Un lien est un mot, un groupe de mots ou une image sur lequel vous pouvez cliquer pour accéder à une nouvelle page.
Dans ce guide
Si vous souhaitez personnaliser les liens dans votre menu de navigation, consultez plutôt la page d’assistance Menus.
Il existe deux manières d’ajouter des liens à des articles, des pages, des widgets et à tout autre endroit où vous modifiez normalement du texte.

- Copiez l’URL que vous souhaitez utiliser dans le presse-papier de votre ordinateur.
- Pour cela, vous pouvez sélectionner une URL, cliquer dessus avec le bouton droit et choisir Copier, ou bien utiliser un raccourci clavier comme
CTRL + C(PC) ouCMD + C(Mac).
- Pour cela, vous pouvez sélectionner une URL, cliquer dessus avec le bouton droit et choisir Copier, ou bien utiliser un raccourci clavier comme
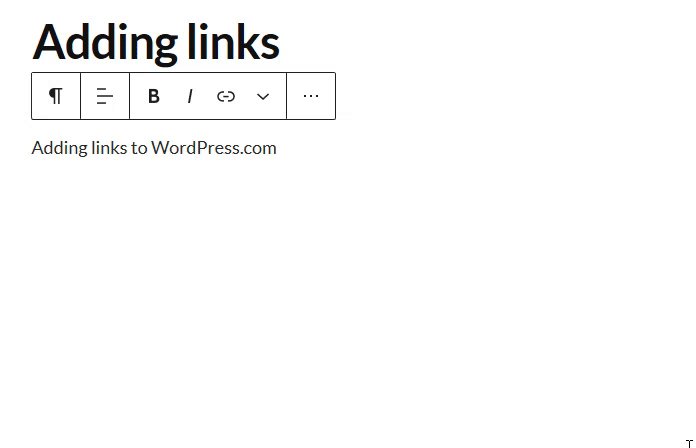
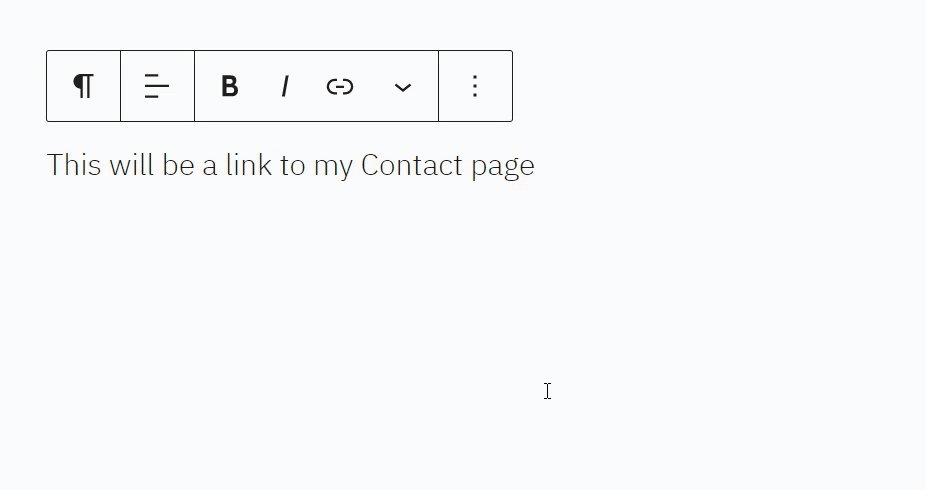
- Sur votre page ou votre article, sélectionnez le texte que vous voulez lier.
- Cliquez sur l’icône de lien qui s’affiche dans la barre d’outils du bloc.
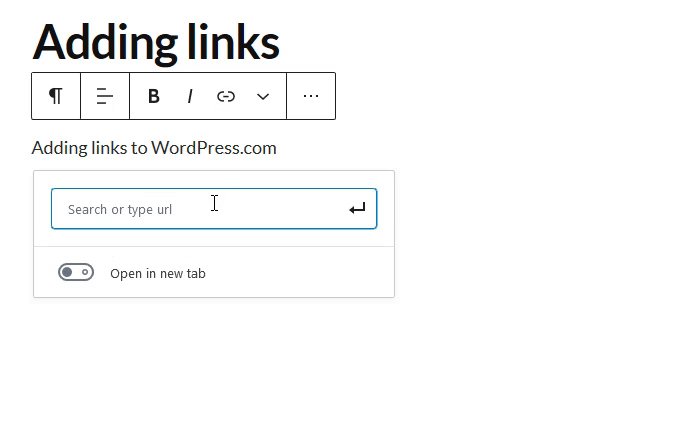
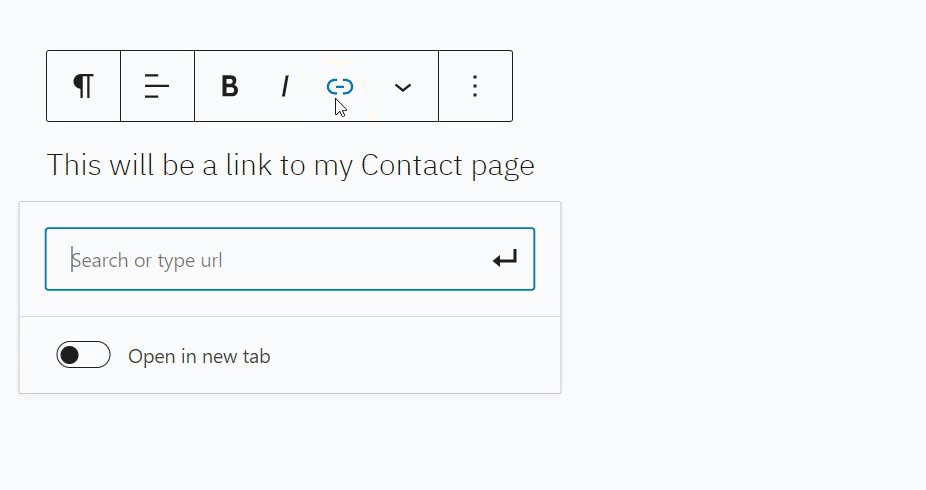
- Collez l’URL dans la fenêtre qui s’affiche, puis appuyez sur Entrée pour enregistrer le lien.
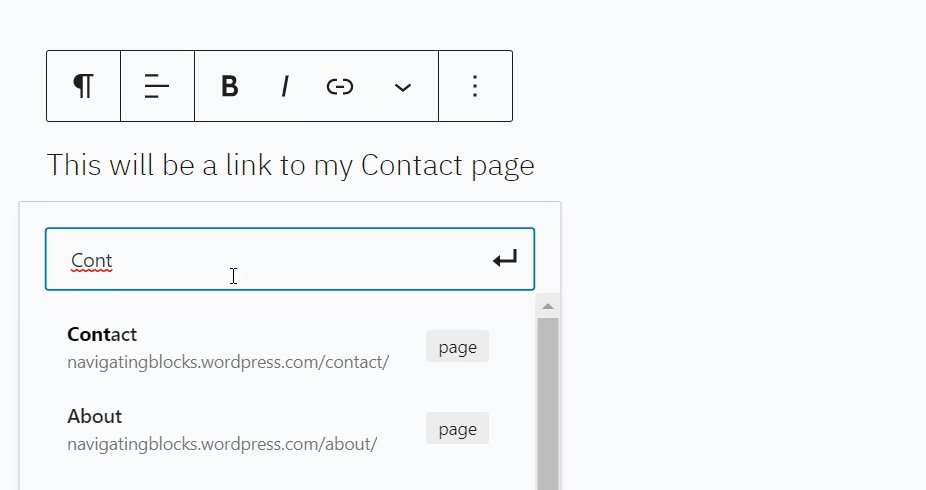
Vous pouvez également rechercher un article ou une page sur votre site dans le champ de recherche de lien en commençant à saisir le titre de la page ou de l’article. Vous pouvez ensuite cliquer sur cette page ou cet article pour insérer le lien :

- Copiez l’URL que vous souhaitez lier dans le presse-papier de votre ordinateur.
- Pour cela, vous pouvez sélectionner une URL, cliquer dessus avec le bouton droit et choisir Copier, ou bien utiliser un raccourci clavier comme
CTRL + C(PC) ouCMD + C(Mac).
- Pour cela, vous pouvez sélectionner une URL, cliquer dessus avec le bouton droit et choisir Copier, ou bien utiliser un raccourci clavier comme
- Sur votre page ou votre article, sélectionnez le texte que vous voulez lier.
- Collez l’URL que vous avez copiée directement sur le texte sélectionné. Pour cela, vous pouvez sélectionner le texte, cliquer dessus avec le bouton droit et choisir Coller, ou bien utiliser un raccourci clavier comme
CTRL + V(PC) ouCMD + V(Mac).

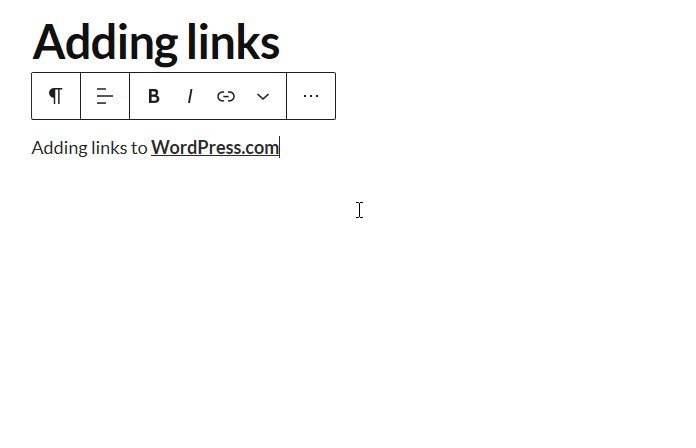
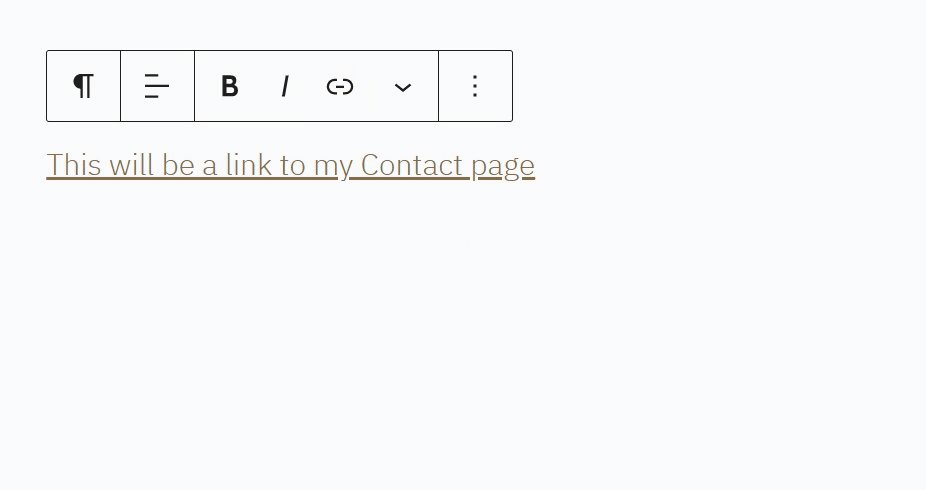
WordPress.com créera automatiquement un lien. Le texte sélectionné apparaît désormais souligné et bleu pour que vous sachiez qu’il est lié.
- Cliquez sur le lien dans l’éditeur.
- Sélectionnez le bouton Modifier qui apparaît.
- Modifiez l’URL et appuyez sur Entrée pour enregistrer les modifications.

- Cliquez sur le lien que vous voulez supprimer.
- Cliquez sur l’icône de lien dans la barre d’outils (ressemble au maillon d’une chaîne) et le lien sera instantanément supprimé.

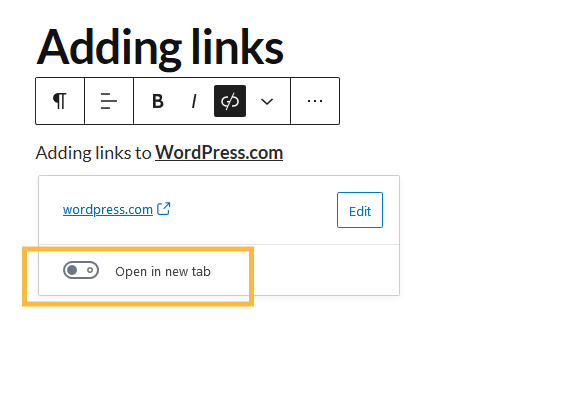
Pour régler votre lien afin qu’il s’ouvre dans un nouvel onglet de navigateur :
- Ajoutez un lien à votre texte comme décrit ci-dessus.
- Cliquez sur le lien que vous avez ajouté et basculez le bouton « Ouvrir dans un nouvel onglet ».

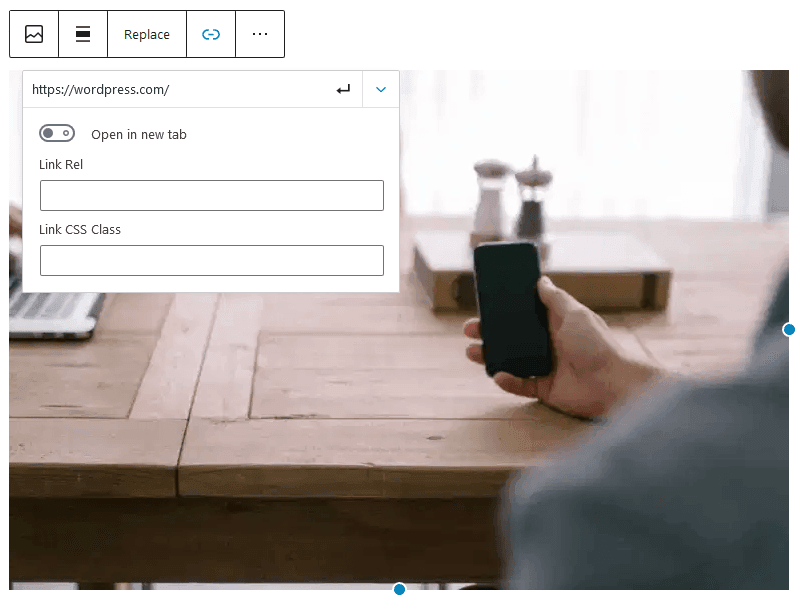
Si vous souhaitez que l’on clique sur une image pour être dirigé vers une autre page, procédez comme suit :
- Ajoutez une image à l’article ou à la page à l’aide du bloc d’image.
- Cliquez sur l’image et sélectionnez l’icône de lien (ressemble au maillon d’une chaîne.)
- Une fenêtre s’affiche dans laquelle vous pouvez coller votre lien ou rechercher dans le contenu existant de votre site.

- Une fois l’URL ajoutée, vous pouvez régler ce lien pour qu’il s’ouvre dans un nouvel onglet en cliquant sur la flèche de réglages du lien et en activant « Ouvrir dans un nouvel onglet ».

- Une fois que vous avez ajouté votre lien, vous pouvez appuyer sur le bouton Précédent/Modifier de votre clavier pour l’appliquer.
Les liens ne peuvent être ajoutés qu’à des images individuelles. Les images dans le bloc Galerie ne peuvent pas être liées. Toutefois, elles peuvent être ajoutées aux blocs Galerie Masonry, Stacked, Offset et Collage (disponibles sur votre site grâce à CoBlocks.)
Pour ajouter des liens d’image dans votre colonne latérale ou zone de widget, utilisez le widget d’image. Si vous souhaitez afficher du texte avec, vous pouvez ajouter un lien d’image à l’aide du widget de texte à la place.
Si vous souhaitez créer une liste de liens vers vos blogs ou sites préférés dans votre colonne latérale, consultez le guide d’assistance Menu Liens (liste de liens).
Pour insérer un lien à l’aide d’une image de votre ordinateur, procédez comme suit :
- Sur l’écran de modification de page ou d’article, cliquez sur le bouton Ajouter un média.
- Chargez une nouvelle image, ou cliquez sur l’onglet Bibliothèque de médias et cliquez sur l’image que vous souhaitez utiliser.
- Insérez l’image dans votre page ou article.
- Cliquez sur l’image, puis sur l’icône de lien dans la barre d’outils (ressemble au maillon d’une chaîne) :

Dans la fenêtre contextuelle qui s’affiche, entrez l’URL que vous souhaitez lier :

Vous pouvez rechercher du contenu existant sur votre site ou coller une URL dans cette fenêtre. Si vous cliquez sur l’icône de réglages ressemblant à un engrenage, vous pourrez cocher une case pour que votre lien s’ouvre dans un nouvel onglet lorsque l’on clique dessus.