L’HTML (Hypertext Markup Language) è un linguaggio per computer che indica ai browser come visualizzare il contenuto di un sito web. Il blocco HTML personalizzato ti consente di inserire il codice HTML e visualizzarne l’aspetto in anteprima durante le modifiche, in modo da ottimizzare i tuoi contenuti.
📌
Per motivi di sicurezza, non tutti i tag HTML sono consentiti nel blocco HTML personalizzato. Controlla l’elenco dei tag HTML supportati per vedere quali puoi utilizzare.
In questa guida
Per aggiungere un blocco HTML personalizzato, fai clic sull’icona + per l’inserimento del blocco e cerca il blocco oppure digita /html su una nuova riga e premi Invio.

💡
Tramite la tastiera, puoi anche digitare
/htmlsu una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco HTML personalizzato.

Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
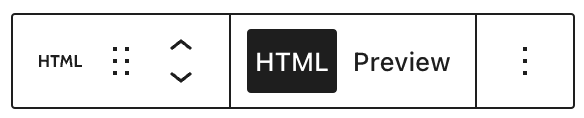
Quando fai clic sul blocco, sopra di esso viene visualizzata una barra degli strumenti con le opzioni disponibili:

Nella barra degli strumenti del blocco HTML personalizzato sono disponibili le seguenti opzioni:
- Cambia il tipo di blocco
- Trascina il quadratino di ridimensionamento del blocco per cambiare la posizione del blocco
- Sposta il blocco verso l’alto o il basso
- Campo per l’aggiunta di codice HTML
- Visualizza l’anteprima del codice HTML aggiunto
- Altre opzioni
Anche se la maggior parte dei blocchi ha impostazioni specifiche nella barra laterale a destra, in aggiunta alle opzioni standard del blocco presenti nella relativa barra degli strumenti, il blocco HTML personalizzato non ha impostazioni aggiuntive. Tutte le operazioni di modifica vengono eseguite all’interno del blocco stesso.
Una volta aggiunto il blocco, puoi aggiungere il codice, modificarlo e visualizzarlo in anteprima direttamente nelle opzioni del blocco.

WordPress.com consente i seguenti tag HTML in articoli, pagine e widget:
- a
- indirizzo
- abbr
- acronym
- area
- articolo
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- codice
- col
- del
- details
- gg
- div
- dl
- dt
- em
- figure
- figcaption
- piè di pagina
- font
- h1, h2, h3, h4, h5, h6
- intestazione
- hgroup
- i
- img
- ins
- kbd
- li
- mappa
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- riepilogo
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
Questi tag sono supportati nei titoli di alcuni temi:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
Per motivi di sicurezza, i seguenti tag sono consentiti solo sui siti con plugin:
embed, frame, iframe, form, input, object, textarea, style, link
Per saperne di più su come modificare il codice HTML su WordPress.com, puoi fare riferimento alle seguenti guide: