Se desideri aumentare lo spazio tra due blocchi, il blocco Spazio vuoto è ciò che stai cercando.

Per aggiungere un blocco Spazio vuoto, fai clic sull’icona per l’inserimento del blocco.
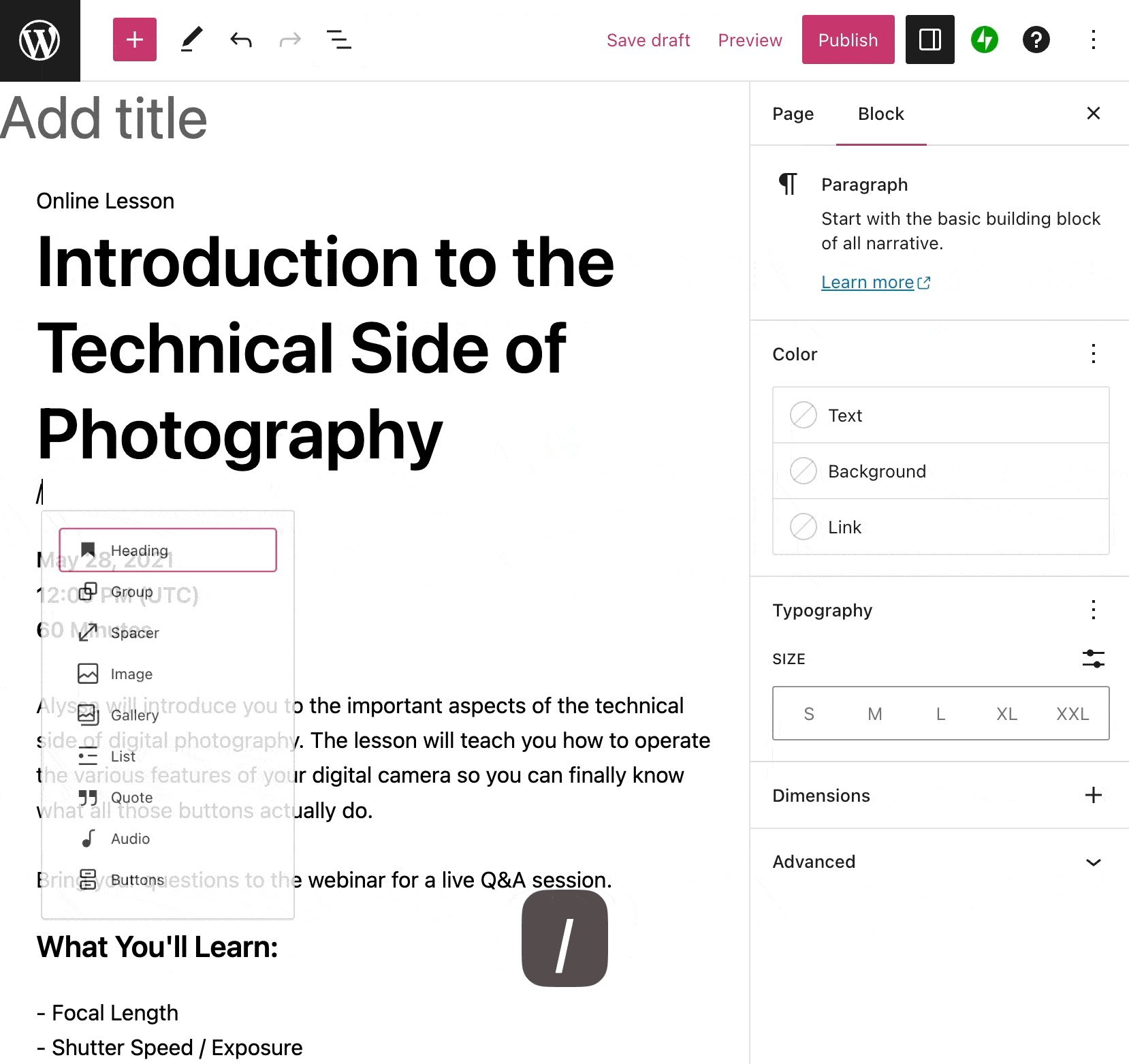
Puoi anche digitare /spazio vuoto e premere Invio in un nuovo blocco Paragrafo per aggiungere un blocco Spazio vuoto rapidamente.

Qui puoi trovare istruzioni dettagliate su come aggiungere i blocchi.
Ogni blocco ha controlli specifici che ti consentono di modificarlo direttamente nell’editor. Il blocco Spazio vuoto è piuttosto semplice, quindi è disponibile soltanto il controllo Altre opzioni.

Selezionando un blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona Impostazioni nell’angolo in alto a destra per visualizzare le impostazioni. Questa icona ha l’aspetto di un quadrato con due colonne irregolari:

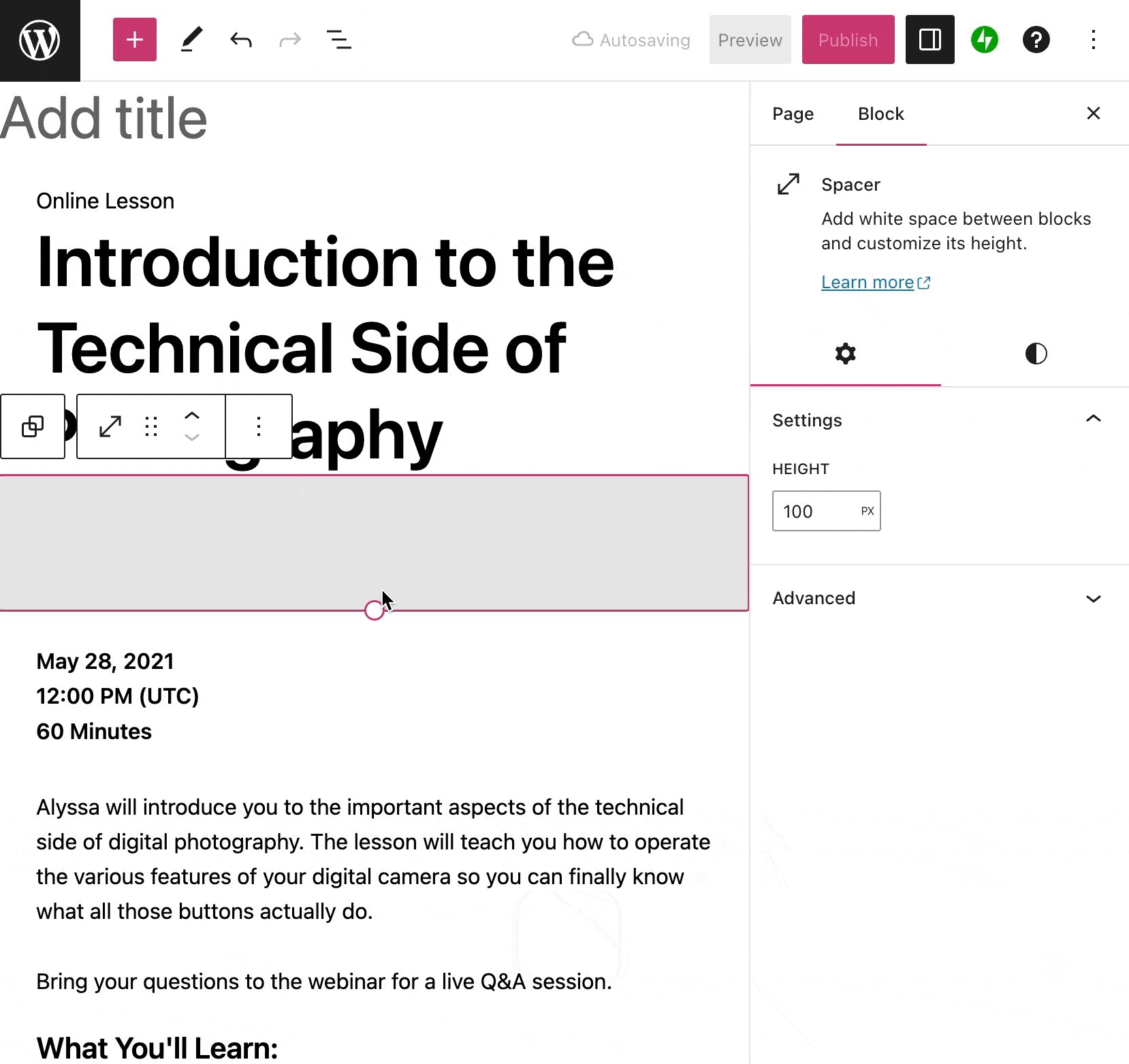
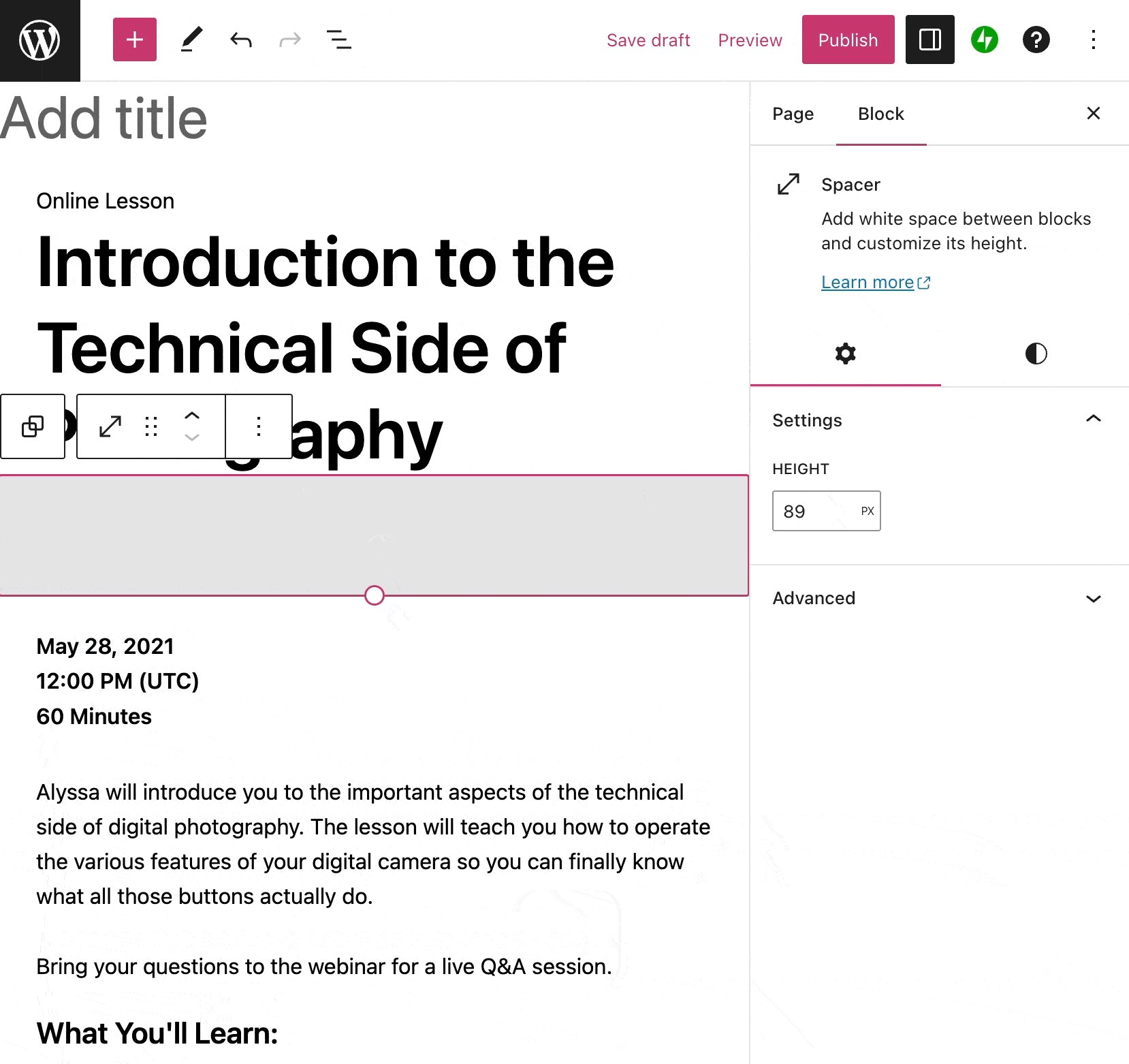
Altezza

Su questa scheda, puoi regolare l’altezza dello spazio che desideri aggiungere digitando un numero per aumentare o ridurre rispettivamente il valore. Puoi anche scegliere l’unità delle dimensioni (px, em, rem, vw e vh).
Avanzate
La scheda Avanzate consente di aggiungere una classe CSS al blocco, per poter scrivere codice CSS personalizzato e conferire al blocco lo stile che ritieni più opportuno. Scopri di più.

Fai clic sull’icona a forma di ingranaggio per accedere alle impostazioni aggiuntive del blocco.

Su alcuni temi, il blocco includerà un’impostazione per Dimensioni, con opzioni per la spaziatura interna o il margine.

Fai clic sull’icona + accanto a Dimensioni per selezionare e attivare le impostazioni delle dimensioni per Spaziatura interna e Margine.
L’impostazione Spaziatura interna influisce sullo spazio intorno al contenuto del blocco, all’interno dei suoi bordi.
L’impostazione Margine influisce sullo spazio esterno dei bordi del blocco selezionato.
Se desideri la stessa spaziatura intorno al blocco, puoi digitare un valore personalizzato nel campo di testo.
Per un controllo più specifico, fai clic sull’icona del link per impostare diversi valori di spaziatura per la parte superiore, destra, inferiore e sinistra del blocco.

Per modificare l’unità per l’impostazione del margine o della spaziatura interna, fai clic su PX per visualizzare un menu a discesa con le altre unità supportate: %, EM, REM, VW e VH.
