L’opzione Visualizza shortcode degli articoli ti consente di aggiungere un elenco dei tuoi articoli del blog a diverse pagine. Utilizzando Argomenti, puoi visualizzare articoli specifici in base alle loro categorie o ai loro tag.
Gli shortcode sono piccole porzioni di codice progettate per WordPress e ti consentono di aggiungere diverse funzionalità al tuo sito o blog. Ulteriori informazioni sugli shortcode sono disponibili qui.
In questa guida
📌
Se hai aggiunto uno shortcode prima di eseguire l’aggiornamento a un piano a pagamento con plugin, il tuo codice eseguirà il rendering del contenuto una volta installato un plugin Visualizza shortcode degli articoli. Diversi plugin offrono funzionalità simili.
In alternativa, puoi anche considerare i blocchi Articoli del blog o Ultimi articoli.
Potresti voler utilizzare Visualizza shortcode degli articoli per una serie di motivi.
- Desideri mostrare un breve elenco di articoli sulla tua homepage e l’opzione degli articoli in evidenza non è inclusa nel tuo tema o non visualizza gli articoli come vuoi.
- Vuoi creare una pagina di Autori che contenga le loro biografie e alcuni dei loro lavori più recenti pubblicati sul tuo sito.
- Vuoi mettere in evidenza articoli specifici, ad esempio gli annunci, su una pagina.
- Desideri aggiungere un elenco specifico di articoli a uno widget nella barra laterale o a piè di pagina.
- Molto altro ancora.
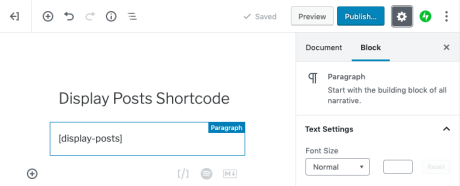
Le seguenti istruzioni funzioneranno per la modifica di una pagina, un articolo o un widget di testo. Quando aggiungi il codice seguente, vedrai solo il relativo segnaposto nell’editor. Tuttavia, una volta pubblicata la pagina, vedrai il risultato dello shortcode.
- Modifica una pagina, un articolo o un widget di testo.
- Aggiungi lo shortcode [display-posts] a un articolo o a una pagina.
- Pubblica o aggiorna la tua pagina o il tuo articolo.
Se utilizzi l’editor a blocchi di WordPress, puoi anche inserire un blocco Shortcode da aggiungere a Visualizza shortcode degli articoli.
La visualizzazione dei nuovi articoli e degli aggiornamenti degli articoli esistenti può richiedere sino a un’ora quando usi questo shortcode.

Per impostazione predefinita, Visualizza shortcode degli articoli mostrerà un elenco puntato dei 10 articoli più recenti. È possibile personalizzare il numero e lo stile degli articoli e quali elementi degli articoli vengono mostrati nell’elenco (titolo, immagini in evidenza, estratti, ecc.).
Gli argomenti vengono utilizzati per personalizzare la modalità di visualizzazione degli articoli. L’elenco sottostante presenta alcuni argomenti comuni che puoi aggiungere a Visualizza shortcode degli articoli ed esempi del modo in cui lo shortcode dovrebbe apparire una volta aggiunto l’argomento.
author
Specifica l’autore dell’articolo
Predefinito: vuoto
Esempio: [display-posts author="bill"]
category
Specifica lo slug della categoria (o un elenco separato da virgole di slug di categoria). Visualizza questo shortcode in azione su questo sito di esempio.
Predefinito: vuoto
Esempio: [display-posts category="fishing,hiking"]
date_format
Specifica il formato della data usato quando include_date è vero. Consulta Formattazione di data e ora sul Codex per ulteriori informazioni.
Predefinito: ‘(n/j/Y)’
Esempio: [display-posts include_date="true" date_format="F j, Y"]
id
Specifica un ID articolo specifico (o ID articolo multipli) da visualizzare.
Predefinito: vuoto
Esempio: [display-posts id="9, 10"]
image_size
Specifica una dimensione dell’immagine per la visualizzazione delle immagini in evidenza, se sono presenti sull’articolo. image_size può essere impostato come miniatura, media, grande (tutto controllato da Impostazioni > Media).
Predefinito: vuoto
Esempio: [display-posts image_size="thumbnail"]
Se utilizzi un tema che supporta Opzioni dei contenuti e l’impostazione non permette di visualizzare le immagini in evidenza sulle pagine, l’argomento image_size non interesserà gli shortcode usati su una pagina del sito: le immagini in evidenza non verranno visualizzate per nessun articolo aggiunto mediante lo shortcode anche se secondo lo shortcode dovrebbero esserlo.
include_content
Includi il contenuto completo dell’articolo dopo il titolo.
Predefinito: vuoto
Esempio: [display-posts include_content="true"]
include_date
Includi la data dell’articolo dopo il titolo dell’articolo. Il formato predefinito è (7/30/12), ma può essere personalizzato usando il parametro ‘date_format’.
Predefinito: vuoto
Esempio: [display-posts include_date="true"]
include_excerpt
Includi l’estratto dell’articolo dopo il titolo (e la data se fornita).
Predefinito: vuoto
Esempio: [display-posts include_excerpt="true"]
offset
Il numero di articoli da sorvolare
Predefinito: 0
Esempio: [display-posts offset="3"]
order
Specifica se gli articoli sono ordinati in ordine decrescente (DESC) o in ordine crescente (ASC).
Predefinito: DESC
Esempio: [display-posts order="ASC"]
orderby
Specifica secondo quale criterio sono ordinati gli articoli. Consulta i parametri disponibili qui.
Predefinito: data
Esempio: [display-posts orderby="title"]
portfolio_type
Se utilizzi un tipo di articolo Portfolio, usalo per ottenere gli elementi da un tipo di portfolio specifico.
post_parent
Visualizza le pagine secondarie di una determinata pagina. Puoi specificare un ID o ‘current’ per visualizzare la pagina secondaria della pagina corrente.
Predefinito: vuoto
Esempio: [display-posts post_type="page" post_parent="8"]
post_status
Mostra gli articoli associati a un determinato stato dell’articolo
Predefinito: pubblica
Esempio: [display-posts post_status="publish, future"]
post_type
Specifica il tipo di articolo da usare. Puoi anche usarne uno predefinito (articolo o pagina). Per i Portfolio usa “jetpack-portfolio”. Analogamente, per le Testimonianze usa “jetpack-testimonial”.
Predefinito: articolo
Esempio: [display-posts post_type="page"]
posts_per_page
Quanti articoli visualizzare.
Predefinito: 10
Example: [display-posts posts_per_page="5"]
tag
Specifica lo slug del tag (o un elenco di slug di tag separato da virgole)
Predefinito: vuoto
Esempio: [display-posts tag="tag1, tag2"]
taxonomy, tax_term e tax_operator
Utilizza questi parametri per effettuare query di tassonomia avanzate. Usa ‘taxonomy’ per la tassonomia di cui desideri eseguire la query, ‘tax_term’ per l’abbreviazione del termine (o dei termini) che desideri includere e ‘operator’ per modificare il modo in cui la query utilizza questi termini (probabilmente questo campo non sarà necessario).
Predefinito: ‘taxonomy’ = empty , ‘tax_term’ = empty , ‘tax_operator’ = ‘IN’
Esempio: [display-posts taxonomy="color" tax_term="blue, green"]
wrapper
Quale tipo di HTML deve essere usato per visualizzare gli elenchi. Può essere un elenco non ordinato (ul), un elenco ordinato (ol) o divs (div) a cui puoi assegnare tu stesso uno stile.
Predefinito: ul
Esempio: [display-posts wrapper="ol"]
Ti proponiamo qui alcuni esempi di shortcode che combinano più argomenti per visualizzare un elenco specifico di articoli.
[display-posts tag="advanced" posts_per_page="20"]
Elencherà i 20 articoli più recenti con il tag ‘advanced’.
[display-posts tag="advanced" image_size="thumbnail"]
Elencherà i 10 articoli più recenti con tag ‘Advanced’ e visualizzerà un’immagine dell’articolo usando il formato ‘Thumbnail’.
[display-posts category="must-read" posts_per_page="-1" include_date="true" order="ASC" orderby="title"]
Elencherà ogni articolo nella categoria Must Read, in ordine alfabetico, con la data aggiunta alla fine.
[display-posts wrapper="ol"]
Visualizzerà gli articoli come elenco ordinato. Le opzioni sono ul per gli elenchi non ordinati (predefinito), ol per gli elenchi ordinati o div per i div.
[display-posts id="14,3"]
Visualizzerà solo gli articoli con ID di 14 e 3.
Una richiesta comune è quella di visualizzare un elenco di articoli con titolo, estratto e miniatura allineata a destra. Ecco lo shortcode che puoi usare:
[display-posts include_excerpt="true" image_size="thumbnail" wrapper="div"]
Include l’estratto, aggiunge un’immagine in formato “miniatura” (puoi personalizzare il formato dell’immagine in Impostazioni → Media) e presenta l’elenco non puntato.
Per ottenere l’’immagine mobile a destra, aggiungila al file CSS personalizzato (richiede l’aggiornamento a WordPress.com Premium o WordPress.com Business):
.display-posts-listing .alignleft {
float: right;
margin: 0 0 5px 5px;
}
Sebbene molte persone avranno sempre solo bisogno di una singolo query di tassonomia, questo shortcode supporta un numero infinito di query di tassonomia. Supponiamo che desideri avere tutti gli articoli della categoria “in evidenza” e anche con tag “homepage”. Useremo uno shortcode come questo:
[display-posts taxonomy="category" tax_term="featured" taxonomy_2="post_tag" tax_2_term="homepage"]
Se desideri ottenere tutti gli articoli inclusi nella categoria “in evidenza” che hanno anche i tag “blue” o “green”, potresti usare uno shortcode che assomiglia a questo:
[display-posts taxonomy="category" tax_term="featured" taxonomy_2="post_tag" tax_2_term="blue, green" tax_2_operator="OR" tax_relation="AND"]
Puoi collegarne quanti ne vuoi, basta iniziare il conteggio da 2. Nel campo elencato in basso, sostituisci (conta) un numero effettivo.
Ecco i campi disponibili:
taxonomy_(count)
Per quale tassonomia eseguire la query
Predefinito: vuoto
tax_(count)_term
Quali termini includere (se più di uno, separare con virgole)
Predefinito: vuoto
tax_(count)_operator
Come eseguire la query dei termini (IN, NOT IN o AND)
Predefinito: IN
tax_relation
Descrivi la relazione tra query di tassonomia multiple (i risultati devono corrispondere a tutte le query o solo a una di loro). Opzioni disponibili: AND e OR
Predefinito: AND
L’opzione Visualizza shortcode degli articoli ha un limite di 100 articoli visualizzati.
Puoi trovare l’ID articolo in Modifica l’URL dell’articolo sull’editor dell’articolo. Ad esempio, ID articolo per il seguente esempio è “125”.