Google Docs is a popular service for managing documents online. This guide will show you how to embed (i.e., display) Google Docs spreadsheets, documents, forms, and presentations into your WordPress.com website.
In this guide
Before sharing any Google Docs file, make sure the document, sheet, slides, or form is set to public. If it is private, you’ll be the only one who can view it.
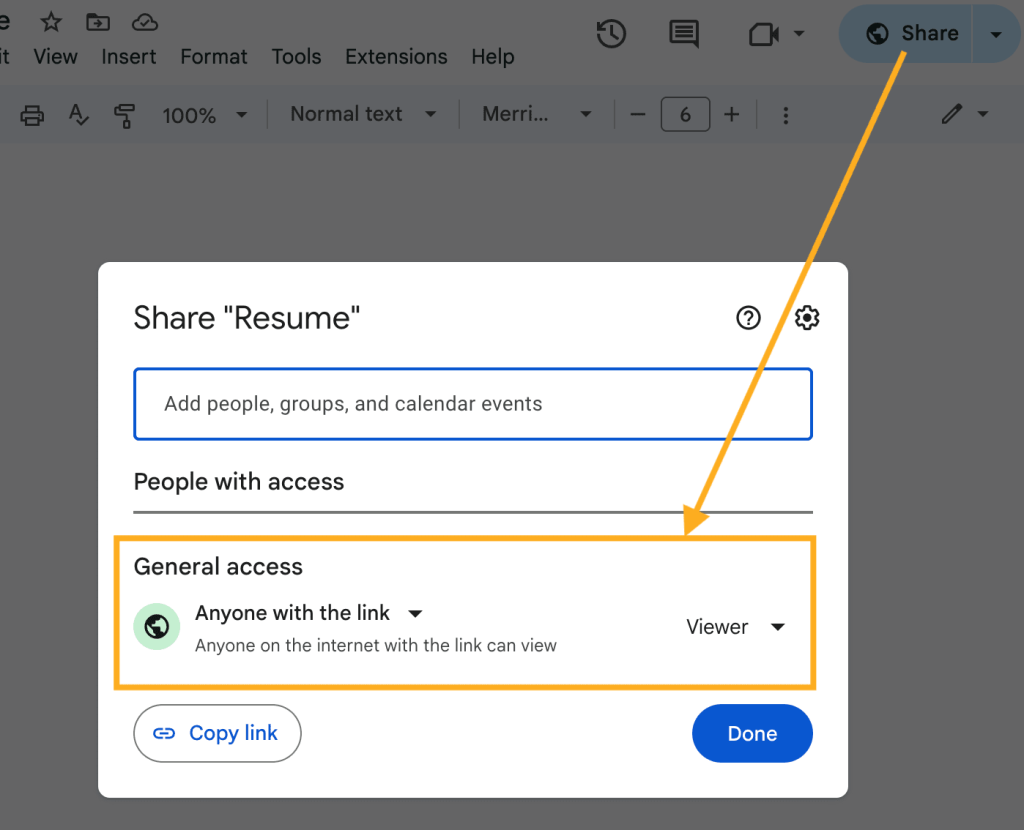
To change the privacy setting, view the doc and click the “Share” button at the top right corner of the screen to make it visible to anyone:

Google will provide you with a piece of code for you to use to embed any of the following content on your site:
- Google Docs
- Google Sheets
- Google Slides
- Google Forms
To find your embed code for Google Docs, Sheets, or Slides, follow these steps:
- Open your document, sheet, or presentation.
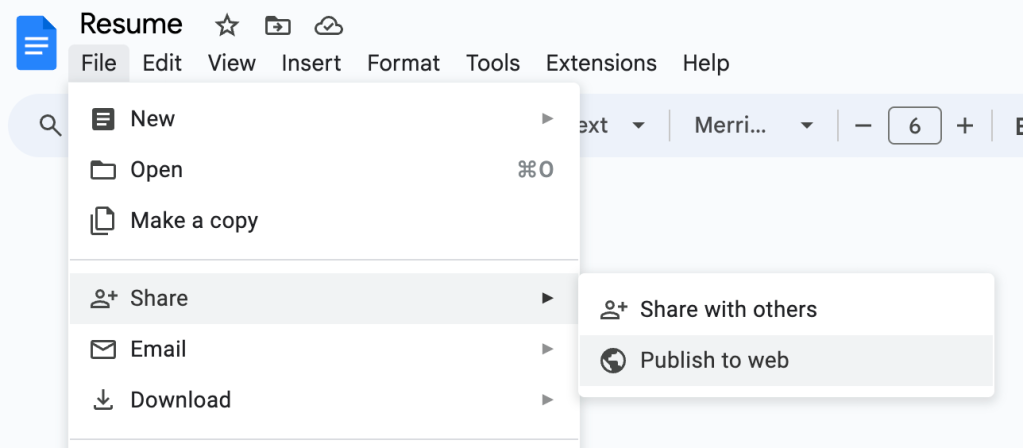
- Click on “File” in the upper left corner.
- Choose “Share” then select the “Publish to web” option:

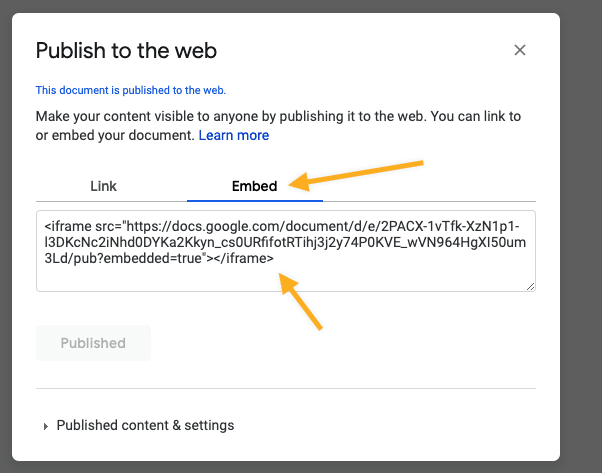
- Click on the “Embed” tab.
- Click the “Publish” button to reveal your file’s embed code.
- Copy the entire code to your computer’s clipboard then follow these steps to add it to your site.

To display a Google Form on your site, take the following steps:
- Open your form in Google.
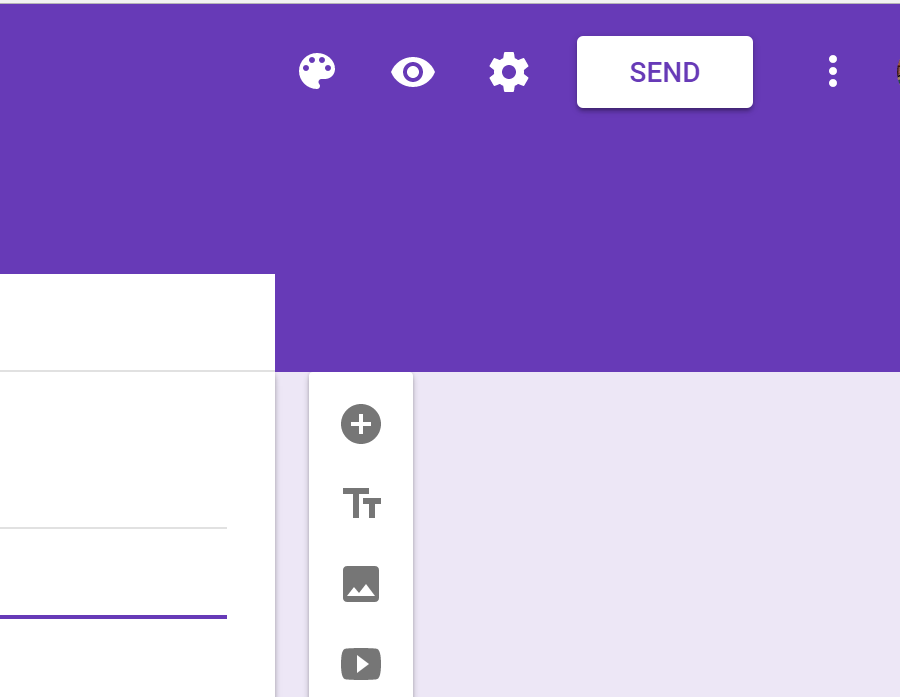
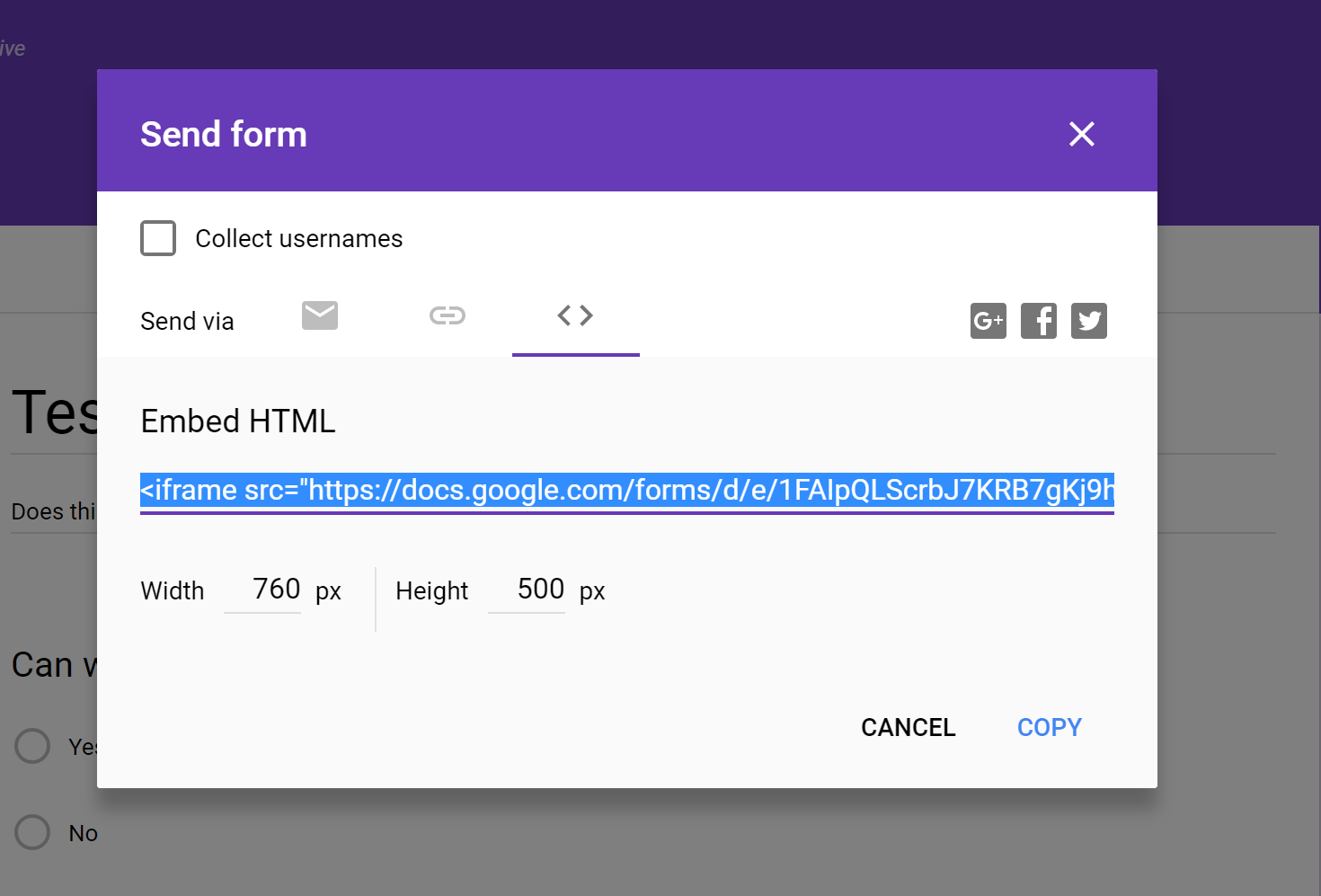
- Click the “Send” button at the top-right corner of the form viewer:

- You will be presented with options to “Send via” with different tabs to select from. Click on the code tab (represented by the < > symbols.)
- Copy the entire code that begins with
<iframethen follow these steps to add it to your site.

After copying the embed code for your file or document, take the following steps to insert it on your website:
- Open your website’s page in the WordPress editor
- Click the + Block Inserter to add a Custom HTML block.
- Paste the full embed code into the block.
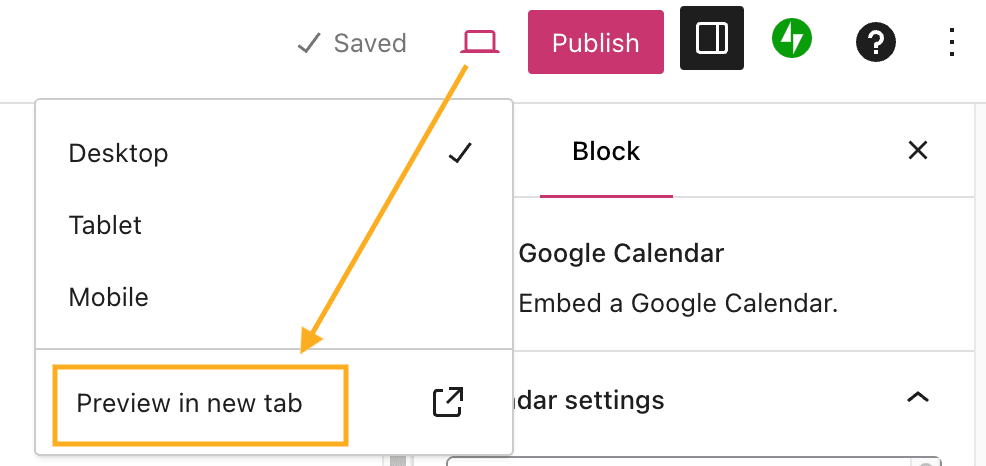
- The file may not render accurately in the editor screen, so use the “Preview in a new tab” option to observe how the file will appear on your actual site:

💡
The WordPress.com Add-on for Google Docs lets you write, edit, and collaborate in Google Docs, then save it as a page or blog post. Your images and most formatting will carry over too. No more copy-and-paste headaches!
