L’optimisation fait référence au processus de chargement rapide des fichiers en diminuant leur taille, tout en conservant la qualité de l’image.
Les images qui ne sont pas optimisées avant leur chargement pour une utilisation sur un site peuvent nuire à la vitesse de chargement d’un site et amener les visiteurs à quitter le site. C’est très problématique lorsque vous essayez de créer une marque et d’augmenter le trafic du site. La taille des fichiers et la qualité des images sont deux facteurs qui peuvent avoir un impact important sur la vitesse de chargement des pages.
Dans ce guide
Prenons comme exemple cette image de faible qualité d’impression. Elle a été téléchargée depuis Unsplash.com et mesure 2 048 × 1 286 à 240 ppp (points par pouce). La taille du fichier est de 1,1 Mo.

Prenons la même image et réduisons la taille dimensionnelle et le nombre de points par pouce avant de la charger dans notre bibliothèque de médias. Nous obtenons le même résultat avec moins de poids d’image inutile.
Si vous cherchez un moyen rapide de réduire la taille d’une image, vous pouvez utiliser des outils tiers gratuits, tels que celui-ci.
Si vous souhaitez plus de contrôle sur la façon dont l’image est optimisée, continuez à lire pour un aperçu plus approfondi. Nous utiliserons deux logiciels gratuits pour réduire la taille de notre image. Vous pouvez les télécharger ici :
Pour réduire la taille des images :
- Ouvrez une image dans GIMP.
- Cliquez sur Image dans la barre d’outils, puis sélectionnez Échelle de l’image.
- Dans la taille d’image, passez la largeur sur 1 920 px (ou votre propre largeur).
- Cliquez sur Mise à l’échelle.
- Sélectionnez Fichier dans la barre d’outils. Puis sélectionnez Exporter sous.
- Donnez un nom à votre fichier se terminant par « .jpg ».
- Sélectionnez Exporter.
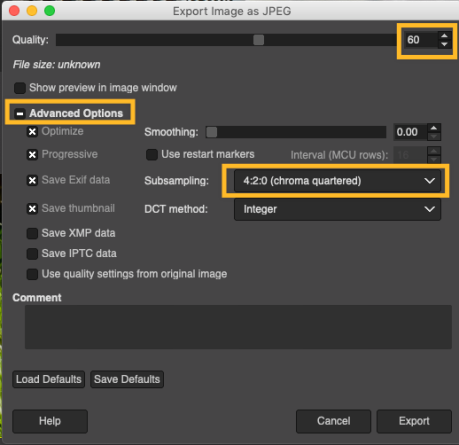
- Dans la boîte de dialogue qui s’ouvre, passez Qualité sur 60.
- Cliquez sur Options avancées.
- Passez Sous-échantillonnage sur 4:2:0 (quart de chrominance).
- Cliquez sur Exporter.

Ces réglages ne sont qu’un bon point de départ. N’hésitez pas à les ajuster comme bon vous semble.
Voici une comparaison des résultats :


Nous pouvons réduire encore la taille du fichier en utilisant ImageOptim (application Mac ou service Web).
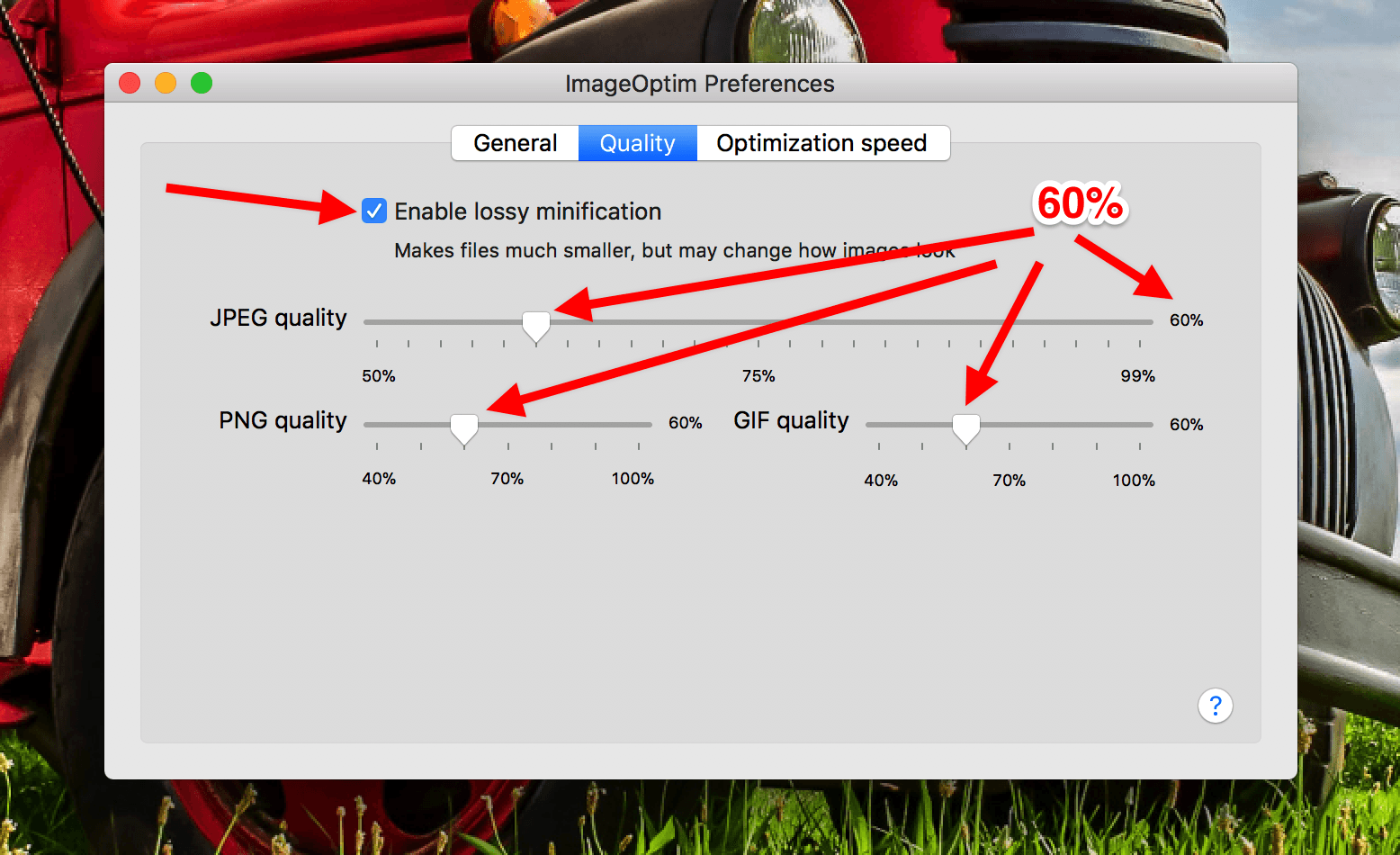
Ouvrez ImageOptim et choisissez une qualité de 60 % pour chaque type de fichier :

Après avoir ajouté ces réglages, cliquez avec le bouton droit sur l’image que vous voulez optimiser et sélectionnez Ouvrir avec ImageOptim.
ImageOptim réduira automatiquement l’image aux réglages que nous avons choisis.
Ce changement ne peut pas être annulé. Veillez à avoir une sauvegarde de l’image au préalable.
Si vous utilisez un PC, chargez l’image sur le site Web ImageOptim et ils vous fourniront un téléchargement du fichier optimisé.
La version du site Web n’est pas gratuite et a un coût mensuel. Ils proposent toutefois un essai gratuit.
Si vous publiez sur votre site à l’aide de l’application WordPress, l’application peut optimiser les images.
Dans l’application WordPress pour iPhone, vous pouvez définir la Taille max. de téléversement des images pour que le fichier d’origine soit redimensionné automatiquement lorsque vous le chargez. Cette option est disponible en allant dans Mon site, en cliquant sur l’icône de profil en haut à droite, puis en choisissant Réglages de l’app.
Dans l’application WordPress pour Android, cliquez sur votre icône de profil dans le coin supérieur droit et choisissez Réglages de l’app. Enfin, activez Optimiser les images pour redimensionner et compresser les images lors du chargement.

Les écrans Retina ont une densité de pixels beaucoup plus élevée que les écrans classiques, ce qui peut rendre floues les images avec une densité de pixels normale. Pour éviter cela, si nous détectons un écran Retina, nous servons l’image au double de sa taille afin qu’elle s’affiche avec une netteté maximale. Cela ne fonctionne que si l’image qui apparaît dans votre bibliothèque de médias est plus grande que la taille qui apparaît sur votre site.
Même au double de la taille d’affichage maximale sur votre blog, un fichier image doit toujours être beaucoup plus petit qu’à la pleine résolution utilisée par votre appareil photo, afin que vous puissiez optimiser vos images et les rendre belles sur les écrans Retina.
D’autres outils logiciels de retouche d’images peuvent avoir des options simples pour dimensionner et compresser un groupe de photos très rapidement. Des packages tels que Photoshop/Paint Shop Pro fonctionneront également, mais il existe d’autres options gratuites, notamment :
Vous pouvez également utiliser des services Web :