Seedlet
di AutomatticSeedlet è un tema gratuito di WordPress. Un layout a due colonne e una tipografia dall’eleganza classica creano un sito raffinato che offre ai tuoi lavori e alle immagini spazio per respirare e brillare.
Seedlet è stato creato per essere il partner perfetto per l’editor a blocchi e supportare tutti i blocchi più recenti. Scrittura, audio, figure, fotografie, video: usa Seedlet per attrarre e guidare lo sguardo dei visitatori, senza che il tema dia fastidio. Il design responsivo, inoltre, cambia in modo naturale su desktop e dispositivi mobili.
Seedlet una fantastica opzione per professionisti e creativi alla ricerca di un ambiente sofisticato. Che tu stia cercando di creare un blog o un sito affidabile per la promozione della tua attività, fai tutto con semplicità, stile e Seedlet.
È nostro compito aiutarti ad avere successo online
Sappiamo che iniziare da zero può spaventare, quindi abbiamo incluso istruzioni chiare e dettagliate e tutorial video per aiutarti a costruire un sito web che attiri i visitatori. Se desideri saltare direttamente a una sezione specifica, fai clic sul link pertinente:
Configurazione della homepage Aggiunta di contenuti Aggiunta del logo Aggiunta di un menu Connessione ai social media
Configurazione della homepage
Il sito demo utilizza una homepage statica. Segui questi passaggi per ottenere lo stesso aspetto:
- Pubblica due pagine e dai loro titoli facili da ricordare, come “Home” e “Novità”. Per pubblicare una pagina, vai a Il mio sito → Pagine → Aggiungi pagina.
- Successivamente vai a Personalizza → Impostazioni homepage.
- Seleziona “Una pagina statica” e scegli le due pagine che hai pubblicato nel passaggio n. 1 (“Home” e “Novità”) rispettivamente come homepage e pagina degli articoli.
- Puoi dare al tuo sito un aspetto più snello nascondendo il titolo della homepage statica. Per farlo, scorri verso il basso e seleziona Nascondi titolo homepage.
- Fai clic sul pulsante Pubblica in alto per salvare le modifiche.
Aggiunta di contenuti alla tua homepage
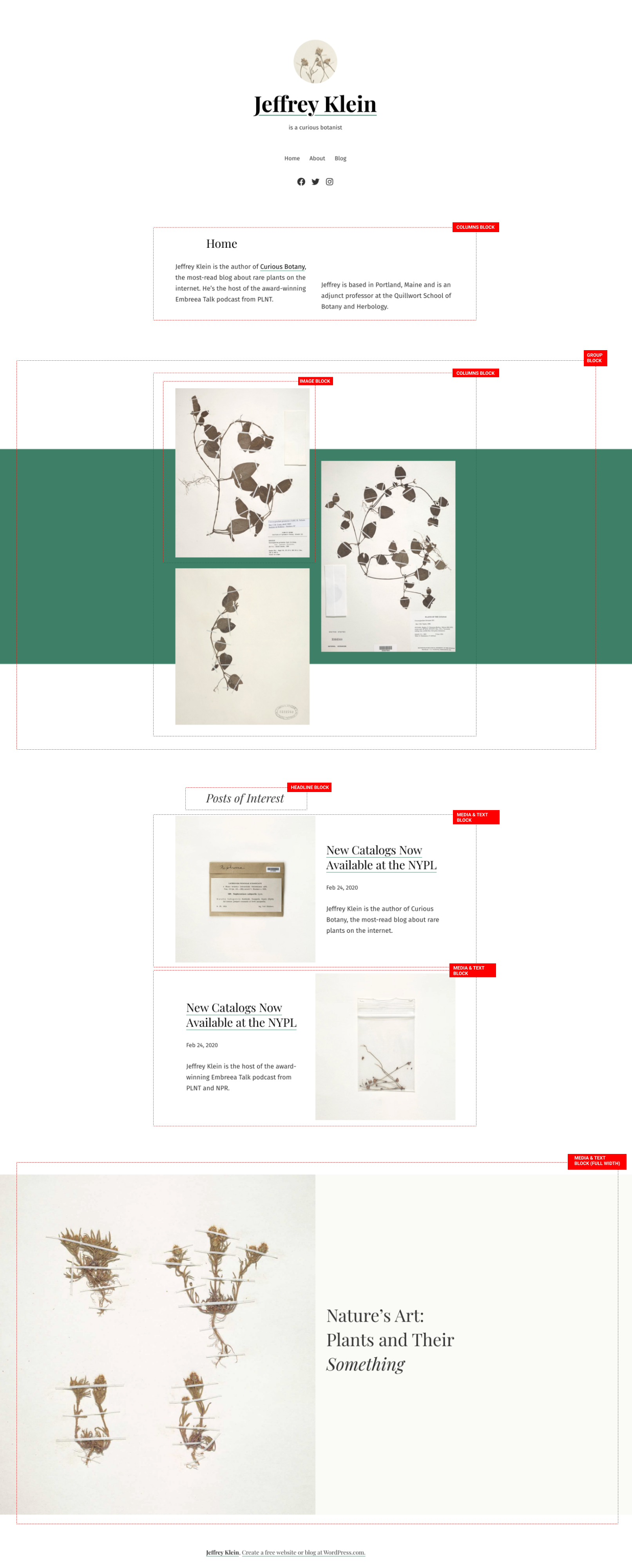
Seedlet supporta pienamente il nuovo editor di WordPress. Puoi scegliere uno qualsiasi dei blocchi disponibili per creare una vasta gamma di contenuti per il tuo sito. Ecco come abbiamo creato la homepage sul sito demo, blocco dopo blocco:
Aggiunta del logo
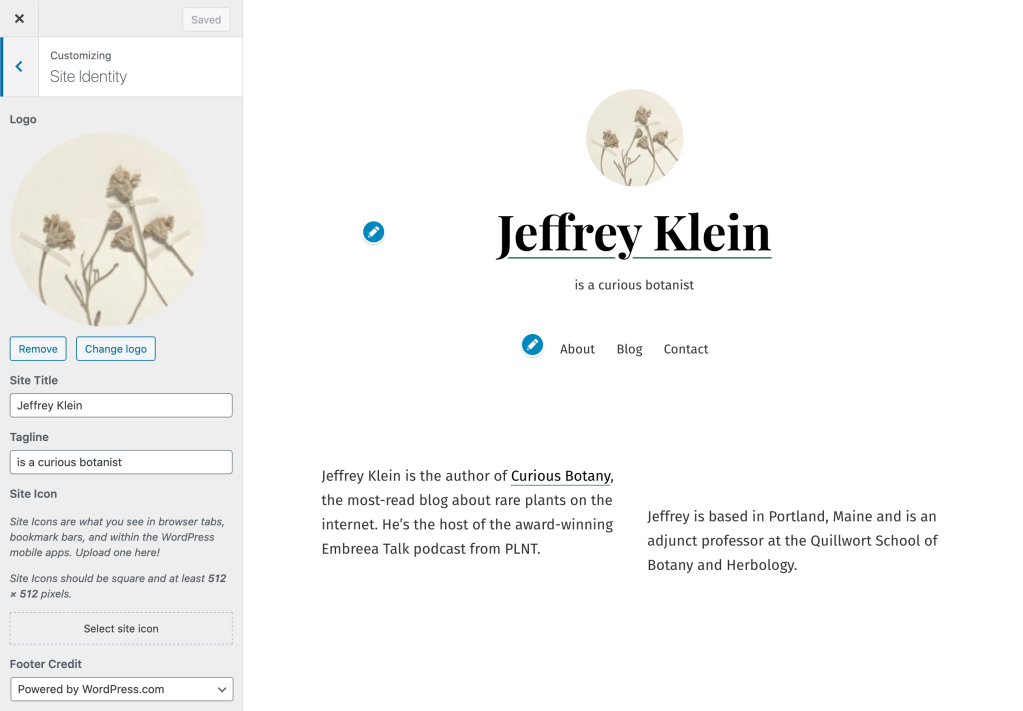
Se la tua attività ha un logo, puoi visualizzarlo nell’intestazione del sito. Ecco come fare:
- Apri Il mio sito → Personalizza e fai clic sulla sezione Identità del sito.
- Fai clic sul pulsante Aggiungi logo per aprire il gestore media.
- Carica una nuova immagine o selezionane una già presente nella tua libreria multimediale.
- Fai clic su Imposta come logo e vedrai il tuo logo nell’anteprima.
- Se il logo include il nome del sito o preferisci che l’intestazione mostri solo il logo, puoi nascondere il titolo del sito deselezionando la casella accanto a Mostra il titolo del sito.
- Fai clic sul pulsante Pubblica in alto per salvare le modifiche.
Il logo verrà visualizzato a sinistra del titolo del sito sui computer desktop e sopra il titolo del sito sui dispositivi mobili. L’altezza massima dell’immagine del logo è di 60 px, mentre la larghezza può essere regolata in base alle esigenze. 
Aggiunta della navigazione nel sito
È tempo di creare un menu di navigazione per aiutare i visitatori a trovare le informazioni che stanno cercando. Il primo passo è creare un menu, seguendo queste istruzioni. Una volta creato il menu, puoi scegliere il punto in cui vuoi che venga visualizzato.
- Vai a Personalizza → Menu.
- Seleziona il pannello Posizioni menu.
- Assegna il menu che hai appena creato alla Posizione primaria.
- Fai clic sul pulsante Pubblica in alto per salvare le modifiche.
Connessione a social media
Con Seedlet hai la possibilità di visualizzare i link ai tuoi account di social media nell’intestazione, proprio sotto la navigazione del sito principale. Per farlo, devi prima impostare un menu Link social. Una volta fatto questo:
- Vai a Personalizza → Menu.
- Seleziona il pannello Posizioni menu.
- Assegna il menu che hai creato alla Posizione menu social.
- Fai clic sul pulsante Pubblica in alto per salvare le modifiche.
https://youtu.be/3rTooGV_mlg Il collegamento a ciascuno dei profili di social media nel menu social visualizzerà automaticamente l’icona corrispondente. Scopri quali icone di social media sono supportate.
Download del tema
Puoi scaricare Seedlet per utilizzarlo sul tuo sito ospitato personalmente mediante il link in basso:
Specifiche rapide (tutte le misure in pixel):
- La larghezza della colonna principale è 602 px.
- È presente un’area widget nel piè di pagina con una larghezza della colonna pari a 602 px.
Puoi scaricare questo tema per usarlo sul tuo sito WordPress self-hosted.
Scarica