画像ギャラリーを使いこなそう
画像をさらに効果的に表示するためのギャラリーとカルーセル機能の使い方や事例をご紹介します。
先日、画像・音声・動画ファイルなどのアップロードや属性の編集がより簡単になったメディアマネージャーの変更についてお知らせしました。
ギャラリーとカルーセル
画像をさらに効果的に表示するには、ギャラリー機能をぜひご活用ください。様々なスタイルのギャラリーで、画像のセットをすてきに表示できます。さらにギャラリー内の画像をクリックすると、フルサイズのカルーセル表示で見ることができます。カルーセル内では、読者が個別の画像にコメントを書いたり、写真のメタデータ(EXIF 情報)を表示したりできます。
ギャラリーは、デフォルトではサムネイル・グリッドレイアウトで挿入されます。一例として、ドイツの風景・自然写真家 Sven Seebeck 氏のギャラリーをご覧ください。Sven 氏の、イギリス・コーンウォール沿岸や、ノルウェーのローフォテン諸島の驚くほど美しい写真は、一見の価値があります。
タイル状ギャラリー
まだ「モザイク」スタイルのタイル状レイアウトギャラリーを使ってみたことがない方は、ぜひ一度お試しください。画像を、正方形・長方形・丸型のサムネイルで表示できます。Sven 氏も、「A Belated Postcard from Vienna.」という投稿ではこのスタイルを使っています。
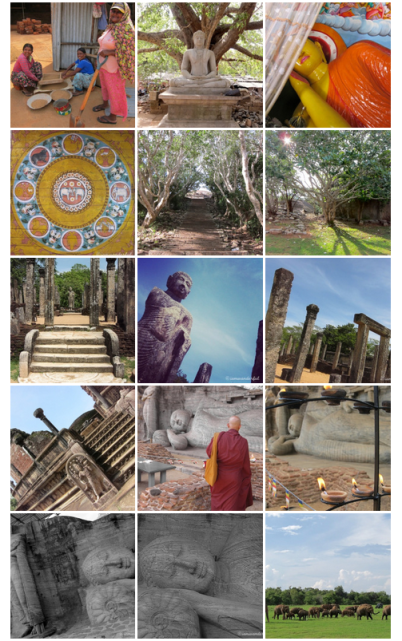
I Am Wanderful というサイトの「Framing Sri Lanka」 という投稿では、正方形のタイル状ギャラリーが使われています。
Jonathan Chater 氏の「Travel Photography (2009-2011)」という投稿は、長方形のギャラリーの良い例です。
ここまででご紹介したブログ上では、タイル状ギャラリーの画像にマウスオーバーすると画像のキャプションを表示できます。
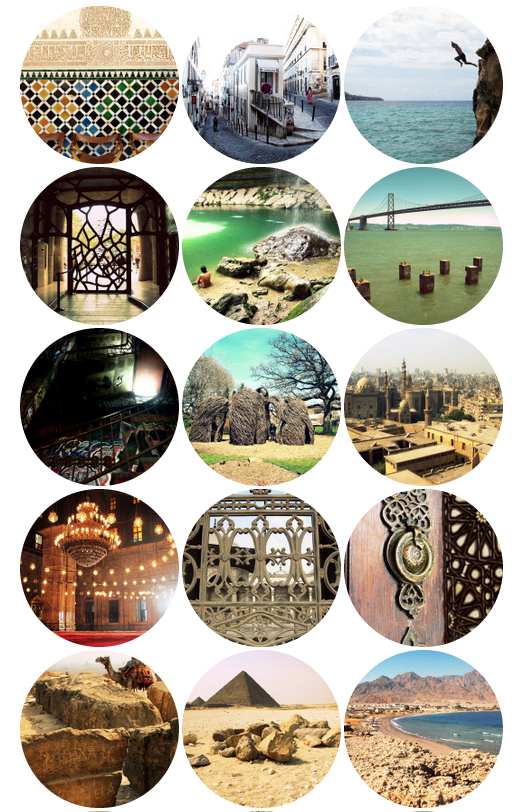
最後に、丸型サムネイルの例としては「Gallery of Elsewhere」をチェックしてみてください。
設定方法
デフォルト設定からタイル状ギャラリーに切り替えたい場合は、管理画面の設定 → メディアで「タイルギャラリー」の横にある「すべてのギャラリー画像をモザイク形式で表示する」という設定を有効化してください。こうすることで、過去に挿入したギャリーも含めて長方形のタイル状ギャラリーがデフォルト表示になります。
手動で表示を変えたい時は、設定 → メディアで上記の設定を無効化し、「テキスト」編集モードで以下のようなギャラリー・ショートコードを使うことができます。
[gallery type=”square”]
[gallery type=”rectangular”]
[gallery type=”circle”]
また、ギャラリーについてのドキュメンテーション(英語)も参考にしてください。
カルーセル表示
WordPress.com のブログでギャラリー内の画像をクリックすると、フルサイズの「カルーセル」で画像が大きく表示されます。カルーセル表示についての設定も、同じく設定 → メディア画面で行うことができます。

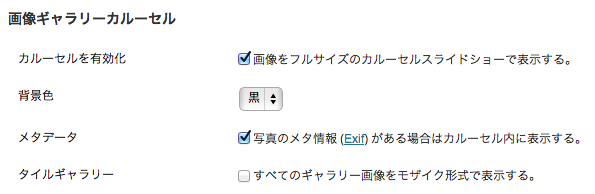
メディア設定画面
背景色を黒または白から選んだり、画像の EXIF メタデータの表示・非表示を設定できます。
ブログ内で画像をより効果的に表示するために、新しいメディアマネージャーと、ギャラリー・カルーセル機能をぜひ活用してみてください。
この記事は Cheri Lucas が WordPress.com 英語版ブログに投稿した「Showcase Your Images with Galleries」の訳です。機能について不明な点があればコメント欄または日本語フォーラムでご質問ください。
翻訳: 高野直子