Il blocco Griglia di layout consente di allineare il contenuto del sito web. In questo blocco puoi definire punti di interruzione responsivi, ovvero il numero di colonne da mostrare affiancate su un articolo o una pagina per le visualizzazioni su desktop e dispositivo mobile.
In questa guida
Una griglia di layout consente di applicare una struttura e un allineamento ai contenuti di una pagina web. Contiene una serie di righe verticali, determinate in base al dispositivo utilizzato per la visualizzazione (il punto di interruzione responsivo):
- 12 linee della griglia per dispositivi desktop.
- 8 linee della griglia per dispositivi tablet.
- 4 linee della griglia per dispositivi mobili.
Nel blocco Griglia di layout, le linee sono raggruppate in modo da formare colonne (1-4), in ciascuna delle quali puoi posizionare i contenuti.

Sui dispositivi più piccoli capita spesso che le colonne su un layout desktop si estendano su più righe. Questa impostazione viene abilitata automaticamente quando passi alla visualizzazione per dispositivo mobile o tablet, ma puoi ignorarla modificando direttamente i valori della griglia.
L’utilizzo di punti di interruzione responsivi è un argomento di livello avanzato. Puoi comunque utilizzare il blocco Griglia di layout senza preoccupartene, lasciando invariati i valori predefiniti.
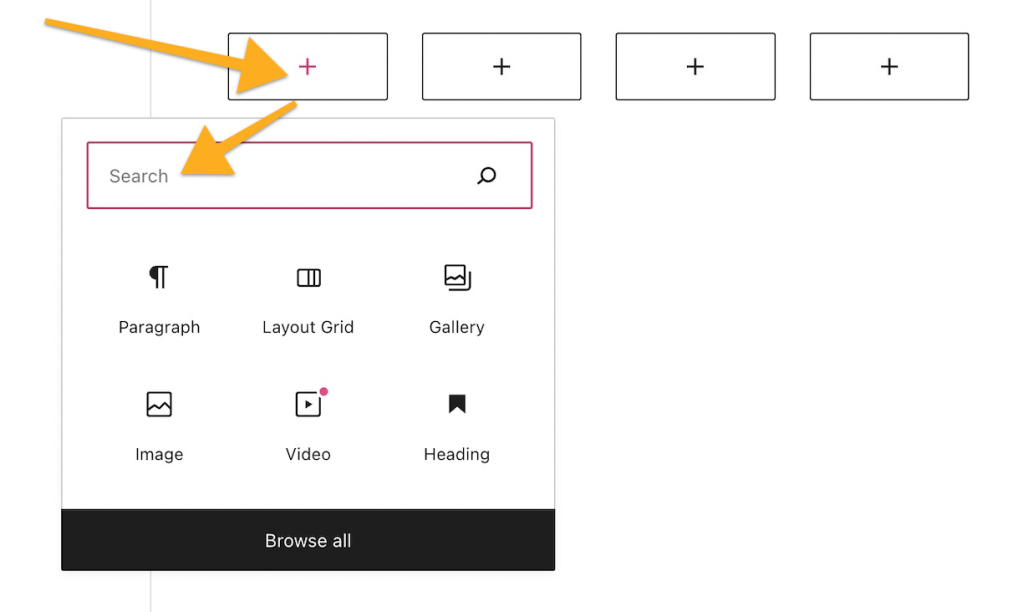
Per aggiungere il blocco Griglia di layout, fai clic sull’icona + per l’inserimento del blocco e cerca “griglia layout”. Fai clic sul blocco per aggiungerlo all’articolo o alla pagina.
💡
Tramite la tastiera, puoi anche digitare
/layoutsu una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Griglia di layout.

Se hai un sito con plugin, assicurati di attivare il plugin Layout Grid in Plugin → Plugin installati.
Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
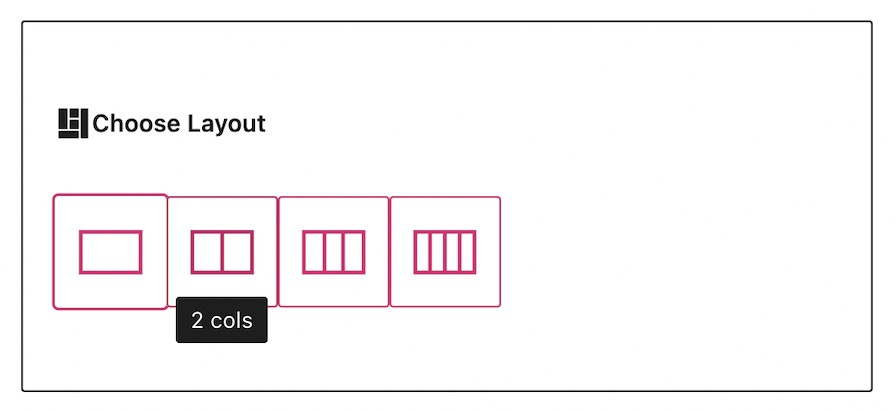
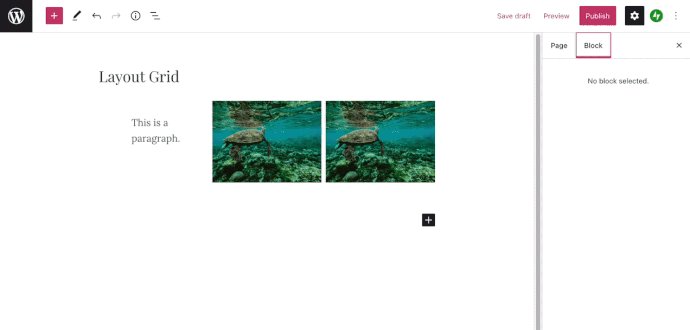
Quando aggiungi per la prima volta un blocco Griglia di layout, ti verrà chiesto di scegliere il numero di colonne:

Potrai cambiare questa impostazione dalle Impostazioni del blocco.
Ciascuna colonna nella griglia può contenere altri blocchi. Fai clic sull’icona + per l’inserimento del blocco per una singola colonna, quindi cerca il blocco che vuoi aggiungere.

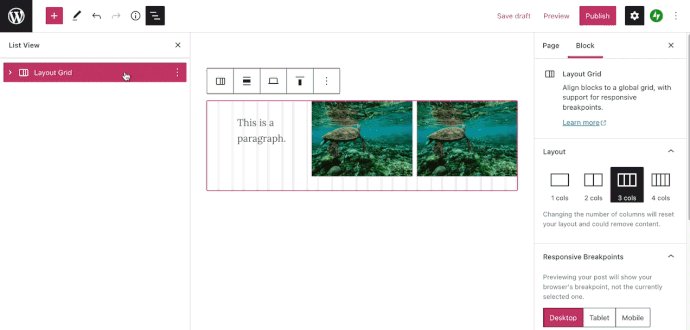
Quando fai clic sul blocco, viene visualizzata una barra degli strumenti con varie opzioni:

Nella barra degli strumenti del blocco Griglia di layout sono disponibili le seguenti opzioni:
- Modifica del tipo o dello stile di blocco
- Trascinamento del blocco
- Spostamento del blocco verso l’alto o il basso
- Modifica dell’allineamento orizzontale o della larghezza del blocco
- Punti di interruzione responsivi per desktop, tablet e dispositivi mobili
- Modifica dell’allineamento verticale del blocco
- Opzioni aggiuntive
Quando fai clic sul blocco, nella barra laterale a destra vengono visualizzate impostazioni del blocco aggiuntive. Se la barra laterale non è visibile, potresti dover fare clic sull’icona ⚙️ (ingranaggio/ruota dentata) nell’angolo in alto a destra per visualizzare le impostazioni.

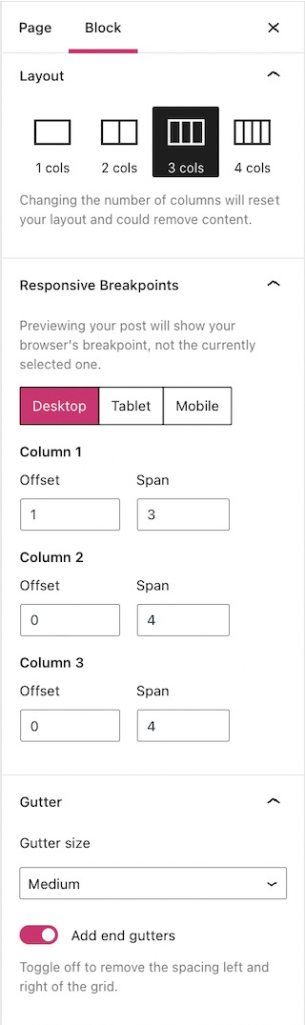
Layout
Utilizza questa opzione per cambiare il numero di colonne incluse nel blocco Griglia di layout. Se riduci di una colonna il totale delle colonne, la colonna finale (con tutto il suo contenuto) viene rimossa.
Punti di interruzione responsivi
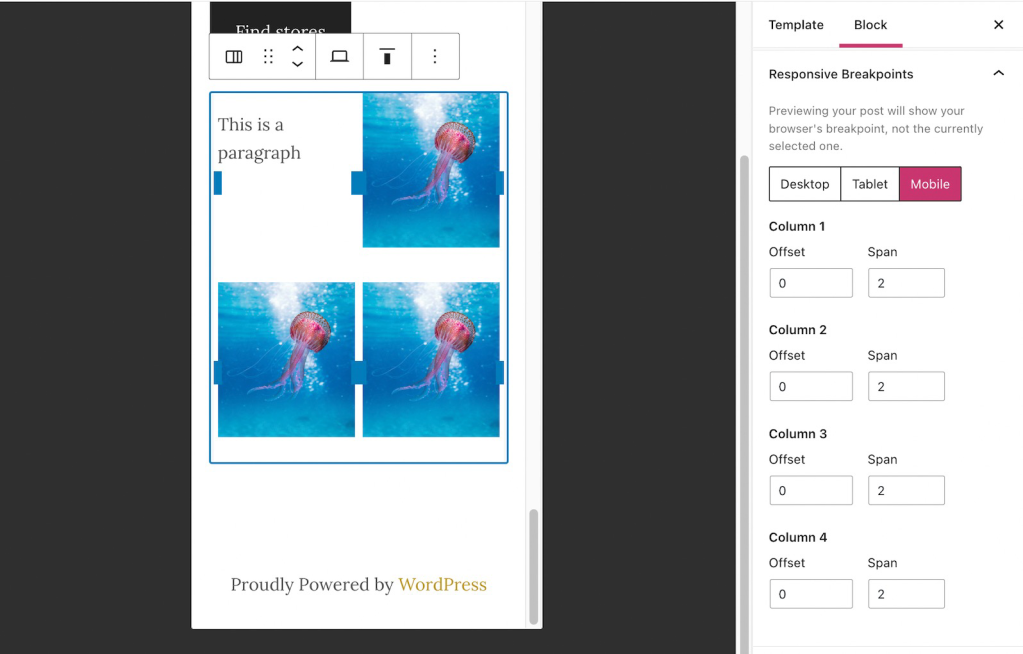
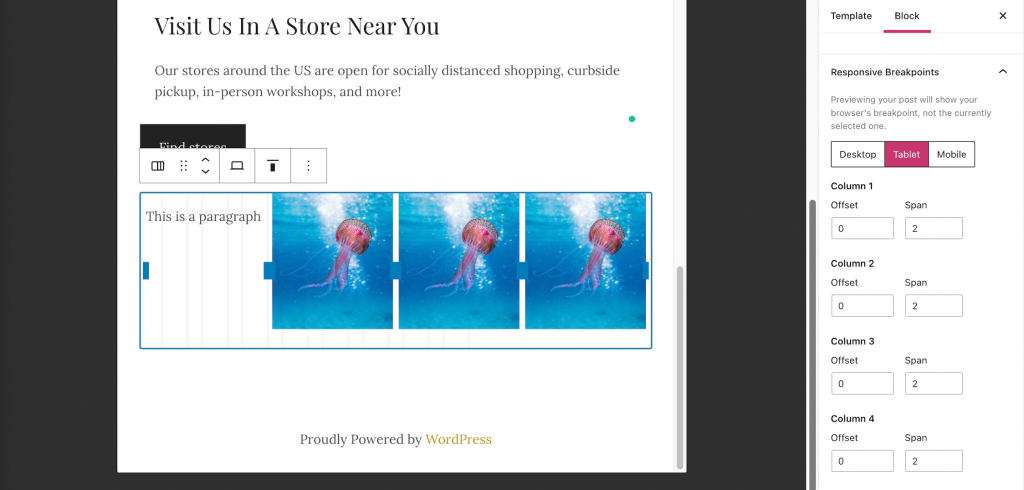
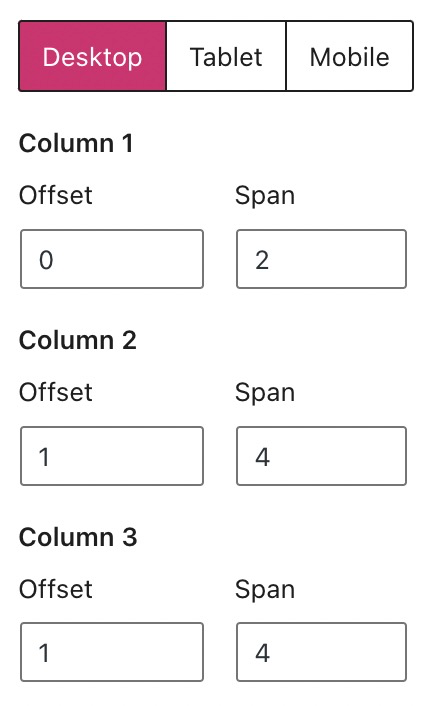
Personalizza le visualizzazioni Desktop, Tablet e Dispositivo mobile facendo clic sui pulsanti corrispondenti.
Sfalsamento
Questa opzione determina il numero di linee della griglia ignorate da una colonna, per aggiungere spaziatura e distanziare la colonna da quella precedente o dall’inizio della griglia di layout.
Spanning
Questa opzione indica il numero totale di linee della griglia che si estendono per l’intera larghezza di una singola colonna.
Questa opzione indica lo spazio tra due colonne qualsiasi all’interno della griglia.
Se selezioni Niente rilegatura, verranno rimossi tutti gli spazi, inclusi il primo e l’ultimo.
Quando la dimensione della rilegatura ha un valore qualsiasi diverso da Niente rilegatura, puoi disattivare il pulsante Aggiungi rilegature finali. In questo modo verranno rimossi gli spazi di rilegatura all’estremità sinistra e destra della griglia affinché possa estendersi sull’intera larghezza della pagina.

Impostazioni avanzate
Nella scheda Avanzate puoi aggiungere una classe CSS al blocco, scrivere CSS personalizzati e modellare il blocco a tuo piacimento.

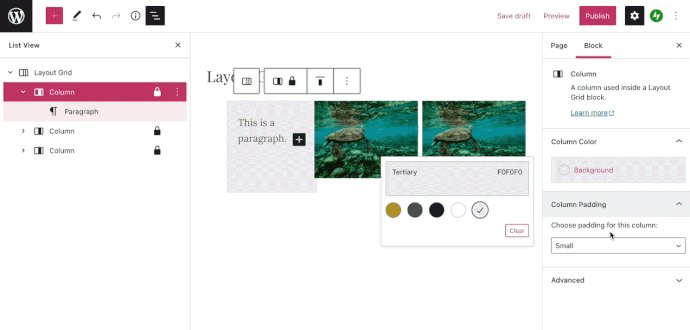
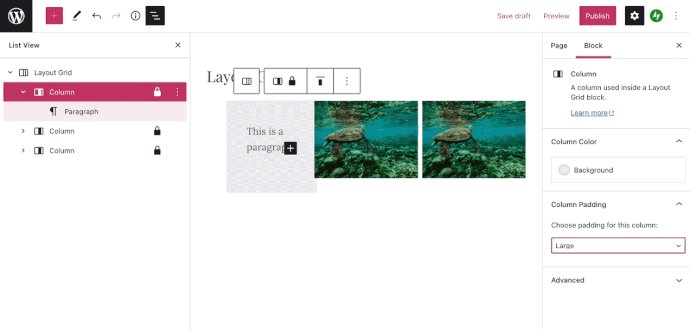
Ciascuna colonna all’interno del blocco Griglia di layout ha impostazioni specifiche in cui puoi modificare il colore di sfondo e la spaziatura interna. Questa impostazione viene applicata alla singola colonna selezionata.

Di regola, le colonne all’interno di una griglia di layout sono ridimensionabili. Tuttavia, il totale dei valori di Sfalsamento e Spanning per ciascuna colonna in una riga non deve superare il numero di linee della griglia disponibili per il dispositivo di visualizzazione.
Ad esempio, su un dispositivo desktop (12 linee della griglia), ciascuna delle colonne in un layout a tre colonne può estendersi su 4 linee della griglia senza sfalsamento o su 3 linee della griglia con 1 sfalsamento ciascuna, altrimenti una colonna può estendersi su 10 linee della griglia e le altre due colonne su 1 linea ciascuna.
Questo consente di assicurarsi che le colonne non si sovrappongano e può talvolta essere il motivo per cui non riesci ad aumentare il valore di sfalsamento o di spanning in una posizione senza ridurne prima un altro.
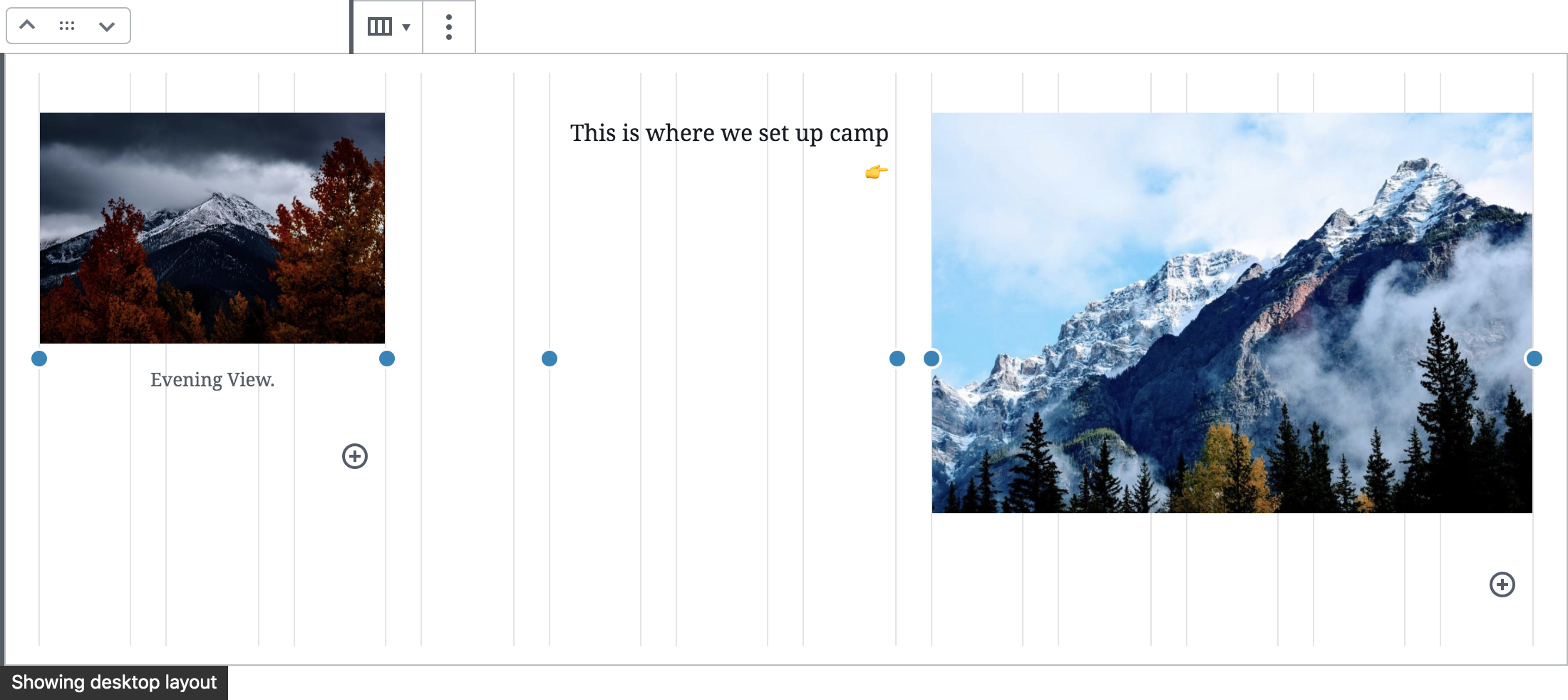
Ciascuna colonna sulla griglia ha un’opzione colorata sui lati. Si tratta di punti di manipolazione: per ridimensionare il blocco, selezionali e trascinali a destra o sinistra.

Puoi ridimensionare le colonne in una griglia di layout anche modificando i valori di Sfalsamento e Spanning direttamente nelle impostazioni del blocco sulla barra laterale.

Questi valori vengono regolati automaticamente quando trascini i punti di manipolazione.
Quando cerchi di ridimensionare la griglia e regolare la modalità di visualizzazione delle colonne su dispositivi mobili e tablet, tieni presente che il totale di tutti i valori di sfalsamento e spanning per le singole colonne non deve superare 8 linee della griglia per i tablet e 4 linee della griglia per i dispositivi mobili.
Negli esempi che seguono, le colonne vengono impostate con un valore di spanning pari a 2 e un valore di sfalsamento pari a 0 in modo da visualizzare rispettivamente due colonne su un dispositivo mobile e quattro colonne su un tablet.