ページレイアウトのひな形で固定ページをデザイン
ページレイアウトは、コンテンツを更新するだけですぐに使えるように用意された、デザインのひな形です。固定ページを作る時に活用してみましょう。
WordPress.com で新しい固定ページの構成をどこから始めればいいかわからなくなってしまう時には「ページレイアウト」を活用しましょう。
ページレイアウトは、コンテンツを更新するだけですぐに使えるように用意された、デザインのひな形です。
新しい固定ページでページレイアウトを使うには、参加サイト > サイト > 固定ページへ移動し、「新規固定ページを追加」ボタンをクリックしましょう。

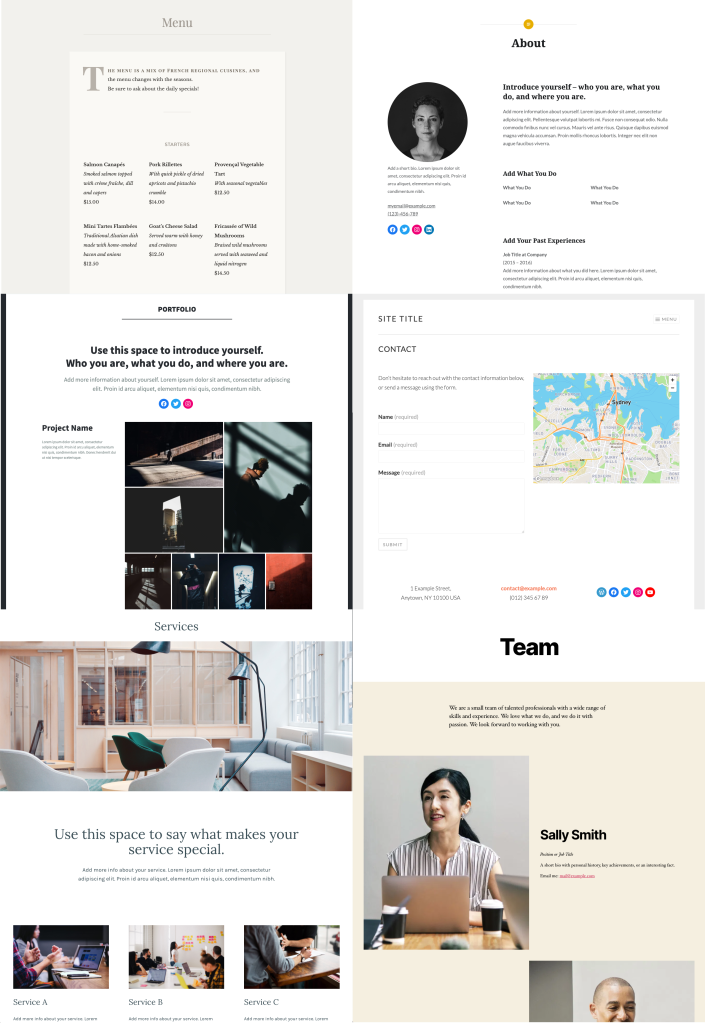
現在選択可能なレイアウトは以下のとおりです。
- About (このサイトについて) ページ
- お問い合わせページ
- サービス紹介ページ
- ポートフォリオページ
- レストランメニュー、チーム、ブログページ
- ホームページ
例えば、以下はホームページレイアウトの一例です。

これらのレイアウトはすべてブロックエディターのブロックを使って作成されているため、画像、コンテンツ、レイアウトをエディターからすべて編集ができます。まずは、デフォルトの画像とテキストを置き換えることから始めるとよいでしょう。
ページレイアウトを使えば、何度かクリックするだけで見栄えの良いページを作ることができます。

詳しくはページレイアウトのサポートドキュメントに詳細な情報があります。
これからも皆さんのフィードバックをもとに新しいレイアウトを検討していきます。お楽しみに !
1.700万人の購読者に加わりましょう
