Usa il blocco Icone Social per visualizzare i logo che rimandano ai tuoi profili sui social media. Questa guida ti mostrerà come aggiungere queste icone al sito web.
Ecco un esempio:
In questa guida
Trascrizione del video
In questo video, daremo un’occhiata al blocco Icone social, che ti consente di aggiungere icone di social media a qualsiasi pagina o articolo sul tuo sito, in modo che i tuoi visitatori possano trovare facilmente i tuoi profili sui social media.
Per aggiungere un blocco Icone social, fai clic sul pulsante Aggiungi blocco, quindi cerca il blocco Icone social oppure digita una barra su una nuova riga, seguita dalla parola “social”. Successivamente, premi Invio per aggiungere il blocco Icone social.
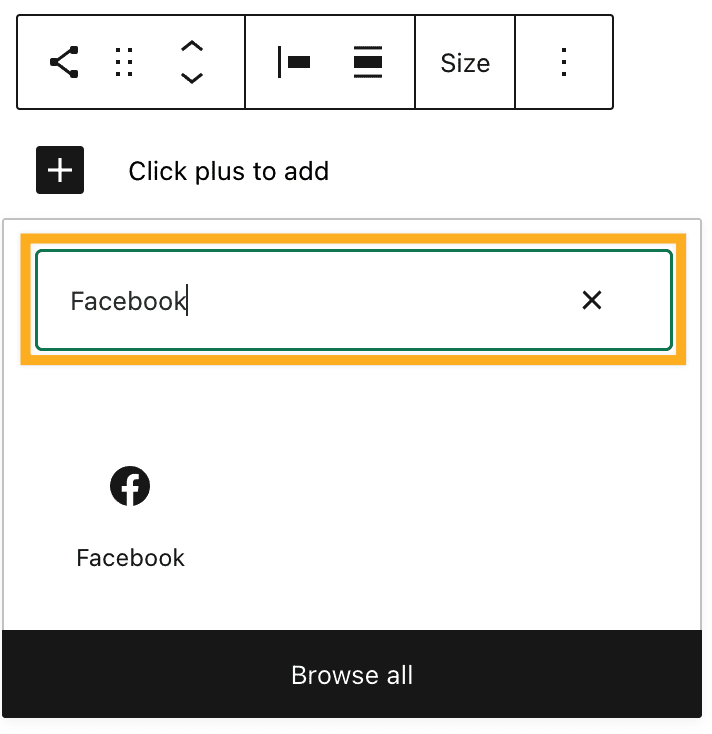
Fai quindi clic sul pulsante Più per aggiungere la tua prima icona. Per offrirti supporto al momento di iniziare a lavorare visualizzerai alcune icone, ma ne sono disponibili dozzine, che rappresentano quasi tutti i principali servizi. Puoi selezionare quella che desideri dall’elenco o cercare un’icona specifica, come Facebook.
Successivamente, dovrai collegare l’icona al tuo profilo sui social media. Per farlo, fai clic sull’icona e apparirà una casella per inserire l’indirizzo. Digita o incolla il link al tuo profilo del social media e fai clic sull’icona freccia per applicarlo.
Per aggiungere ulteriori icone, per prima cosa, fai clic per selezionare nuovamente il blocco Icone social. Quindi, fai clic sul pulsante Più a destra e cerca l’icona che desideri. Quando lo trovi, selezionala per aggiungerla all’elenco. Fai di nuovo clic sull’icona per inserire l’indirizzo e fai clic sull’icona a forma di freccia per applicarlo.
Puoi ripetere questo processo per aggiungere tutte le icone che desideri. Inoltre, se l’icona che desideri non è presente, al suo posto puoi aggiungere un pulsante per il link generico.
Per rimuovere un’icona, fai clic su di essa per visualizzare la sua barra degli strumenti individuale. Quindi, fai clic sul pulsante con i puntini di sospensione e seleziona l’opzione per rimuovere questa icona.
Quando hai finito di aggiungere icone, puoi modificare le impostazioni per l’intero blocco. Per prima cosa, fai clic sul pulsante a sinistra della barra degli strumenti per selezionare il blocco Icone social. Con il blocco selezionato, puoi modificare la giustificazione delle icone all’interno del blocco o l’allineamento dell’intero blocco. Se lo desideri, puoi anche definire una dimensione diversa per le icone.
Per visualizzare ancora più opzioni per il blocco Icone social, fai clic sul pulsante Opzioni e seleziona Mostra altre impostazioni. Qui puoi scegliere tra tre diversi stili per le tue icone; Predefinito, Solo logo o Forma a palla.
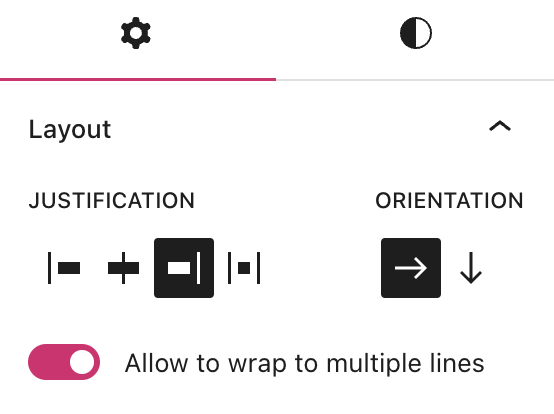
Nelle opzioni di layout, puoi modificare la giustificazione delle icone e, inoltre, scegliere tra orientamento orizzontale o verticale. In aggiunta, se hai molte icone, potresti volerle sovrapporre su più righe su schermi più piccoli.
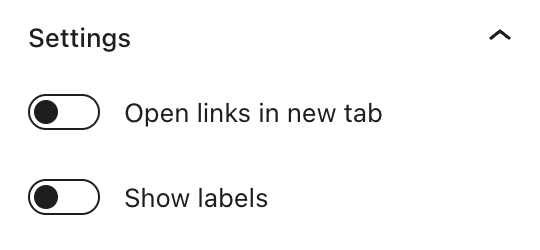
In Impostazioni del link, puoi anche scegliere di aprire i link in una nuova scheda nel momento in cui i visitatori fanno clic su un’icona e puoi mostrare il nome o l’etichetta di ciascuna icona. Se lo desideri, puoi anche modificare i colori utilizzati nelle icone stesse, o il colore di sfondo, che sovrascriveranno i colori predefiniti usati per ogni icona.
Infine, puoi modificare la spaziatura tra le icone inserendo qui un numero specifico di pixel.
Grazie queste opzioni in uso, le tue icone social aiuteranno i visitatori a trovare i tuoi profili sui social media o altri siti. Per ulteriore assistenza con i blocchi, visita WordPress.com/support.
Per aggiungere il blocco Icone social, fai clic sull’icona + per l’inserimento dei blocchi e cerca “icone social”. Fai clic per aggiungere il blocco all’articolo o alla pagina.
💡
Usando la tastiera, puoi anche digitare /social su una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Icone social.
Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
Per aggiungere un account dei social media al blocco Icone social, segui questi passaggi:
- Aggiungi il blocco Icone social come spiegato nella sezione precedente.
- Fai clic sul pulsante + per l’inserimento dei blocchi:

- Cerca il nome della prima piattaforma dei social media che vorresti aggiungere. Consulta l’elenco completo delle icone supportate.


- Fai clic sull’icona aggiunta di recente una volta e verrà visualizzata una casella in cui inserire l’URL del tuo profilo dei social media.
- Digita o incolla il link al tuo profilo del social media e fai clic sull’icona freccia per salvarlo:

⚠️
Le icone senza un link valido non verranno mostrate sul sito.
- Fai clic sul pulsante + per l’inserimento dei blocchi a destra della prima icona aggiunta e ripeti gli stessi passaggi per aggiungere ulteriori icone agli altri social network:

Sono disponibili per essere utilizzate le seguenti icone:
- 500 px
- Amazon
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- FourSquare
- GitHub
- Goodreads
- Last.fm
- Email (e-mail a: link)
- Mastodon
- Meetup
- Medium
- Patreon
- Feed RSS (URL con /feed/)
- Skype
- Snapchat
- SoundCloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Se l’icona che desideri non è presente, al suo posto può essere utilizzato un pulsante per il link generico:

Per chiarire a cosa porterà un link generico, puoi personalizzare la sua etichetta nelle Impostazioni del link.
Per rimuovere un’icona, fai clic su di essa per visualizzare la sua barra degli strumenti individuale. Fai clic sul pulsante con i puntini di sospensione (tre punti) per quell’icona e seleziona Elimina:

Quando fai clic sul blocco, verrà visualizzata una barra degli strumenti delle opzioni sopra o sotto di esso:

Queste opzioni sono:
- Passa a un altro tipo di blocco.
- Trascina il quadratino di ridimensionamento del blocco per modificare la posizione del blocco.
- Sposta su e giù.
- Modifica la giustificazione delle icone (sinistra, centro, destra o stesso spazio tra gli elementi).
- Allinea tutte le icone a sinistra, a destra o al centro.
- Modifica la dimensione delle icone (piccola, normale, grande o enorme).
- Trova l’opzione Dimensione selezionando il blocco Icone social in Visualizzazione in modalità elenco. Non apparirà se è stata selezionata una singola icona.
- Altre opzioni.
Selezionando un blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona Impostazioni nell’angolo in alto a destra per visualizzare le impostazioni. Questa icona ha l’aspetto di un quadrato con due colonne irregolari:

Le seguenti impostazioni sono disponibili per il blocco Icone social generale e non facendo clic sulle singole icone. Puoi selezionare il blocco Icone social in Visualizzazione in modalità elenco o facendo clic sullo spazio vuoto su entrambi i lati delle icone.
Puoi scegliere la giustificazione delle icone, tra sinistra, centro, destra o lo spazio tra gli elementi. Queste opzioni corrispondono alle stesse impostazioni come nella barra degli strumenti del blocco.
Usando l’impostazione Orientamento, puoi visualizzare i pulsanti orizzontalmente (ossia affiancati) o verticalmente (ossia impilati in una colonna).
Attiva l’impostazione Consenti inserimento su più righe per spostare le icone sulla riga successiva qualora non vi sia spazio sufficiente su un dispositivo mobile (consigliata). Disattivando questa opzione, i pulsanti resteranno tutti sulla stessa riga in qualsiasi caso.

Puoi impostare i link social in modo che si aprano in una nuova scheda del browser attivando l’opzione Apri link in una nuova scheda.
Attiva Mostra etichette per visualizzare il testo con ogni icona. Per impostazione predefinita, l’etichetta mostrerà il nome del social network (Facebook, Instagram e così via). Puoi personalizzare il testo dell’etichetta facendo clic su una singola icona e digitando il nuovo testo nella casella dell’etichetta del link.

Per saperne di più, visita le nostre istruzioni dettagliate su Impostazioni avanzate.
Puoi fare clic su una singola icona social per accedere alle impostazioni specifiche per quell’icona:
- Etichetta del link: sostituisci l’etichetta dell’icona social predefinita, solitamente il nome del social network, con un nome personalizzato.
- Link Rel: aggiungi un attributo
relcomemerichiesto dai social network come Mastodon. - Classi CSS aggiuntive: aggiungi Classi CSS aggiuntive specifiche per ogni icona social.
Fai clic sull’icona a forma di ingranaggio per accedere alle impostazioni aggiuntive del blocco.

Negli stili del blocco, puoi scegliere tra tre diversi stili per le tue icone:
- Predefinito
- Solo logo
- Forma a palla

L’opzione Impostazioni aggiuntive include:
- Colore: scegli il colore dell’icona e dello sfondo. Visualizza Impostazioni del colore per saperne di più.
- Se non selezioni un colore, per l’icona verrà visualizzata il colore del relativo social network (ad esempio, blu per Facebook, rosso per YouTube).
- Dimensioni: regola lo spazio tra ogni icona e il margine che la circonda. Visualizza Impostazioni delle dimensioni per saperne di più.
