Il blocco Citazione aggiunge enfasi visiva al testo che puoi usare per molti scopi, tra cui citazioni da cui trarre ispirazione, recensioni del tuo pubblico, testimonianze dei clienti e altro ancora. Questa guida ti mostrerà come aggiungerlo al sito.
In questa guida
Per aggiungere il blocco Citazione, fai clic sull’icona + per lo strumento per l’inserimento dei blocchi e cerca “citazione”. Fai clic per aggiungere il blocco all’articolo o alla pagina.
💡
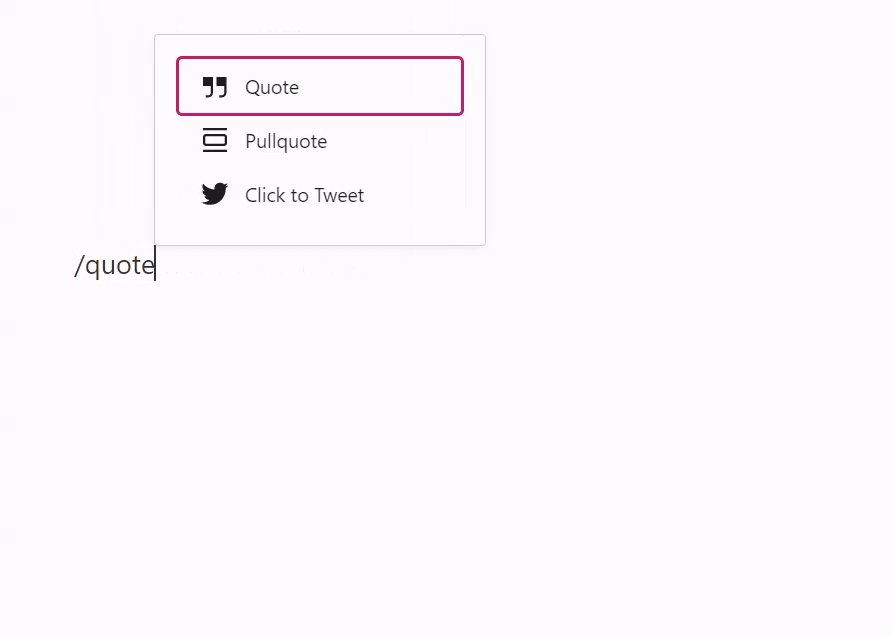
Usando la tastiera, puoi anche digitare
/citazionesu una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Citazione.

Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
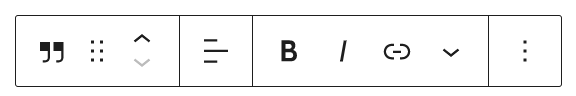
Quando fai clic sul blocco, verrà visualizzata una barra degli strumenti delle opzioni sopra di esso:

Nella barra degli strumenti del blocco Citazione sono presenti le seguenti opzioni:
- Cambia il tipo di blocco.
- Trascina il blocco.
- Sposta il blocco verso l’alto o il basso.
- Allinea il testo a sinistra, al centro o a destra.
- Formattazione del testo (grassetto, corsivo, collegamento ipertestuale e molto altro).
- Altre opzioni.
Facendo clic sul blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona ⚙️ (un ingranaggio/una ruota dentata) nell’angolo in alto a destra per visualizzare le impostazioni.

Nel blocco Citazione sono presenti stili diversi tra cui scegliere, incluso Predefinito che usa gli stili del tuo tema per le citazioni e uno stile Semplice. Gli stili del blocco possono essere aggiunti o modificati dal tema.
Scegli il colore del testo della tua citazione, lo sfondo dietro di essa e tutti i link in essa usati.
Regola l’aspetto del testo del blocco con le seguenti impostazioni.
Se l’opzione desiderata non è visibile, fai clic sui tre puntini a destra dell’opzione Tipografia, come illustrato a destra. Puoi quindi scegliere l’opzione che desideri impostare:
- Dimensione carattere
- Tipo carattere
- Aspetto
- Altezza riga
- Decorazione
- Utilizzo di maiuscole/minuscole
- Spaziatura tra lettere

Dimensione carattere consente di regolare la dimensione del testo. Puoi scegliere tra le dimensioni predefinite, ad esempio piccola, media e grande.
Puoi anche impostare un valore specifico facendo clic sull’icona slider direttamente al di sopra delle selezioni predefinite, contrassegnata dal numero 1 nello screenshot sottostante. Puoi modificare le unità nel punto contrassegnato dal numero 2 nello screenshot sottostante. Sono disponibili le opzioni pixel, em e rem.

Tipo carattere offre la possibilità di modificare lo stile del carattere usato. Scegli il tipo di carattere da un menu a discesa.
Aspetto consente di cambiare lo stile del testo da normale a corsivo e da sottile a grassetto accentuato.
Altezza riga consente di impostare la spaziatura sopra o sotto il testo. Se selezioni zero, ricordati di verificare l’aspetto del tuo sito sui dispositivi mobili.
Decorazione include le opzioni per sottolineare o barrare il testo.
Utilizzo di maiuscole/minuscole consente di impostare il testo in modo che sia tutto maiuscolo, che sia maiuscola solo la prima lettera o che sia tutto minuscolo.
Spaziatura tra lettere consente di impostare lo spazio tra ciascun carattere del testo. Puoi modificare le unità sostituendo quella predefinita (pixel) con percentuale, em, rem, vw e vh. Qui puoi ottenere ulteriori informazioni sulle unità relative.
Impostazioni avanzate
Nella scheda Avanzate puoi aggiungere una classe CSS al blocco, scrivere CSS personalizzati e modellare il blocco a tuo piacimento.
