You probably think of keywords when someone brings up Search Engine Optimization (SEO). But as search engines become more complex, so do the algorithms that rank websites. They consider more than just keywords, including images and site performance.
Images that are irrelevant, take a long time to load, or are difficult for search engines to identify won’t help your SEO. On the other hand, properly-labeled, fast loading, and relevant graphics can drive traffic to your site and boost your search rankings.
Ahead, we’ll dive deeper into the concept of image optimization and explain why it’s worth doing. Plus, we’ll explore 12 tips you can use to turn images into powerful tools for your website.
What is Image SEO (And Why Is It Important)?
The phrase ‘image SEO’ refers to optimizing images on a website to make them understandable to both human visitors and search engine crawlers. This process involves adding contextual information to your graphics so that people and bots can understand them.
Images play a significant part in your site’s overall SEO rankings, directly and indirectly.
For instance, high-quality and optimized graphics are more likely to appear in image searches. In turn, this can drive more traffic to your site. Using photos effectively can also improve user experience, leading to lower bounce rates, longer time on page, and more engagement.
Indirectly, images and videos typically take the longest to load on a web page. Therefore, optimizing (compressing) images can improve load times and your site’s overall performance.
In fact, Largest Contentful Paint (LCP) is one of three primary factors measured to give your site’s Core Web Vitals score. Google uses this to measure how user-friendly your website is.
LCP measures the time it takes to load the largest element on the page. Therefore, improving how fast your images load can boost your LCP score.
In short, high-performing websites have taken the time to optimize images for a better user experience and rankings in search engines. You can join them with some simple steps.
How to Optimize Images to Improve SEO
Knowing and implementing some best practices for image SEO can help you easily improve your site’s rankings and drive traffic. Here are 12 tips to get you started:
1. Optimize Image Sizes and Formats
One of the least technical ways to significantly impact image SEO is choosing the right size and format for images. Depending on your site’s needs, JPEG, PNG, WebP, and SVG images offer different advantages.
JPEG files tend to be smaller but lower quality, making them ideal for general use. In contrast, PNG files provide higher image quality but larger file sizes, and are best suited for photography and other highly-visual websites.
Furthermore, WebP images offer lossless compression and small image sizes that are optimized for the web. And for simple images like logos, SVG images have better quality with smaller file sizes.
For most websites, images don’t need to be displayed at their full size. Using overly large images increases load times and takes up more server space than necessary. Therefore, we recommend compressing and resizing images before uploading them to your site.
How To Compress and Resize Images Before Uploading To Your Site
- You can use a free image compression plugin like ShortPixel.
- Alternatively, TinyPNG is a web-based solution that can compress WebP, JPEG, and PNG graphics.
2. Use High-Quality Images
While optimizing images for size and speed is essential, image quality is also vital. You might consider how important your pictures are and how they’ll be displayed.
For example, a simple logo on a mobile app doesn’t need as high of a resolution as a map or other important graphics displayed on a 4K computer monitor. Pictures with lots of detail or visual appeal might need higher-quality files than other visuals on your site.
High-quality images are also more likely to draw attention in image search results. Therefore, they can drive another type of traffic to your site.
3. Add Alt Text
Alt text, or alternate text, is a short description of an image’s content. It shows up when the graphic can’t display on a site. Furthermore, it helps visually-impaired users with screen readers understand visual content.

Alt text is metadata that search engines can use to determine the type of content in the image and on the page. Therefore, you might consider including keywords in alt text to enhance your image SEO, as long as the keywords match the content of the image.
4. Customize Image File Names
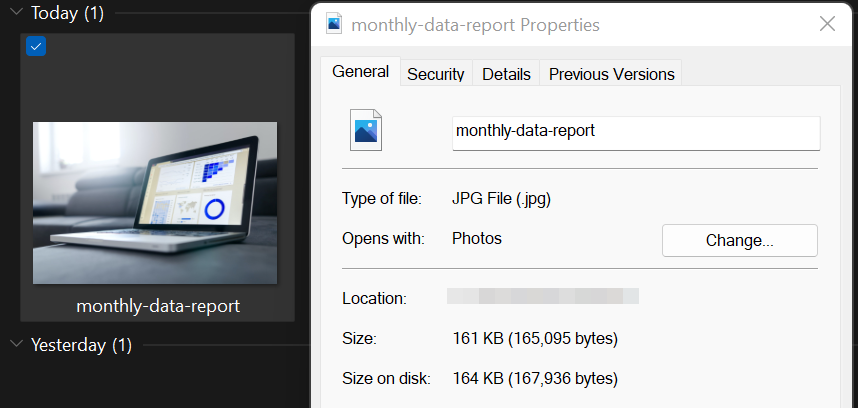
Image file names are other forms of metadata that search bots use when determining the subject matter of an image. If the filename is something like “IMG_128,” it doesn’t help the bot identify the graphic’s content.
Ideally, image file names should be short and include relevant keywords. Hyphens can also help search engine bots read the individual words.

Names like “monthly-data-report” let search engines understand your images and rank your content more effectively.
5. Insert Title Text
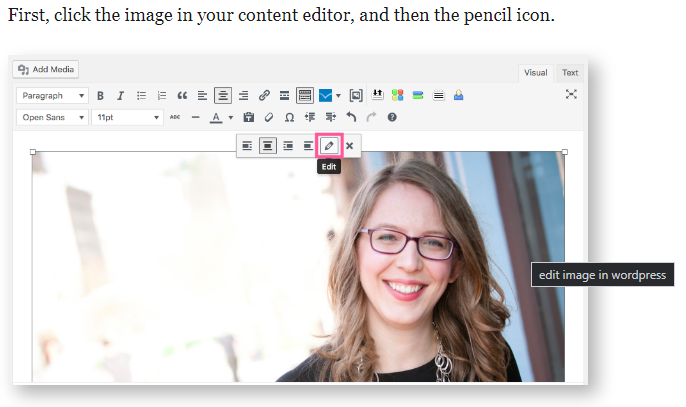
Title text has become arguably less popular as more website traffic comes from mobile devices. This text displays when you hover your mouse over an image:

Since this isn’t possible on a touchscreen device, title text might not be as important when targeting mobile visitors. With that being said, you can use title text to include keywords and help search engines better understand your content.
WordPress.com lets you insert title text easily. Otherwise, you can use custom HTML. Simply add the following code within the <img> tags:
title=”X”Just replace the “X” with the title text you would like to use. Plus, remember to use relevant keywords to assist bots (and the occasional desktop user) in identifying the image.
6. Use Captions and the <figcaption> Tag
Adding captions to images is a great way to insert legitimate keywords and helpful information into your posts. While you don’t want to overuse this element or skip important details in your main paragraphs, inserting tasteful captions can be a smart move.
Additionally, you can use the <figure> element to mark up an image. It functions like a caption, but you add it directly to your HTML. Then, you can specify the placement, style, related image, and contents of the caption using this code:
<figure style="float: right">
<img src="/assets/images/example-image.png">
<figcaption>Example caption</figcaption>
</figure>7. Create Unique Images
Just as with text, unique images carry more weight than graphics that have been copied and pasted from another website. Reusing images from other online sources is less likely to benefit your website from an SEO perspective and may also be illegal.
Creating unique images, or even modifying existing ones, offers a much better chance of driving traffic to your site. You can do this by taking original photography, creating infographics, drawing diagrams, or applying edits and filters to photos.
8. Ensure that Surrounding Text Matches Your Images
Adding random graphics to a page or post is unlikely to create valuable content for your readers. Images should be relevant and helpful, providing contextual information and visual interest to your pages.
You can ensure that images are relevant from an SEO viewpoint by embedding them near appropriate text and keywords. This placement can also help with image search, driving additional traffic to your site.

Strategic image placement is also helpful for proper flow on your pages. Visitors won’t have to scroll back and forth to look at reference images and examples.
9. Avoid Keyword Stuffing
Some site owners use ‘keyword stuffing’ (including many repetitions of a keyword) to trick search engines and achieve better rankings. But as searchbots have become more complex, they can recognize unnatural and ‘stuffed’ text.
Keyword stuffing is also bad for human readers when used in alt text, captions, or surrounding text. Nonsensical or repetitive paragraphs waste visitors’ time and make your site look fake or unprofessional. Generally speaking, any small SEO benefit you might achieve with keyword stuffing won’t make up for unhappy readers leaving your site.
10. Use Accurate Names and Text
As mentioned above, search engine bots have become sophisticated enough to recognize the exploitation of keywords and other ‘black hat’ SEO tricks. Any short-term benefits you might gain from abusing keywords will eventually catch up to you.
Instead, it’s best to use relevant and appropriate keywords and metadata to accurately describe any images on your site. Trying to mislead search engine crawlers will not only look suspicious to human readers, but could also damage your rankings.
11. Create an Image Sitemap
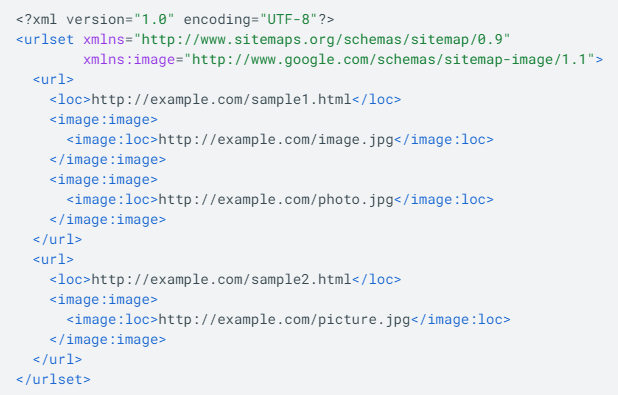
An image sitemap is a document containing all the graphic elements on your website. It helps search engines like Google rank your content more quickly and effectively.
Google provides a guide on image sitemaps to help you add them to your website. An image sitemap can be integrated into a normal sitemap, or it can be completely separate.

From Google Documentation
If you have an image stored on an isolated page, it may be overlooked in place of more popular or accessible content. A sitemap ensures that all of your valuable visual content is accounted for, and helps search engines discover it.
Many of the most popular WordPress SEO plugins, such as Yoast and Rank Math, offer the ability to include images in your sitemaps, with no need to worry about code. (Remember, if you have a WordPress.com account, you can purchase and activate plugins right from your site’s dashboard. Be sure to check out our entire library of plugins, including Yoast SEO and Yoast SEO Premium!)
12. Serve Responsive, Mobile-Friendly Images
Responsive design has become increasingly essential as more web traffic comes from mobile phones and tablets. Responsive images adapt easily to different devices, and often allow users to interact with them.
Unresponsive websites are unlikely to offer a satisfactory experience on both a 60-inch large-screen TV and a five-inch phone. These sites can be even more frustrating to navigate when images are too small or take up most of the screen.
Offering several versions of an image enables visitors’ browsers to select the appropriate graphic size for each user, and avoid any odd placements. Fortunately, WordPress.com offers many default image sizes. You might also consider viewing your website across desktop, tablet, and mobile formats, in order to identify any image issues.
Improve your site’s rankings with optimized images
Images are essential to your website’s design and user experience. They can significantly impact your site’s performance, and help it rank higher in search results. That’s why image SEO is so crucial.
To make the most of image SEO, consider using appropriately-sized and formatted images for overall page performance. Including relevant keywords around your photos is also crucial for helping search engines recognize each image’s content. Finally, metadata (especially alt text and file names) can increase traffic from image searches and help visually-impaired users understand your site.
Of course, image SEO is just one part of an effective optimization strategy. Check out our essential WordPress SEO tips post for more guidance!
You may also like: Help, WordPress Won’t Let Me Upload My Images!