーマに戻せます)。

テーマ閲覧時に「…」(3つのドット) をクリックして「ライブデモ」のオプションを選択すると、次のような、そのテーマを適用したサイトの例を表示できます。

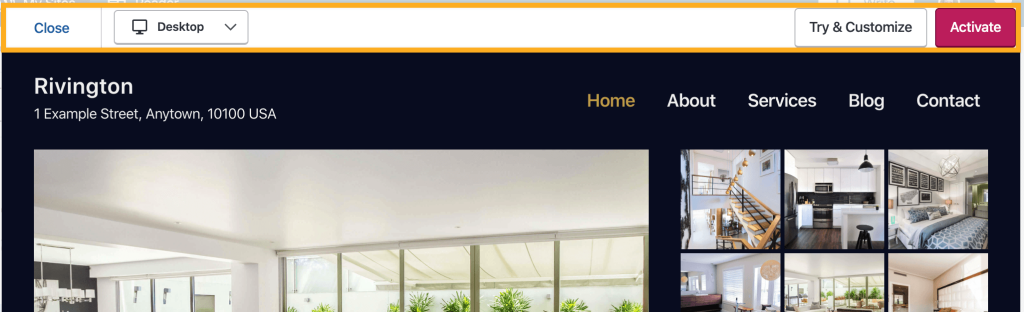
デモサイト表示時にウィンドウ上部の「お試し & カスタマイズ」をクリックすると、サイトのコンテンツを読み込んだ状態で「カスタマイザー」にテーマが表示されます。これにより訪問者から見えるサイトの外観を変えずに、テーマを適用した場合の外観をチェックできます。設定を変更して、新しいテーマがコンテンツにどのような視覚的効果をもたらすかを試すことができます。

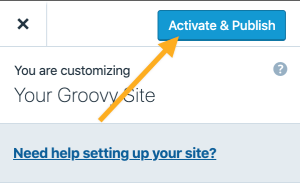
そのテーマに満足したら、「有効化して公開」をクリックします。使用しない場合は「X」をクリックして、サイトでテーマを有効化せずに終了します (「お試し & カスタマイズ」ではサイトの下書きまたはステージングバージョンは保存されず、加えた変更は「有効化して公開」ボタンをクリックするまで、ライブサイトには反映されないことにご注意ください)。

テーマを有効化する際に、多くのテーマではホームページのデモコンテンツをサイトに追加するオプションが提供されます。
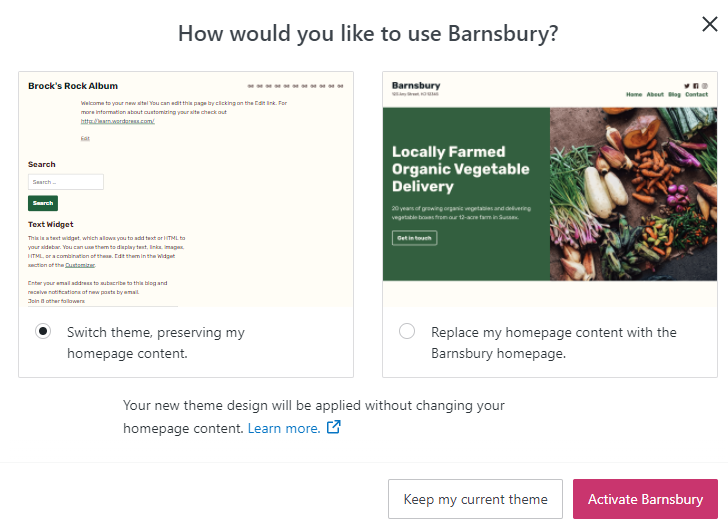
推奨テーマは、「外観」→「テーマ」にアクセスしたときに最初に表示されるテーマです。推奨テーマを有効化すると、次の2つのオプションが表示されます。
- ホームページのコンテンツを変更せずに選択したテーマに切り替える: このオプションを選択すると、テーマのデモコンテンツはサイトに追加されません。既存のコンテンツは新しいテーマで表示されます。
- ホームページのコンテンツをテーマのホームページに置き換える: このオプションを選択すると、テーマのデモコンテンツがサイトに追加されるため、ホームページがすぐに変更され、デモサイトと同じように表示されます。自分で作った既存のホームページが削除されることはありません。古いホームページは、「ページ」→「下書き」に下書きとして保存されます。

デモコンテンツを含まないテーマを選択した場合は、そのテーマに関する設定ガイドに従ってください。
新しいテーマに変更した後は、次の点をチェックしてください。
正しいホームページが割り当てられていますか ?「外観」→「カスタマイズ」→「ホームページ設定」の順に移動し、ホームページに正しいページが設定されているか確認してください。その後、「ページ」に移動し、ホームページをクリックしてコンテンツを編集できます。
配置が正しく希望どおりに表示されているか、メニューを確認してください。
ウィジェットを適切なウィジェット位置に配置してください。メニューと同様に、テーマによってウィジェットがサポートされる場所は異なります。
カスタム CSS はテーマ固有であるため、テーマと一緒に引き継ぐことはできません。ただし、「外観」→ 「カスタマイズ」 →「追加 CSS」にある CSS 変更履歴のリンクを使用して、以前の CSS を復元できます。
気が変わった場合でも、元に戻せます。テーマを有効化した後で以前の状態に戻す場合は、以前サイトで使用したテーマを再度有効化するだけで復元できます。使っていたテーマがわからない場合、「Jetpack」→ 「アクティビティログ」に移動すると、次のようにサイトで最近実行されたアクションの記録を確認できます。

次: テーマをアップロードする
コメントを投稿するにはログインしてください。