There are many website features available to help get a conversation started with your visitors, but one of the best options is to create a contact form. A contact form is essentially a way for users to email you through your site, and can even be linked to the email address you used to set up your website. It’s great for two-way communication, giving you a platform to share your message, and offering a place for your visitors to ask questions or give feedback.
Your average contact form typically asks for a visitor’s name, email address, comments, and questions. You will get an email notification whenever someone fills out the form on your website, and can then respond as quickly as possible. Being responsive keeps your supporters engaged — so a quick reply is really crucial for a blog or business website.
Here we explain the reasons why a contact form is so important, and how you can add one to your own website.
Start the conversation
If you’re a brick-and-mortar business, you can — and should — add your business’s phone number and address to your website. But it’s always best to give people several different ways to reach you, and a contact form does just that.
Contact forms are great for collecting information and for getting in touch with your site visitors. HelpScout lists contact forms as the number-one tool to gather feedback, as they offer visitors easy ways to get in touch with you, inquire about your products or services, or even RSVP to an event.
For service-based businesses, such as a landscaping or interior design company, a contact form is a great way to get leads. Very few small businesses are open 24/7, but that doesn’t mean you should miss out on a potential business opportunity. A contact form can help you connect with users who would like to get a quote or schedule an appointment for an in-person consultation long after normal business hours. Giving people the option of reaching you via the contact form on your website means they can connect with you anytime, day or night.
If you’re a blogger, a contact form is a useful way for readers to connect with you about recent posts, offer suggestions for content they’d like to see, reach out to you with questions, or ask for assistance if they have trouble using a feature on your site.
A contact form is also a great way to avoid spam. Putting your email address online could attract software that crawls websites looking for this information. These “bots” often sell email addresses to spammers, a Lifewire article explains, leaving your inbox full of unwanted messages. A contact form creates another layer of protection from spam, and gives you the power to filter the messages that land in your inbox.
When people visit your WordPress.com site, they’ll often look for a way to contact you as quickly as possible. Providing a contact form makes it easy for visitors to reach you without having to pick up the phone or find you on social media. It also allows you to receive correspondence without exposing your email address to potential spammers.
Here are a few best practices to help you create effective contact forms for your website.
How to design and implement a useful contact form
Web forms are a powerful mechanism for capturing information. In fact, nearly half of marketers say web forms are their best lead generation tool, according to HubSpot.
One of the easiest ways to add a contact form to your WordPress.com site is by using Form Block.
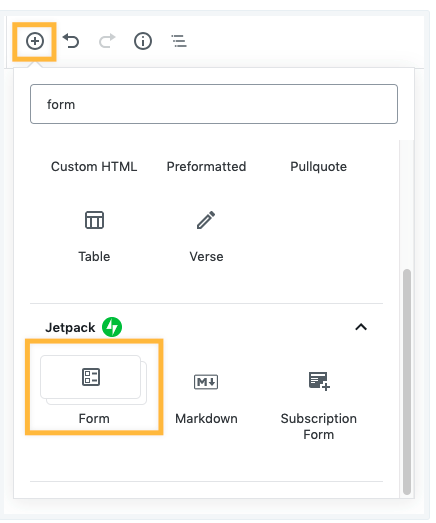
Once you’ve chosen the page where you want to add a form, click the Inserter icon, then search for Form Block and select it.

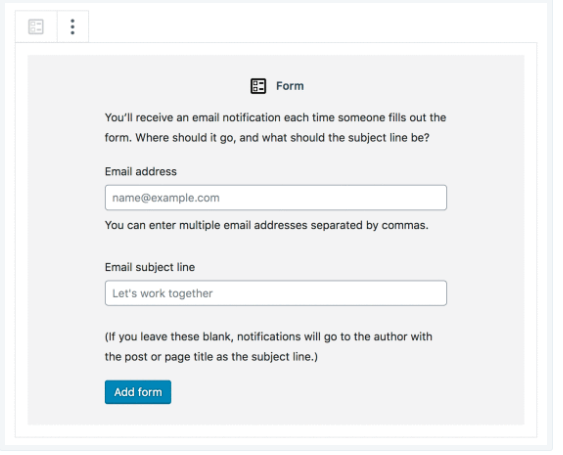
Next, you’ll need to determine where you want an email notification sent. Choose an email address you regularly check so you don’t miss important requests. You may also choose to send notifications to more than one recipient and create an attention-grabbing subject line you won’t skip.

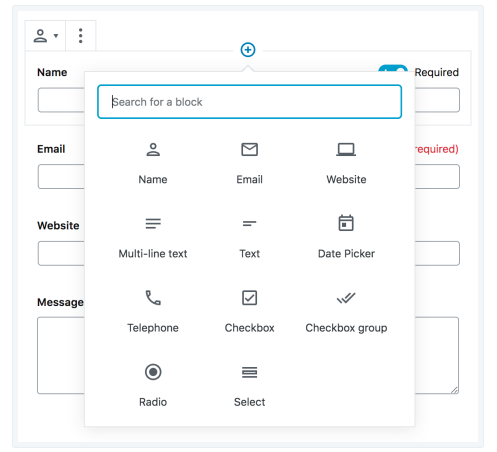
After clicking Add Form, you can use the default form, which asks for a name, email address, website, and message. Otherwise, you can customize your form with other fields. Using the Form Block, you can add or remove fields and determine which should be required.

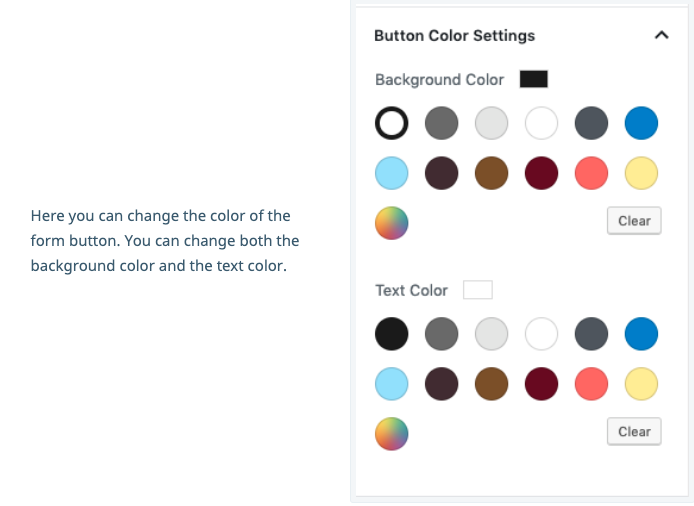
In addition, Button Settings allows you to change the color and text to make your submission button more enticing.

If you want to further customize with CSS, simply click on the Advanced tab.
Keep in mind that if you’re logged into WordPress.com, you may see your contact forms auto-populated with your information. However, visitors will not see your information — they’ll either see their own information (if they’re logged in) or blank form fields.
Four UX design tips for contact form success
Here are a few user experience tips to help increase your contact form’s effectiveness:
- Make it easy to find: Don’t make visitors hunt for your contact form. Include it at the bottom of your homepage, blog posts, and any other critical site pages where someone would logically seek a way to contact you. For example, you might add a form to your “Contact Us” page or a page that describes your product or service.
- Keep it simple: Keep the copy on your contact forms as concise as possible and never include more form fields than necessary. If you need to gather a significant amount of information from someone, such as when they’re requesting a quote, make fields easy to complete. Instead of making every field a text area, include radio buttons, dropdown options, and checkboxes whenever appropriate. The simpler and more streamlined the experience, the more likely people will be to submit their form.
- Use your voice: It’s important to customize the text on your contact page to ensure that it’s user-friendly and easy to understand. It should also have the same tone as the rest of your site. So if everything else is written in a witty voice that speaks to your target audience — whether that’s millennials, parents, or first-time home buyers — make sure your contact form is consistent with your unique voice.
- Follow up with a thank you: After someone submits a form, send them a “thank you” message so they know their communication was sent. Also, take this opportunity to let them know when they can expect to receive a response.
A well-designed form is essential to your website or blog’s ongoing success. By making it fast and easy for people to contact you with their questions and requests, you’re more likely to hear from your audience more often.
Once you reach this point, you’re ready to put form submissions to use — whether that means communicating with your visitors, improving your site, or starting a newsletter. No matter what type of site or business you run, contact forms are an excellent — and low-effort — way to connect with your audience.