Utilizza il blocco Pulsanti per invitare i visitatori a effettuare un’azione con un link a forma di pulsante. Il tuo pulsante può essere collegato ad altre pagine del tuo sito o a una pagina esterna. È un ottimo modo per richiamare l’attenzione sull’azione più importante che desideri sia eseguita dai tuoi visitatori.
In questa guida
Per aggiungere il blocco Pulsanti, fai clic sull’icona + per l’inserimento del blocco e cerca “pulsanti”. Fai clic per aggiungere il blocco all’articolo o alla pagina. Una volta aggiunto il primo pulsante, puoi digitare ciò che desideri appaia sul pulsante.

💡
Usando la tastiera, puoi anche digitare
/pulsantisu una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Pulsanti.

Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
Ci sono due livelli nel blocco Pulsanti:
- Il blocco Pulsanti generale contiene i tuoi pulsanti. È noto come blocco principale.
- I singoli blocchi Pulsante all’interno del blocco Pulsanti principale.
Quando fai clic sul blocco Pulsantiprincipale, verrà visualizzata una barra degli strumenti disponibili:
- Cambia il blocco Pulsanti con un altro tipo di blocco
- Trascina il quadratino di ridimensionamento del blocco per cambiare la posizione del blocco
- Sposta in alto e in basso
- Modifica la giustificazione dell’elemento (maggiori informazioni di seguito)z
- Cambia l’allineamento verticale
- Altre opzioni della barra degli strumenti

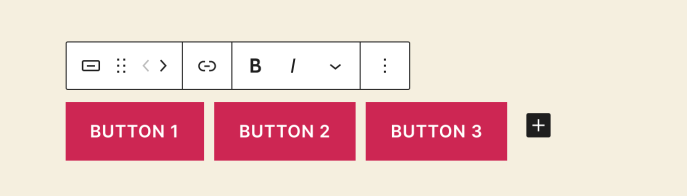
Nella barra degli strumenti dei singoli blocchi Pulsante sono presenti le seguenti opzioni:
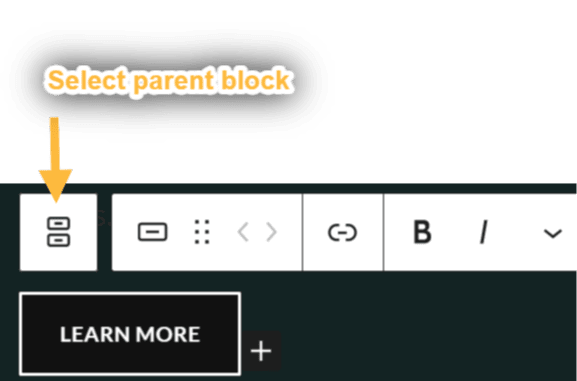
- Seleziona il blocco Pulsanti principale
- Stili pulsante (maggiori informazioni su questa opzione di seguito)
- Gestisci il quadratino di ridimensionamento del blocco
- Sposta su (sinistra) e giù (destra)
- Modifica la giustificazione dell’elemento (maggiori informazioni di seguito)z
- Cambia l’allineamento verticale
- Cambia allineamento
- Collegamento
- Grassetto, corsivo e altre opzioni di formattazione del testo
- Altre opzioni della barra degli strumenti


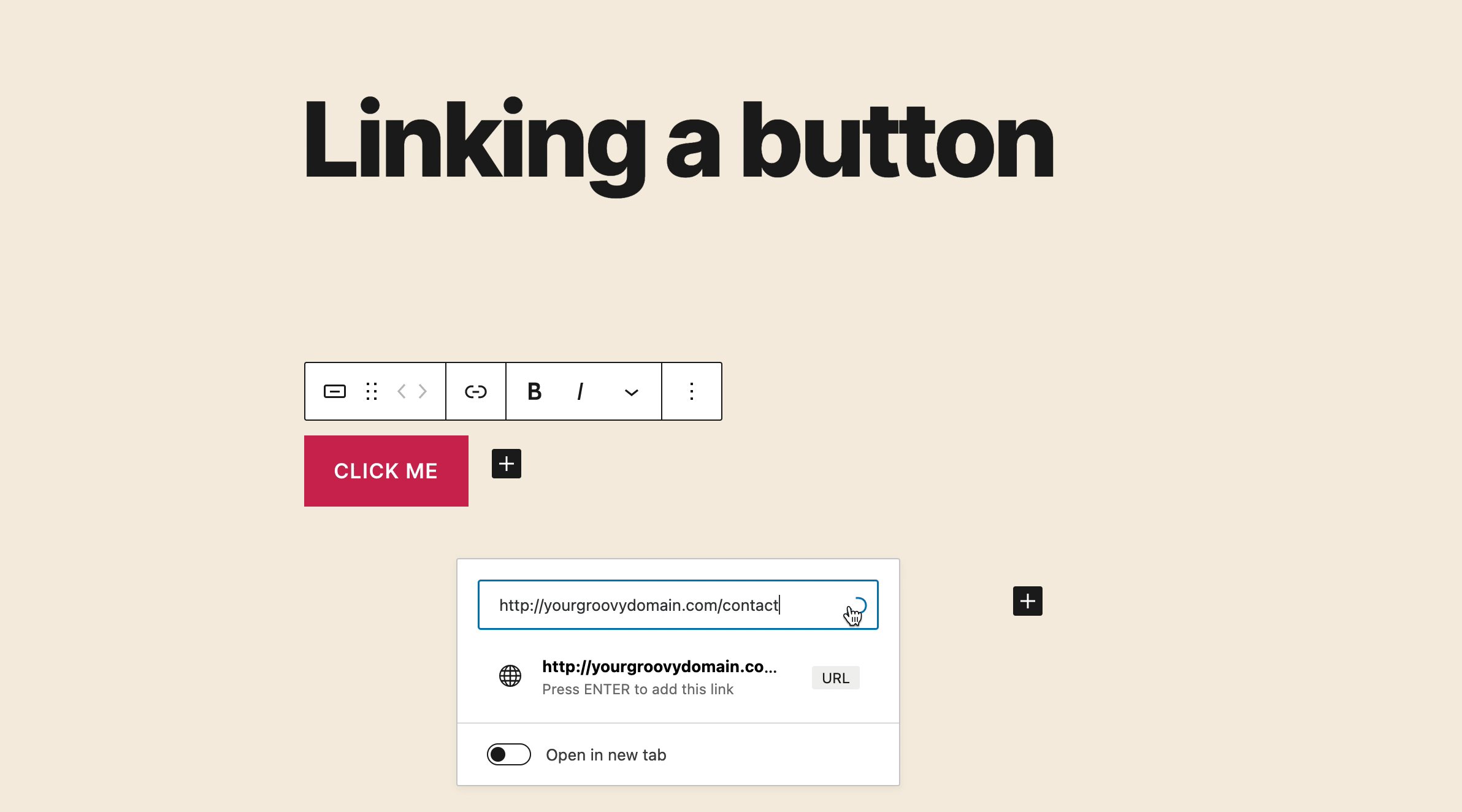
Per aggiungere un link al tuo pulsante, fai clic sull’icona Link mostrata nella barra degli strumenti mobile che appare quando fai clic sul blocco. L’icona sembra un vero anello che troveresti in una catena di metallo. Sarai in grado di incollare il tuo link o cercare le pagine e gli articoli esistenti del tuo sito.
Per impostazione predefinita, i link si apriranno nella stessa scheda a meno che non si scelga di impostare il link in modo che si apra in una nuova.

Puoi allineare i pulsanti a sinistra, a destra o al centro. Innanzitutto, assicurati di selezionare il blocco Pulsanti principale come riportato di seguito:

Quindi, seleziona l’opzione di allineamento dalla barra degli strumenti:

Puoi scegliere di allineare i pulsanti a sinistra, al centro o a destra.
Puoi anche scegliere Spazio tra gli elementi per aggiungere automaticamente lo stesso spazio tra più pulsanti nel blocco.
Facendo clic sul blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona ⚙️ (un ingranaggio/una ruota dentata) nell’angolo in alto a destra per visualizzare le impostazioni.

Nelle opzioni Stili, puoi impostare il pulsante in modo che venga riempito con un colore (Riempimento) o che abbia un bordo solido (Contorno).


Le impostazioni di Tipografia contengono opzioni per controllare la dimensione del testo visualizzato sul pulsante.
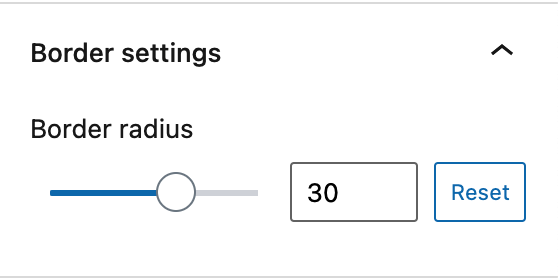
L’opzione del raggio del bordo permette di conferire un aspetto più arrotondato ai pulsanti. Definendo questa impostazione come pari a 0, il pulsante avrà bordi affilati.


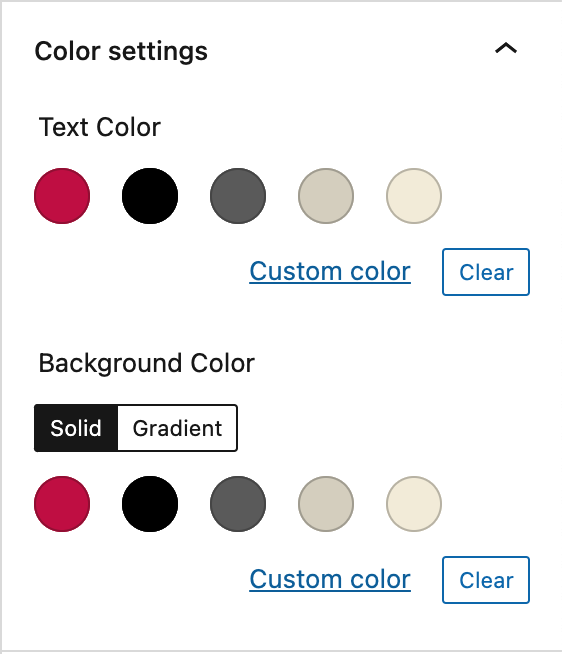
Puoi scegliere i colori del testo e dello sfondo per i tuoi pulsanti.
Seleziona i colori che faranno risaltare il pulsante e assicurati di trovare un contrasto piacevole ai fini della leggibilità. I parametri di accessibilità sono costruiti sul nuovo editor per avvisarti nel caso in cui il testo diventa illeggibile per persone con difficoltà visive.
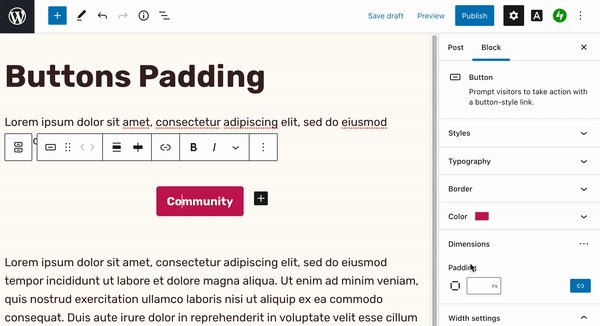
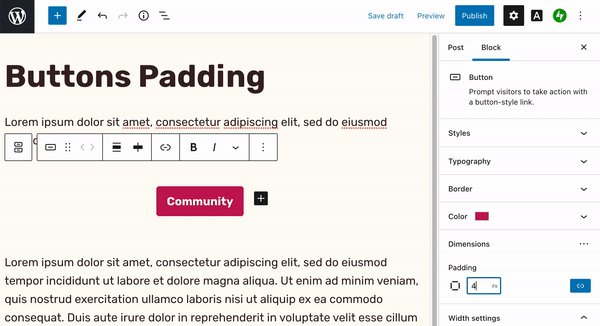
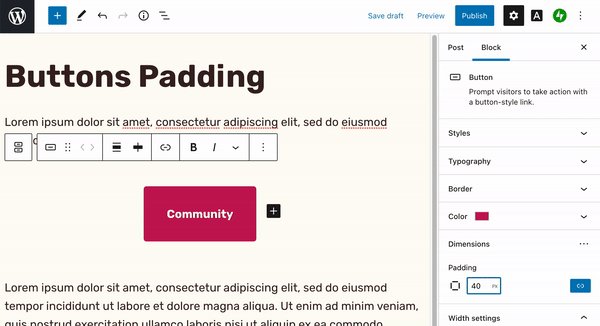
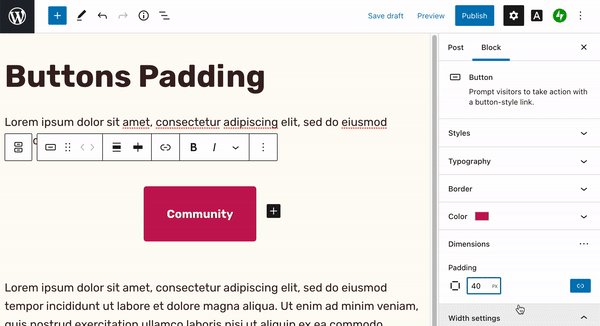
Il padding è uno spazio vuoto all’interno del bordo di un blocco, che può dare chiarezza ai tuoi contenuti e regolare il bilanciamento del layout della pagina. Puoi trovare l’opzione per impostare il riempimento di un pulsante specifico nella sezione Dimensioni delle impostazioni della barra laterale del tuo blocco. Puoi impostare un valore uniforme per tutti e quattro i bordi oppure valori diversi per i padding superiore e laterale.

Digita un valore nelle impostazioni del padding per aggiungere lo stesso padding attorno ai quattro bordi del pulsante.
Se fai clic sull’icona di rimozione del link, puoi aggiungere diversi valori di padding per i bordi superiore e laterale del pulsante.


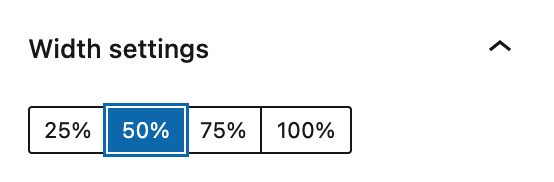
Le impostazioni della larghezza ti consentono di definire la larghezza di ciascun pulsante in termini percentuali.

Quando aggiungi per la prima volta più pulsanti al blocco Pulsanti principale, verranno visualizzati in orizzontale. È possibile visualizzare i pulsanti in verticale (ossia impilati in una colonna) utilizzando l’impostazione Trasforma in variazione nel blocco Pulsanti.



Link rel controlla l’attributo rel del link del pulsante, per l’aggiunta, tra gli altri, nofollow.
Il campo di ancoraggio HTML può essere utilizzato per creare un salto di pagina al tuo pulsante.
Usa Classi CSS aggiuntive per scrivere CSS personalizzati e definire lo stile del blocco come meglio credi. Scopri di più.