Utilizzando i titoli puoi introdurre nuove sezioni e sottosezioni, suddividere il testo in più parti, organizzare i contenuti e compilare l’indice dei contenuti. I titoli aiutano a organizzare e strutturare i contenuti e a renderli più leggibili, sia dagli utenti che dai motori di ricerca.
In questa guida
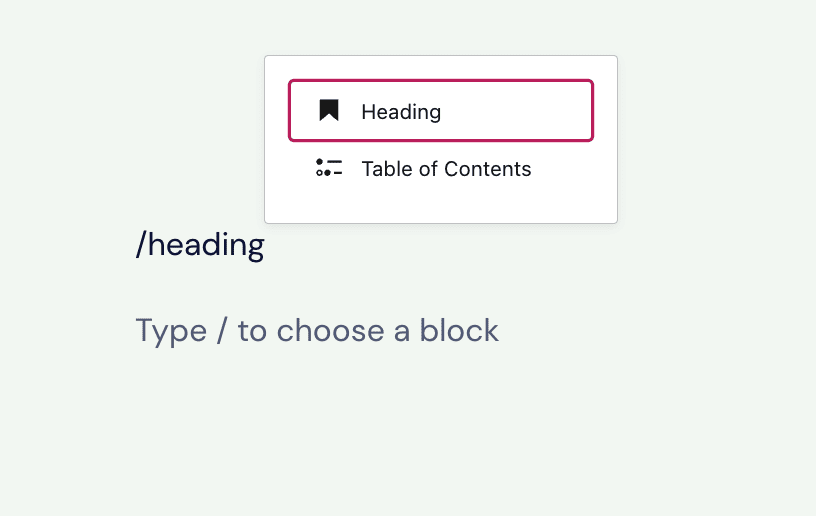
Per aggiungere il blocco Titolo, fai clic sull’icona + per l’inserimento del blocco e cerca “titolo”. Fai clic sul blocco per aggiungerlo all’articolo o alla pagina.

💡
Tramite la tastiera, puoi anche digitare
/headingsu una nuova riga e premere INVIO per aggiungere rapidamente un nuovo blocco Titolo.

Per aggiungere un livello di titolo specifico puoi anche digitare /h1 /h2 /h3 /h4 /h5 /h6 e premere INVIO. Puoi così inserire diversi livelli di titolo.
Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
I titoli sono basati su una gerarchia a sei livelli. In questo modo, puoi classificarli in ordine di importanza e dare un ordine ai contenuti. Al titolo più importante viene assegnato il livello 1 (H1), a quello meno importante il livello 6 (H6).
Il livello H1 dovrebbe essere riservato al titolo della pagina in modo da assicurare l’ottimizzazione per motori di ricerca (SEO, Search Engine Optimization). WordPress assegna automaticamente H1 al titolo di pagine e articoli. Di conseguenza, il primo titolo sulla pagina sarà H2. Il titoli di livello H3 sono sottotitoli. Quelli di livello H4 sono ancora più in basso, al di sotto dei sottotitoli, e così via.
Puoi scegliere il livello del titolo nella barra degli strumenti. Se desideri regolare le dimensioni e l’aspetto del testo del titolo, utilizza le impostazioni del blocco.
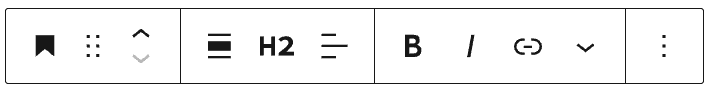
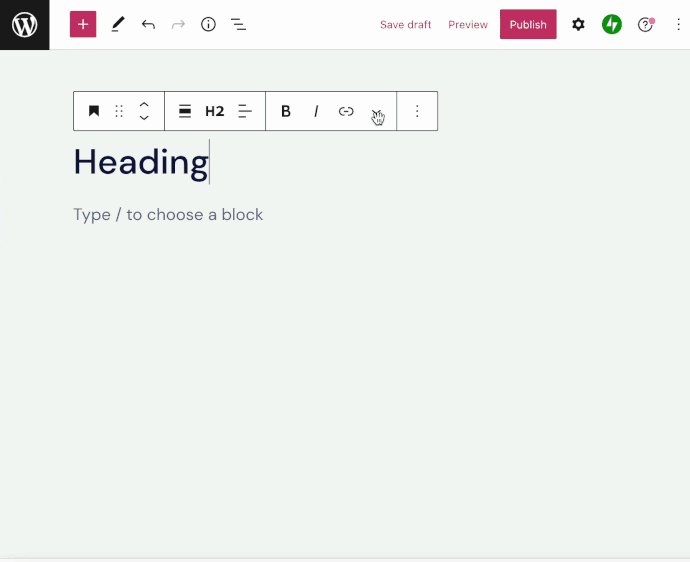
Quando fai clic sul blocco, sopra di esso viene visualizzata una barra degli strumenti con varie opzioni:

Nella barra degli strumenti del blocco Titolo sono presenti le seguenti opzioni:
- Cambia il tipo di blocco
- Trascina il quadratino di ridimensionamento del blocco per cambiare la posizione del blocco
- Sposta il blocco verso l’alto o il basso
- Cambia allineamento in larghezza ampia e intera (se supportato dal tema)
- Seleziona il livello di titolo (tag H1, H2, H3, H4, H5 e H6)
- Allinea il testo a sinistra, al centro o a destra
- Formattazione del testo (grassetto e corsivo)
- Inserisci link ipertestuale
- Altre opzioni di testo
- Opzioni del blocco
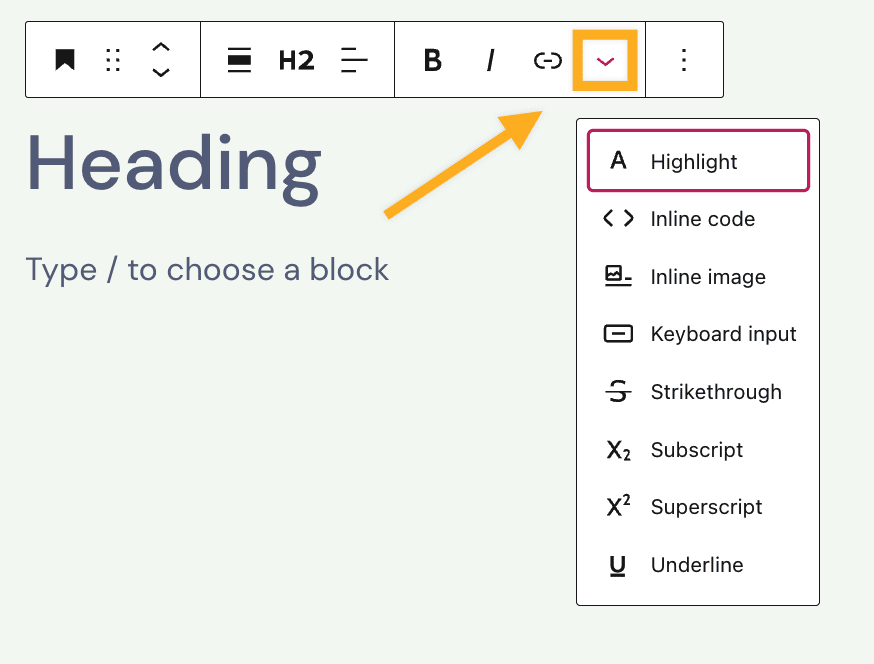
Altre opzioni del blocco Titolo includono:
- Evidenzia (colore del testo)
- Codice in linea
- Immagine in linea
- Input da tastiera
- Barrato
- Pedice
- Apice
- Sottolineato

Puoi utilizzare le opzioni sopra elencate per applicare una formattazione al testo o impostare un set di caratteri in un blocco Titolo. Per eseguire questa operazione:
- Evidenzia le parole o i caratteri a cui desideri applicare la formattazione.
- Nella barra degli strumenti seleziona l’opzione che desideri applicare.
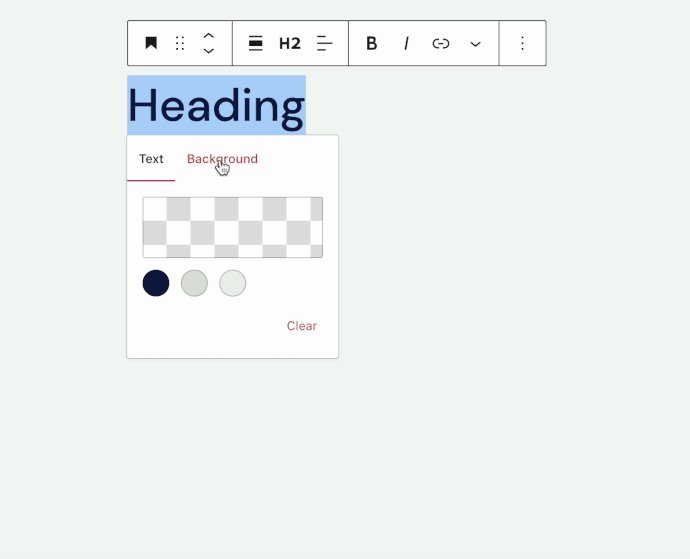
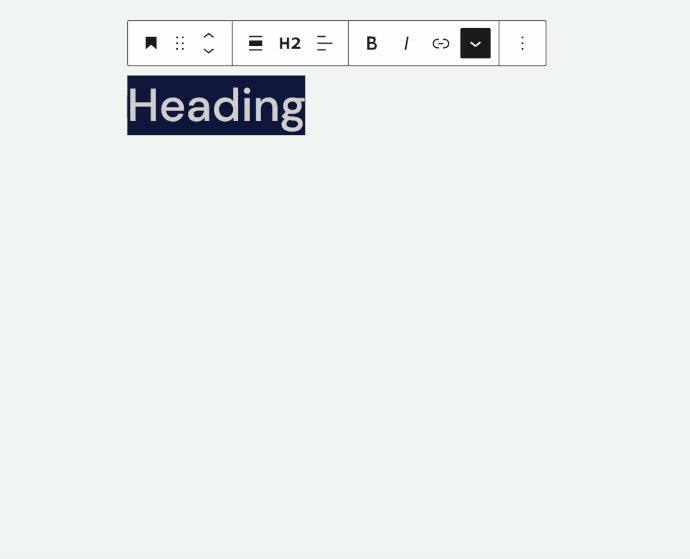
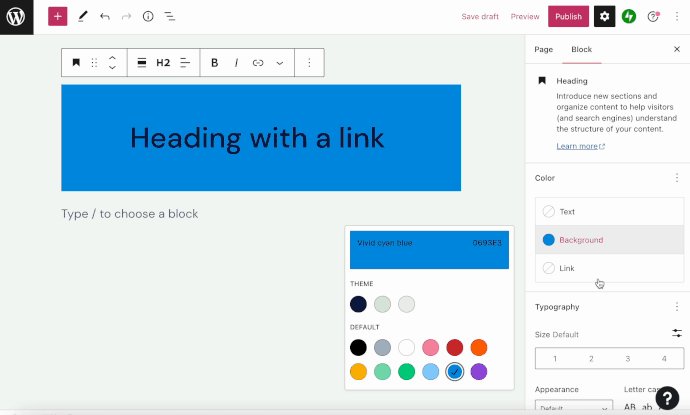
L’opzione Evidenzia consente di modificare il colore di una serie di parole o caratteri specifici o di impostare uno sfondo colorato dietro parole o caratteri specifici in un blocco Titolo.
- Seleziona il testo che desideri formattare.
- Fai clic sulla freccia verso il basso nella barra degli strumenti del blocco.
- Fai clic su Evidenzia.
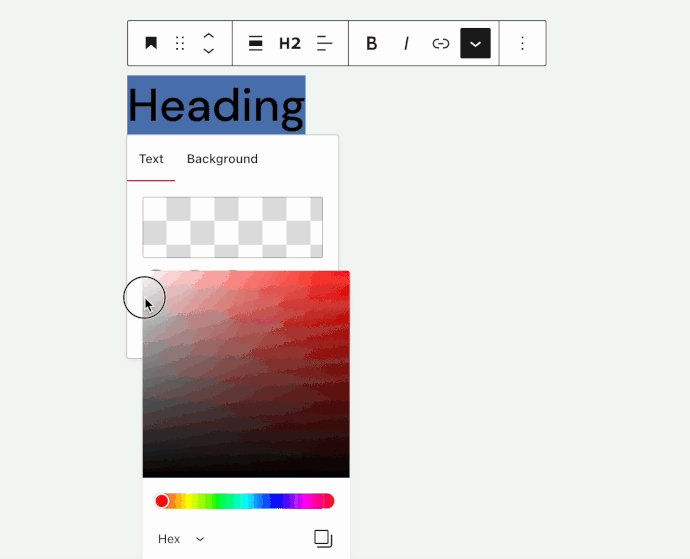
- Apparirà una piccola finestra con le opzioni di colore disponibili per Testo e Sfondo. In particolare, verranno visualizzati sia un set di opzioni di colore predefinite tra cui poter scegliere, sia uno strumento di selezione del colore con cui poter selezionare l’esatto colore desiderato.

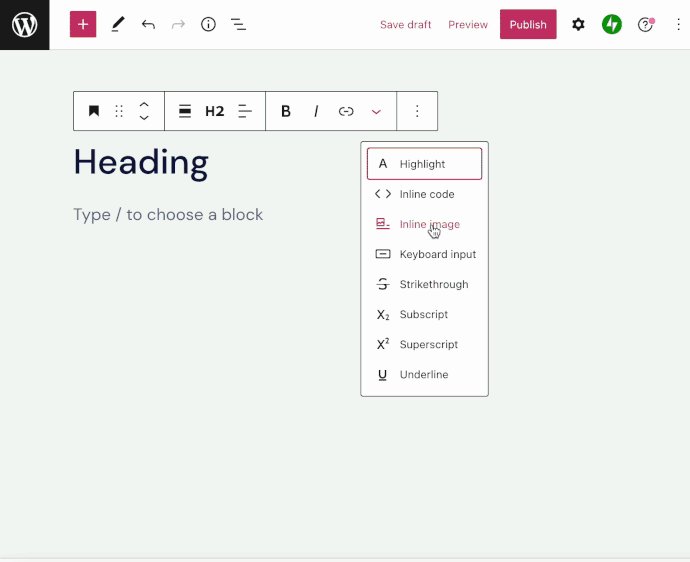
L’opzione Immagine in linea consente di aggiungere un’immagine al blocco Titolo. Per aggiungere un’immagine in linea al blocco Titolo:
- Fai clic sulla freccia verso il basso nella barra degli strumenti del blocco.
- Scegli Immagine in linea.
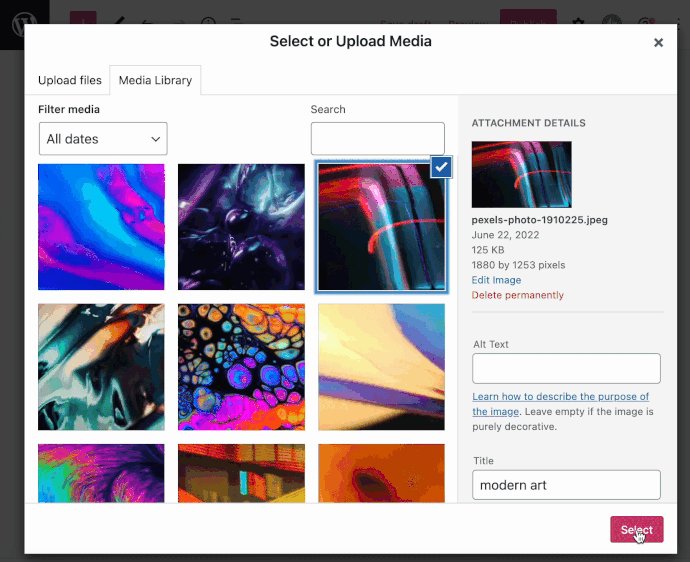
- Nella finestra Libreria multimediale seleziona l’immagine che desideri utilizzare.
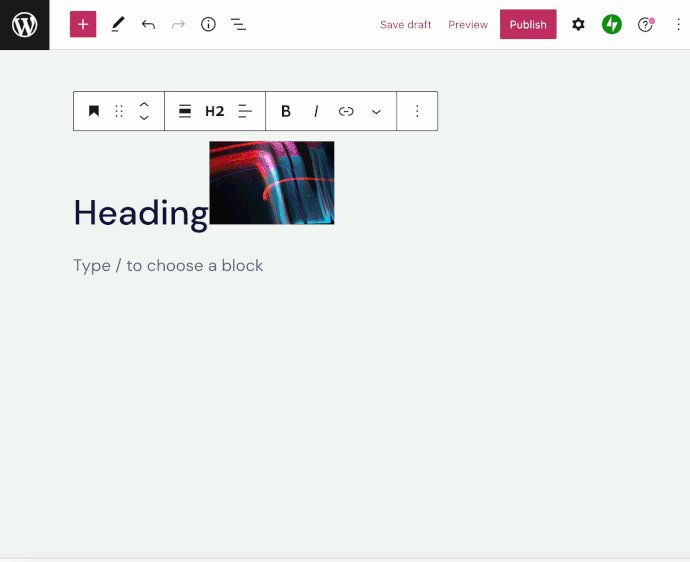
- Fai clic sul pulsante Inserisci per aggiungere l’immagine in linea.

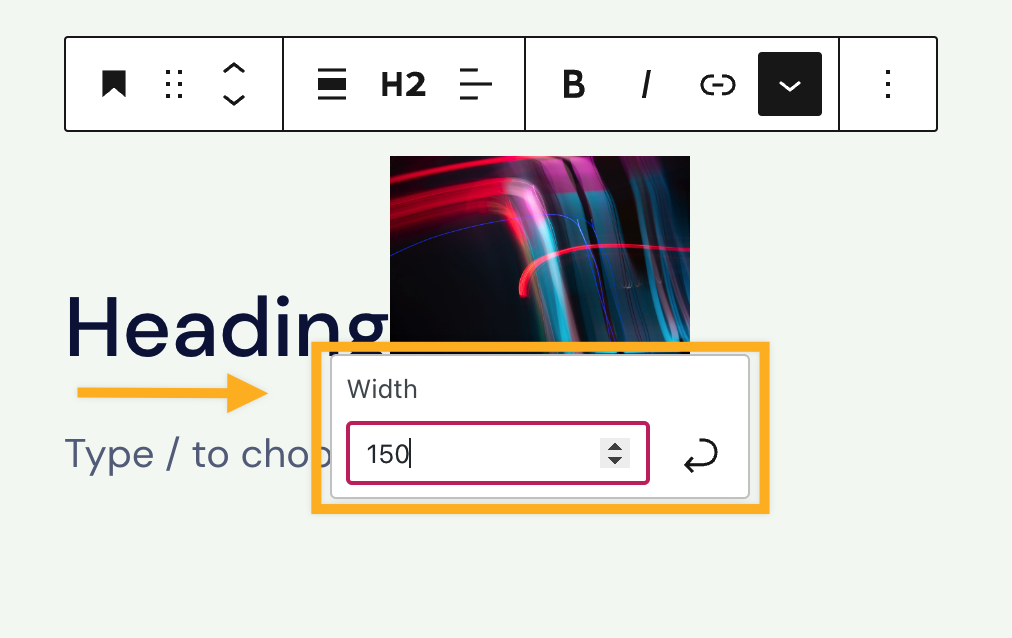
Per modificare le dimensioni di un’immagine in linea, digita o seleziona un numero per la larghezza dell’immagine, quindi utilizza il pulsante con la freccia curva per applicare le modifiche.

Utilizza l’opzione Input da tastiera per aggiungere il tag HTML al testo selezionato.
Il tag consente di definire l’input da tastiera. Viene in genere utilizzato quando si scrive un comando da tastiera. Il contenuto a cui fa riferimento il tag viene visualizzato nel carattere monospazio predefinito del browser. Ad esempio, il testo CTRL + C è un input da tastiera:
Per copiare il contenuto, evidenzialo e premi CTRL + C sulla tastiera.
Quando fai clic sul blocco, nella barra laterale a destra vengono visualizzate impostazioni del blocco aggiuntive. Se la barra laterale non è visibile, potresti dover fare clic sull’icona ⚙️ (ingranaggio/ruota dentata) nell’angolo in alto a destra per visualizzare le impostazioni.

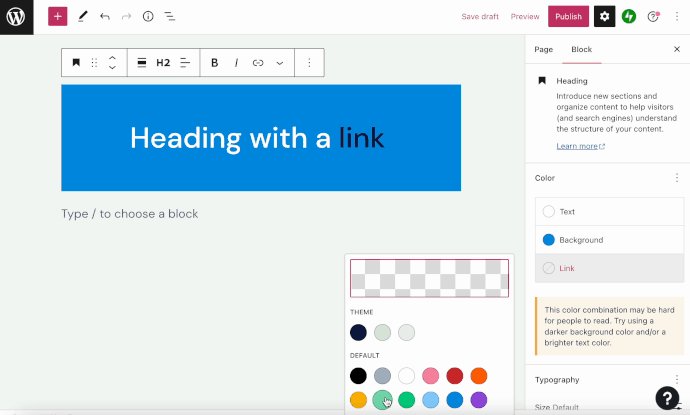
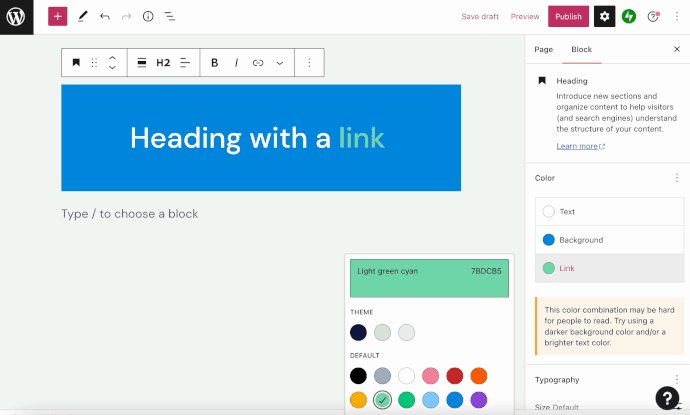
Con le impostazioni del colore, puoi modificare i colori del testo, dello sfondo e dei link per il blocco Titolo.

Regola l’aspetto del testo del blocco con le seguenti impostazioni.
Se l’opzione desiderata non è visibile, fai clic sui tre puntini a destra dell’opzione Tipografia, come illustrato a destra. Puoi quindi scegliere l’opzione che desideri impostare:
- Dimensione carattere
- Tipo carattere
- Aspetto
- Altezza riga
- Decorazione
- Utilizzo di maiuscole/minuscole
- Spaziatura tra lettere

Dimensione carattere consente di regolare la dimensione del testo. Puoi scegliere tra le dimensioni predefinite, ad esempio piccola, media e grande.
Puoi anche impostare un valore specifico facendo clic sull’icona slider direttamente al di sopra delle selezioni predefinite, contrassegnata dal numero 1 nello screenshot sottostante. Puoi modificare le unità nel punto contrassegnato dal numero 2 nello screenshot sottostante. Sono disponibili le opzioni pixel, em e rem.

Tipo carattere offre la possibilità di modificare lo stile del carattere usato. Scegli il tipo di carattere da un menu a discesa.
Aspetto consente di cambiare lo stile del testo da normale a corsivo e da sottile a grassetto accentuato.
Altezza riga consente di impostare la spaziatura sopra o sotto il testo. Se selezioni zero, ricordati di verificare l’aspetto del tuo sito sui dispositivi mobili.
Decorazione include le opzioni per sottolineare o barrare il testo.
Utilizzo di maiuscole/minuscole consente di impostare il testo in modo che sia tutto maiuscolo, che sia maiuscola solo la prima lettera o che sia tutto minuscolo.
Spaziatura tra lettere consente di impostare lo spazio tra ciascun carattere del testo. Puoi modificare le unità sostituendo quella predefinita (pixel) con percentuale, em, rem, vw e vh. Qui puoi ottenere ulteriori informazioni sulle unità relative.
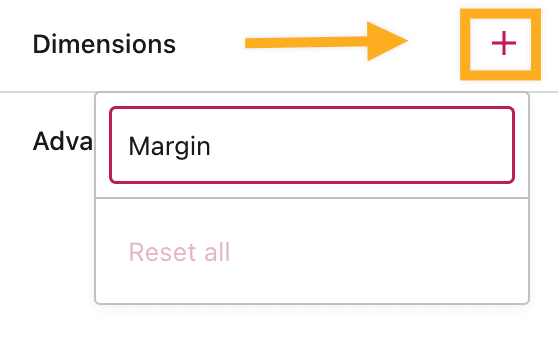
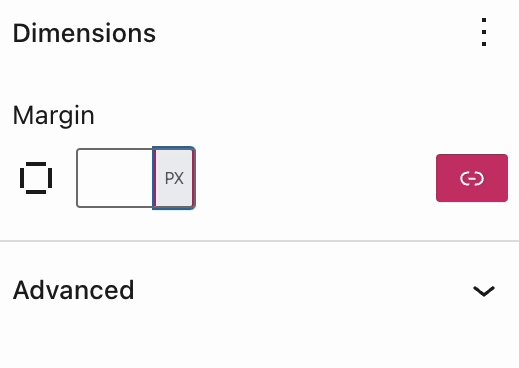
In determinati temi, il blocco Titolo include un’impostazione per Dimensioni:
Fai clic sull’icona + accanto a Dimensioni per selezionare e attivare l’impostazione delle dimensioni dei margini per il blocco Titolo. L’impostazione dei margini influisce sullo spazio attorno al blocco selezionato. Puoi digitare un valore personalizzato nel campo di testo se desideri applicare la stessa spaziatura attorno a tutto il blocco.

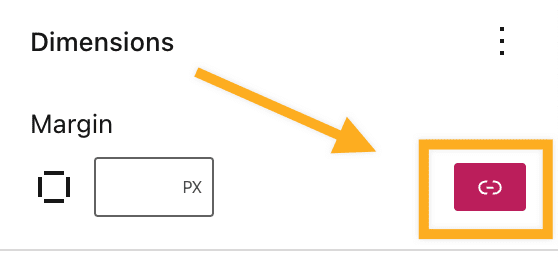
Fai clic sull’icona del link accanto a Dimensioni per impostare valori di spaziatura differenti per i lati superiore, destro, inferiore e sinistro del blocco.

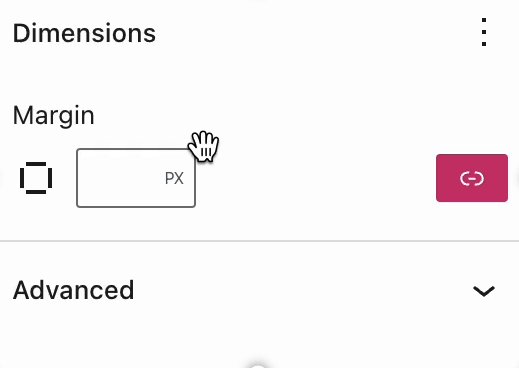
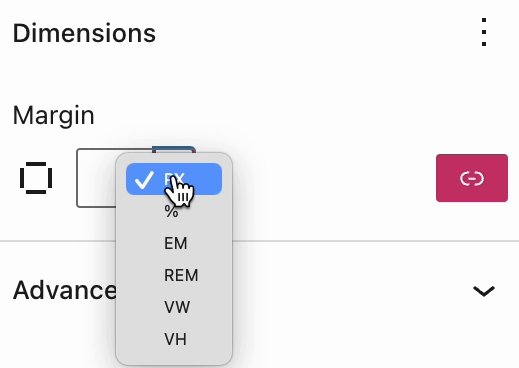
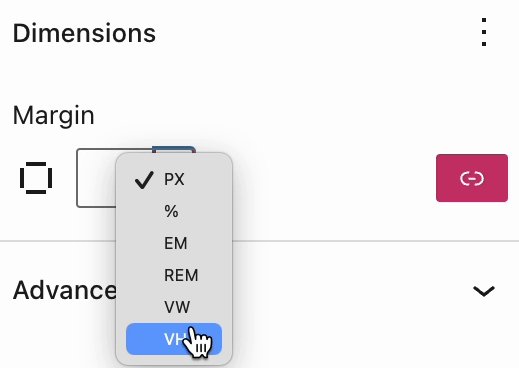
Per modificare l’unità per le impostazioni dei margini, fai clic su PX. Verrà visualizzato un menu a discesa con le altre unità supportate: %, EM, REM, VW e VH.

Impostazioni avanzate
Nella scheda Avanzate puoi aggiungere una classe CSS al blocco, scrivere CSS personalizzati e modellare il blocco a tuo piacimento.
