Il salto pagina, chiamato anche link di ancoraggio o link di salto, è il punto in cui fai clic su un link in modo da passare immediatamente a una sezione più in alto o più in basso su una lunga pagina. Il sommario di seguito offre un esempio di salti pagina.
In questa guida
Un salto pagina è un ottimo modo per creare un link a una sezione di una pagina. I visitatori del sito possono fare clic sul link per passare da una parte di una lunga pagina a un’altra parte della stessa pagina.
Ad esempio, supponiamo che all’inizio di un articolo sia riportato un elenco di nomi di sezione. Puoi collegare ciascun nome alla rispettiva sezione più avanti nell’articolo per consentire ai visitatori di passare a una sezione contenente le particolari informazioni a cui sono interessati. Puoi quindi fornire ai lettori un link per tornare indietro all’elenco di tutte le sezioni all’inizio dell’articolo.
💡
Puoi anche utilizzare il blocco Indice dei contenuti per creare automaticamente salti pagina da tutti i titoli dell’articolo o della pagina.
Il primo passaggio consiste nel selezionare la sezione di destinazione a cui i lettori dovranno arrivare dopo aver fatto clic sul salto pagina. Per eseguire questa operazione è necessario sapere che cos’è un’ancora. Puoi aggiungere l’ancora a qualsiasi blocco all’interno del contenuto.
- Fai clic sul blocco a cui desideri aggiungere l’ancora. Nella barra laterale destra verranno visualizzate le impostazioni del blocco. Se la barra laterale non è visibile, fai clic sull’icona a forma di ingranaggio nell’area in alto a destra accanto al pulsante Pubblica/Aggiorna.

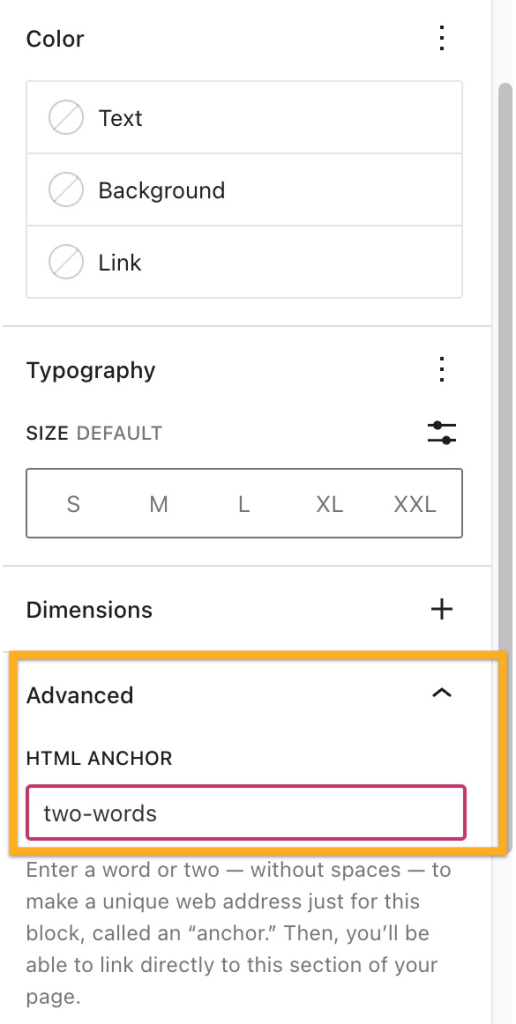
- Dalle impostazioni del blocco nella barra laterale destra fai clic su Avanzate.
- Nel campo Ancora HTML digita una parola che diventerà il tuo link. Assicurati di utilizzare una parola univoca che non sia già presente come ancora in un’altra sezione della pagina. Se desideri utilizzare più parole, separale con un trattino (-), nel modo seguente:
two-words.

Nel passaggio successivo, creeremo il link di salto pagina stesso, ovvero il link su cui i visitatori faranno clic per passare alla sezione creata nel primo passaggio.
- Digita del testo oppure aggiungi un’immagine o un pulsante sul quale i lettori potranno fare clic.
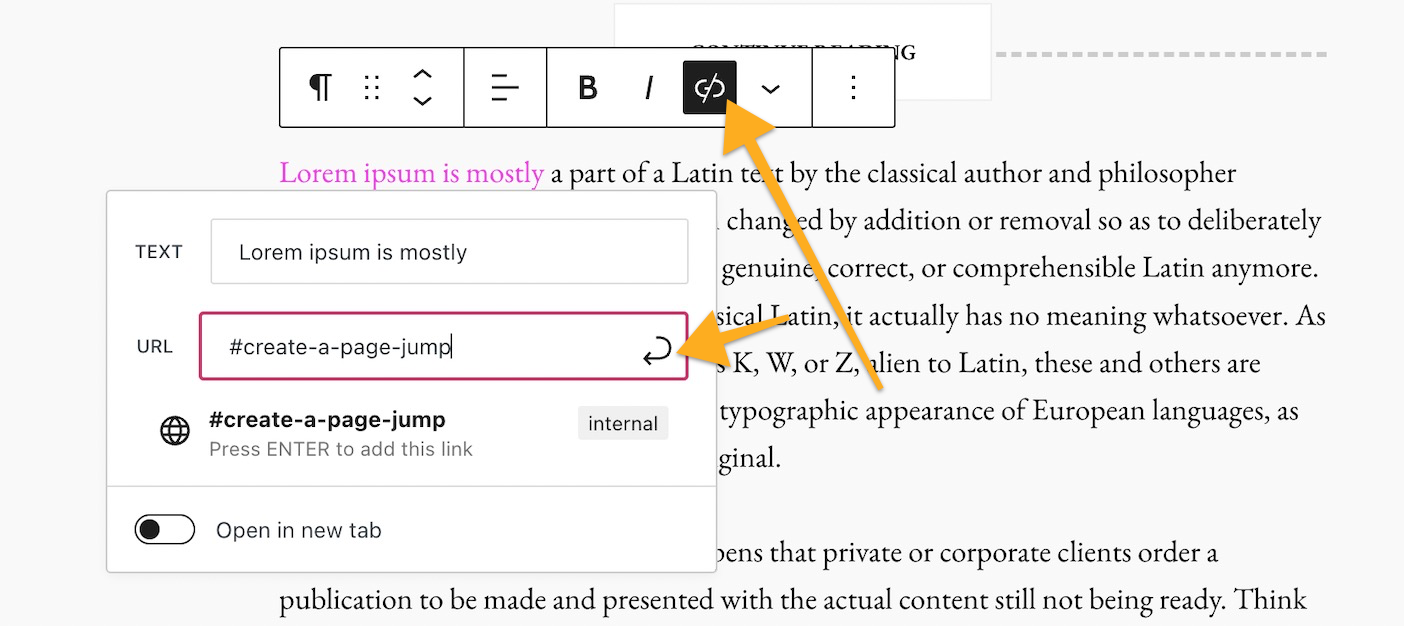
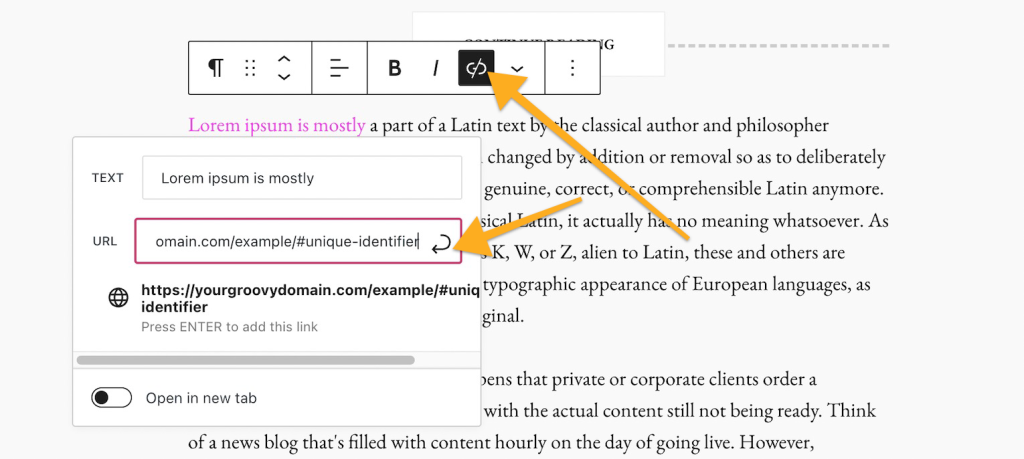
- Fai clic ed evidenzia il testo, l’immagine o il pulsante, quindi seleziona l’opzione per creare link dalla barra degli strumenti del blocco. L’opzione da selezionare è rappresentata da un’icona che assomiglia all’anello di una catena, come illustrato qui:

- Digita l’ancora HTML creata nel primo passaggio con il simbolo cancelletto (#) iniziale. Ad esempio, se hai creato un’ancora con il nome create-a-page-jump, il link sarà #create-a-page-jump.
- Fai clic sull’icona a forma di freccia o premi Invio sulla tastiera per salvare il link. A questo punto, quando i visitatori faranno clic sul link creato, passeranno alla sezione a cui hai aggiunto l’ancora HTML quando hai creato un salto pagina.
⚠️
I link di salto pagina non funzionano durante la visualizzazione in anteprima, ma puoi testarli dopo aver pubblicato l’articolo o la pagina.
Per creare un link di salto per tornare all’inizio della pagina:
- Nella parte superiore della pagina aggiungi un blocco qualsiasi a tua scelta e crea un ancora per tale blocco.
- Più avanti nella pagina, crea un link al blocco ancora iniziale presente all’inizio della pagina.
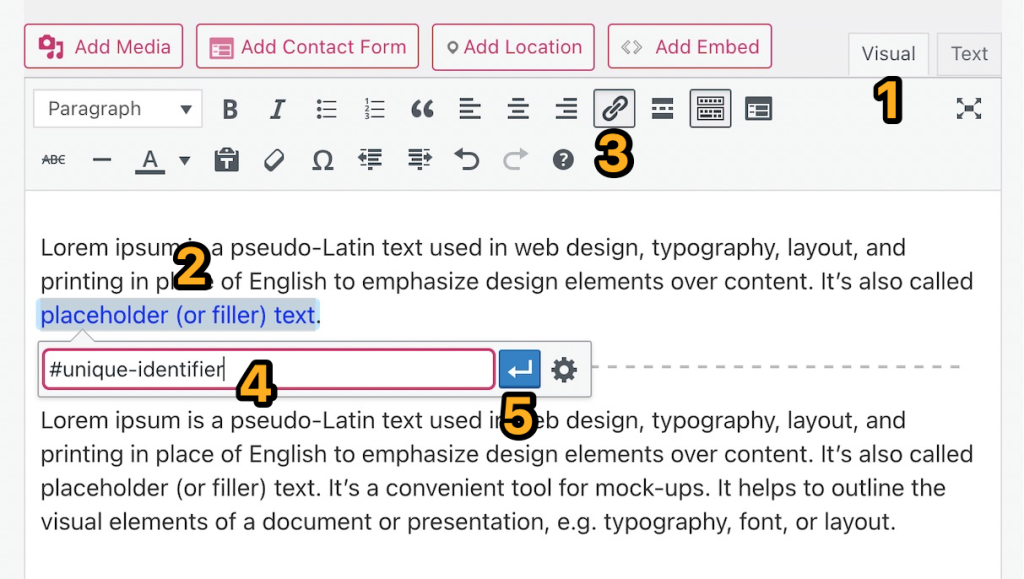
Nell’editor classico, per creare un salto pagina devi specificare il testo di destinazione e il link. Facendo clic sul link, i visitatori passeranno alla sezione della pagina in cui si trova il testo di destinazione.
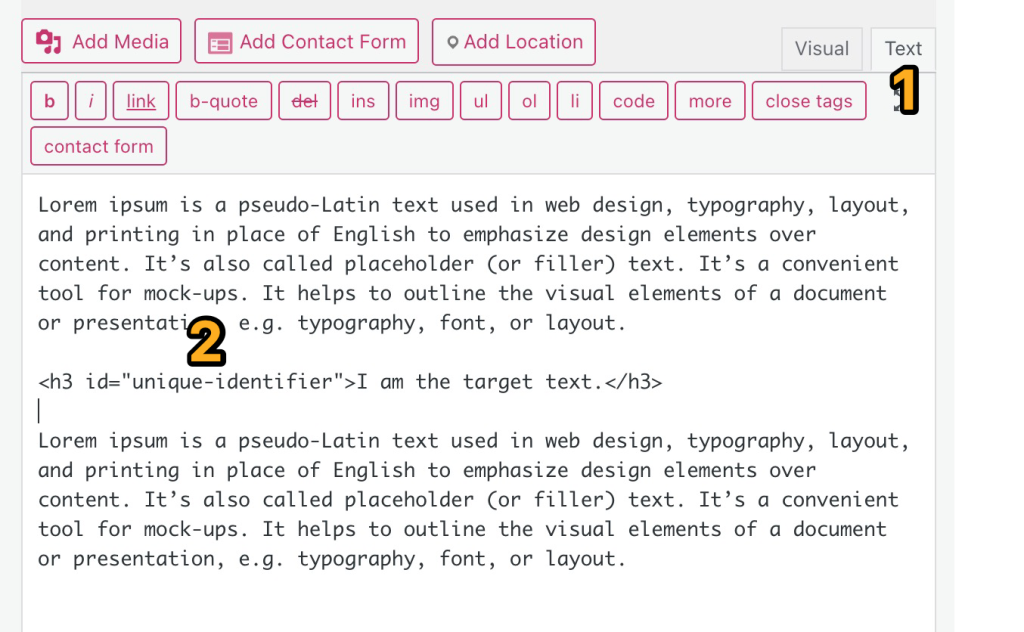
- Passa dall’editor visuale all’editor di testo.

- Aggiungi un ID HTML al testo che desideri definire come destinazione, ovvero il testo a cui passerà il lettore dopo aver fatto clic sul link del salto pagina. Il testo di destinazione è scritto nel modo seguente:
<h3 id="unique-identifier">I am the target text.</h3>
Nel codice HTML indicato sopra, sostituisci unique-identifier e I am the target text con il contenuto che desideri.
h3 indica che si tratta di un titolo di livello 3. Puoi sostituirlo con un altro livello di titolo o persino con un paragrafo, a seconda delle esigenze. Scopri di più sull’utilizzo del linguaggio HTML.
💡
Assicurati che negli ID HTML non siano presenti spazi utilizzando in alternativa un trattino (-) per separare le parole. Assicurati inoltre di utilizzare un diverso ID HTML per ciascuna destinazione che crei.
Dopo aver creato l’ID HTML dovrai creare un link a tale ID seguendo i passaggi riportati di seguito. Questo è il link su cui i visitatori faranno clic per passare alla sezione creata nel primo passaggio.
- Passa dall’editor di testo all’editor visuale.
- Evidenzia il testo che vuoi inserire nel link.
- Fai clic sull’icona del link nella barra degli strumenti.
- Nella casella visualizzata, immetti un simbolo cancelletto (#), seguito dal nome dell’ID HTML della destinazione creato nel primo passaggio, nel modo seguente:
#unique-identifier - Fai clic sulla freccia o premi Invio sulla tastiera per salvare il link.

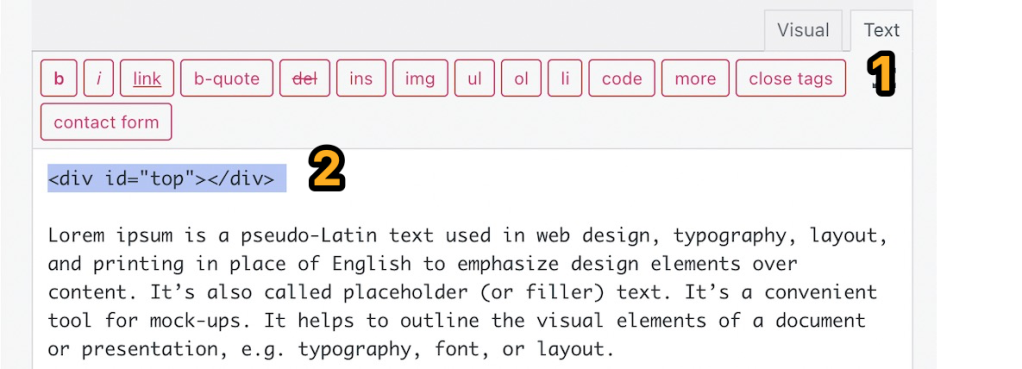
Nell’editor classico puoi creare una destinazione invisibile per i link di salto nella parte superiore dell’articolo o della pagina seguendo queste istruzioni:
- Passa dall’editor visuale all’editor di testo.
- Aggiungi questo codice
<div id="top"></div>al di sopra di tutto l’altro codice HTML nella pagina. Nella parte superiore dell’articolo o della pagina verrà creata una destinazione invisibile con ID HTML denominato top.

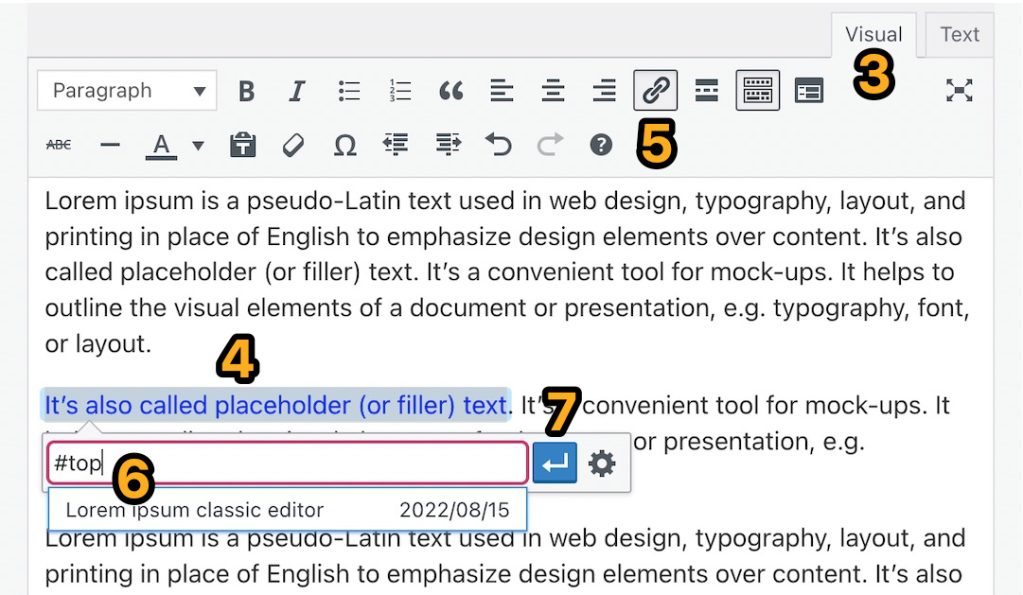
- Passa dall’editor di testo all’editor visuale.
- Evidenzia il testo che vuoi inserire nel link.
- Fai clic sull’icona del link nella barra degli strumenti.
- Nella casella visualizzata, immetti un simbolo cancelletto (#), seguito dal nome dell’ID HTML della destinazione creato nel secondo passaggio, nel modo seguente:
#top - Fai clic sulla freccia o premi Invio sulla tastiera per salvare il link.

I salti pagina non devono essere utilizzati solo per passare a una sezione all’interno di una stessa pagina. Puoi utilizzare un salto pagina anche per creare un link da una pagina a un’area specifica su un’altra pagina.
Quando visualizzi la versione live della pagina creata con il salto pagina, puoi fare clic sul link del salto pagina e vedrai che all’indirizzo della pagina nella barra del browser viene aggiunto il testo del link di salto.
Ad esempio:
- Sul tuo sito groovy hai creato una pagina chiamata Example e l’indirizzo della pagina è
https://yourgroovydomain.com/example/ - Su tale pagina hai quindi creato un link di salto chiamato
unique-identifier - Facendo clic sul link di salto, l’indirizzo della pagina cambierà in
https://yourgroovydomain.com/example/#unique-identifier
Ora che hai l’URL per la destinazione, puoi utilizzarlo per creare un link a tale destinazione da qualsiasi altra pagina o articolo sul tuo sito con il seguente formato:
https://yourgroovydomain.com/example/#unique-identifier

Puoi creare salti pagina dal menu di navigazione per passare a una sezione specifica di una pagina. Questo avviene spesso nei siti che hanno soltanto una lunga home page a scorrimento. I salti pagina consentono ai visitatori di visualizzare con più facilità la sezione della home page desiderata.
- Il primo passaggio consiste nel creare un’ancora se utilizzi l’editor a blocchi o nell’aggiungere un ID HTML se utilizzi l’editor classico. Questa sarà la destinazione del salto.
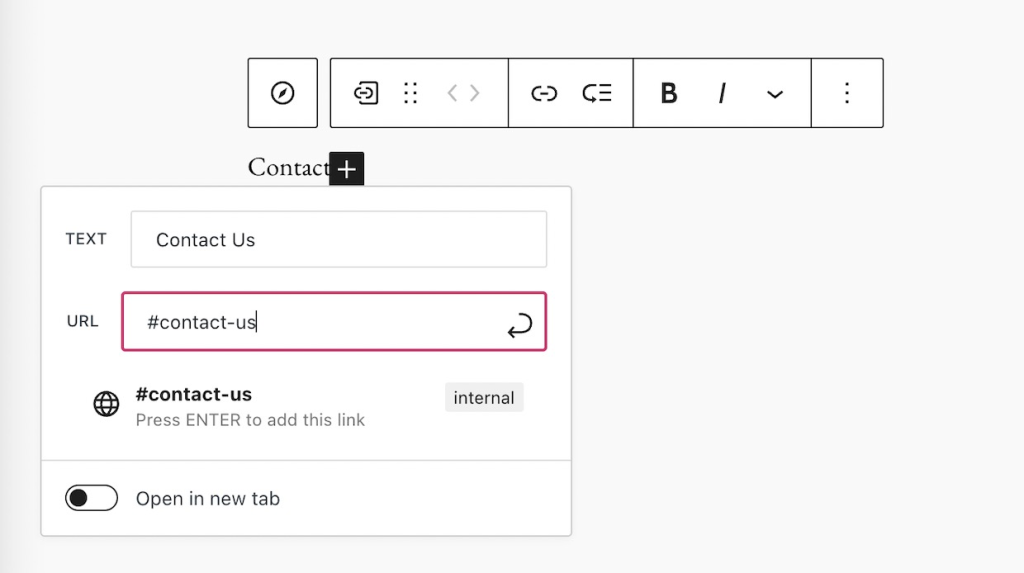
- Nelle impostazioni del menu, aggiungi una nuova voce selezionando l’opzione Link personalizzato.
- Nel campo Testo scrivi il testo da visualizzare come voce di menu.
- Nel campo URL scrivi l’ancora preceduta dal simbolo cancelletto (#).

Tieni presente che un salto pagina come #my-anchor funzionerà solo sulla pagina in cui si trova l’ancora. Se sul tuo sito sono presenti più pagine e vuoi assicurarti che il salto pagina funzioni su tutte le pagine, includi l’URL completo della pagina prima dell’ancora, nel modo seguente:
https://yourgroovydomain.com/example-page/#my-anchor
Vedi la nostra guida su come creare note a piè di pagina utilizzando salti pagina.