Se desideri separare due blocchi di contenuto con una linea, il blocco separatore è ciò che stai cercando.

Per aggiungere un blocco separatore, fai clic sull’icona per l’inserimento del blocco.
Puoi anche digitare /separatore e fare clic su un nuovo blocco paragrafo per aggiungerne uno rapidamente.

Puoi trovare qui istruzioni dettagliate su come aggiungere i blocchi.
Interfaccia del blocco
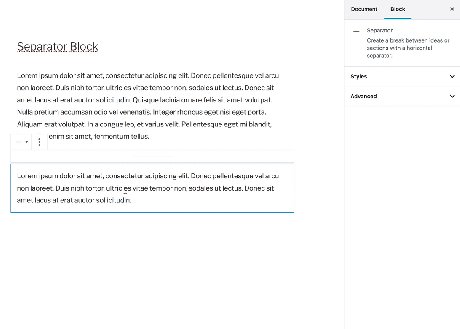
Ogni blocco ha i propri controlli specifici che ti consentono di utilizzare il blocco direttamente nell’editor. Il blocco separatore è piuttosto semplice quindi ha solo il controllo converti il tipo di blocco e altre opzioni.

Pannello delle impostazioni del blocco
Nella barra laterale dell’editor, tutti i blocchi hanno delle opzioni specifiche, in aggiunta alle opzioni che si trovano nella barra degli strumenti del blocco. Se non visualizzi la barra laterale, basta fare clic sull’icona “a forma di ingranaggio” accanto al pulsante Pubblica.

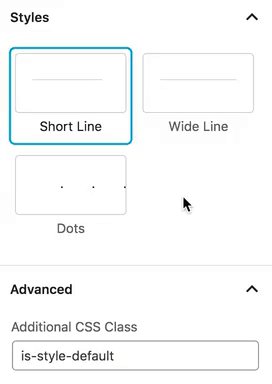
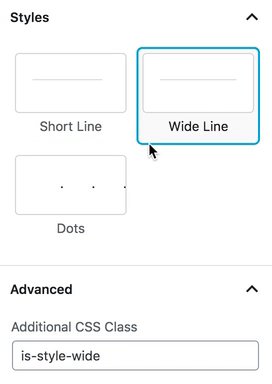
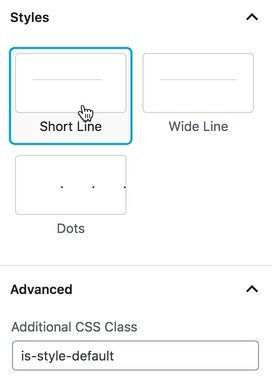
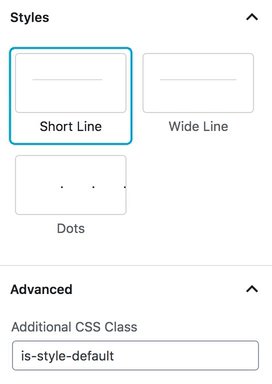
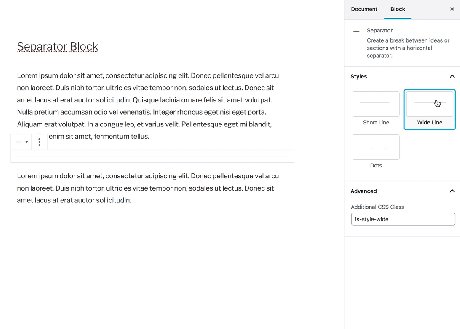
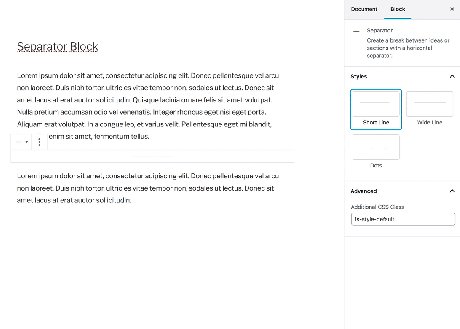
Stili
Su questa scheda, puoi selezionare uno dei tre tipi di separatore: linea breve, linea ampia (larga come l’intero contenuto) e puntini.

Avanzate
La scheda Avanzate consente di aggiungere una classe CSS al blocco, per poter scrivere CSS personalizzati e modellare il blocco come ritieni opportuno. Durante la selezione di uno dei tre stili disponibili, questo campo è pre-popolato con la classe CSS che corrisponde allo stile selezionato.