Utilisez les titres pour introduire de nouvelles sections et sous-sections, diviser le texte, organiser le contenu et remplir la table des matières. Les titres permettent d’organiser et de structurer votre contenu, ainsi que de le rendre lisible pour les visiteurs et les moteurs de recherche.
Dans ce guide
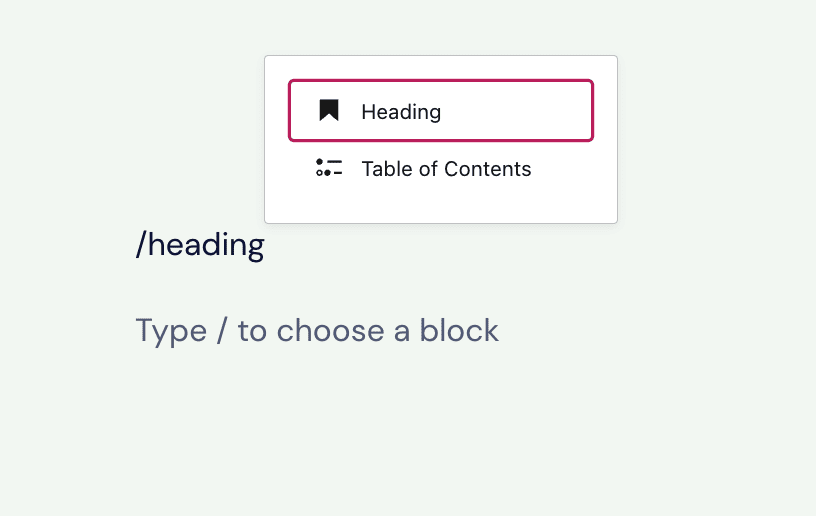
Pour ajouter le bloc de titre, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « titre ». Cliquez sur celui-ci pour ajouter le bloc à l’article ou à la page.

💡
À l’aide du clavier, vous pouvez également saisir
/headingsur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc de titre.

Pour ajouter un niveau de titre spécifique, vous pouvez également saisir /h1 /h2 /h3 /h4 /h5 /h6 et appuyer sur Entrée pour insérer les différents niveaux de titres.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Les titres suivent une hiérarchie à six niveaux pour les classer par importance et ordonner votre contenu. Le titre le plus important est de niveau 1 (H1), et le moins important est de niveau 6 (H6).
Il est préférable de réserver les titres H1 pour le titre de la page pour assurer l’optimisation des moteurs de recherche (SEO). WordPress assigne automatiquement le niveau H1 aux titres de vos pages et articles. Par conséquent, votre premier titre sur la page aura le niveau H2. Les titres H3 sont des sous-titres. Les titres H4 sont des sous-titres sous les sous-titres et ainsi de suite.
Vous pouvez choisir votre niveau de titre dans la barre d’outils. Si vous souhaitez ajuster la taille et l’apparence du titre, utilisez les réglages du bloc.
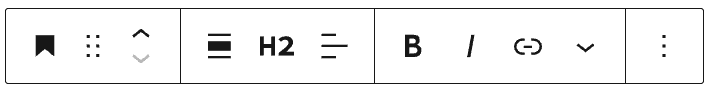
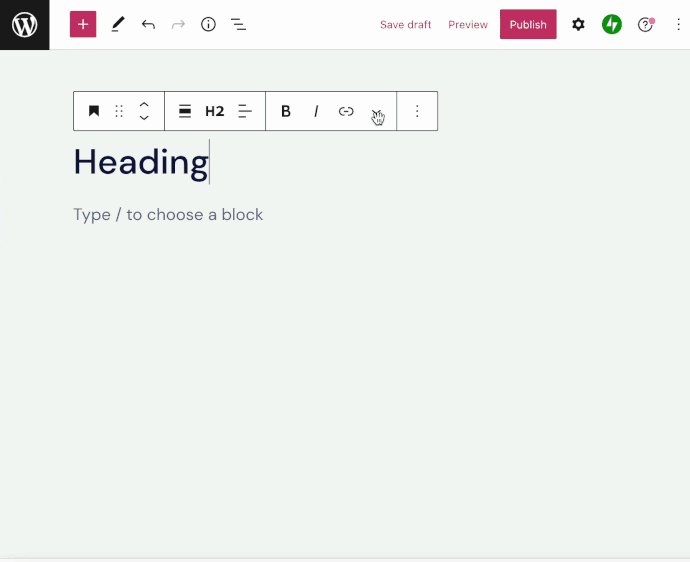
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche au-dessus de celui-ci :

La barre d’outils du bloc de titre contient les options suivantes :
- Changer pour un autre type de bloc ;
- Poignée pour faire glisser le bloc afin de changer sa position ;
- Déplacer le bloc vers le haut ou vers le bas ;
- Modifier l’alignement (en grande largeur ou en pleine largeur si pris en charge par le thème) ;
- Sélectionner le niveau du titre (étiquettes de niveau de titre H1, H2, H3, H4, H5, et H6) ;
- Aligner le texte à gauche, au centre ou à droite ;
- Mise en forme du texte (en gras et en italique) ;
- Insérer un hyperlien ;
- Plus d’options de texte ;
- Options du bloc.
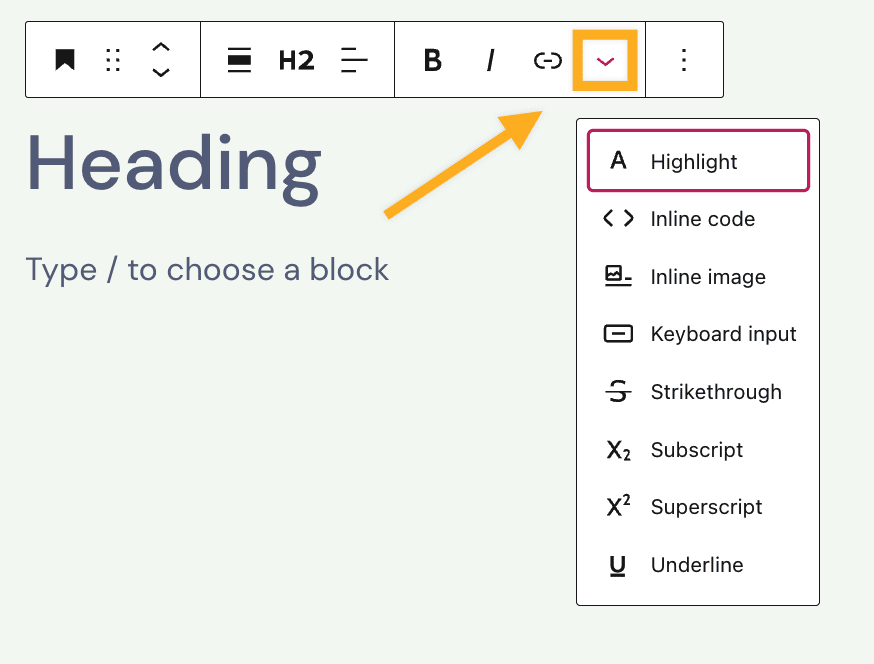
Plus d’options pour le bloc de titre :
- Mise en surbrillance (couleur du texte) ;
- Code en ligne ;
- Image en ligne ;
- Saisie au clavier
- Barrer ;
- Indice ;
- Exposant ;
- Souligner.

Vous pouvez utiliser les options ci-dessus pour appliquer une mise en forme à votre texte ou à votre ensemble de caractères dans un bloc de titre. Pour ce faire :
- Mettez en surbrillance les mots ou les caractères auxquels vous souhaitez appliquer une mise en forme.
- Sélectionnez l’option souhaitée depuis la barre d’outils à appliquer.
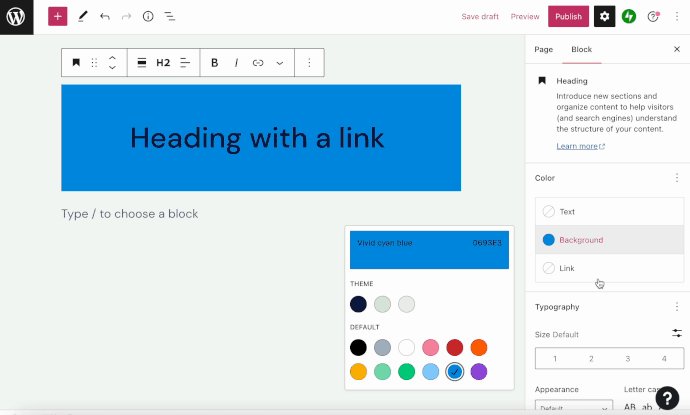
Utilisez l’option Mettre en surbrillance pour modifier la couleur de certains mots ou caractères ou définir un arrière-plan coloré derrière certains mots ou caractères dans un bloc de titre.
- Sélectionnez le texte à mettre en forme.
- Cliquez sur la flèche vers le bas dans la barre d’outils du bloc.
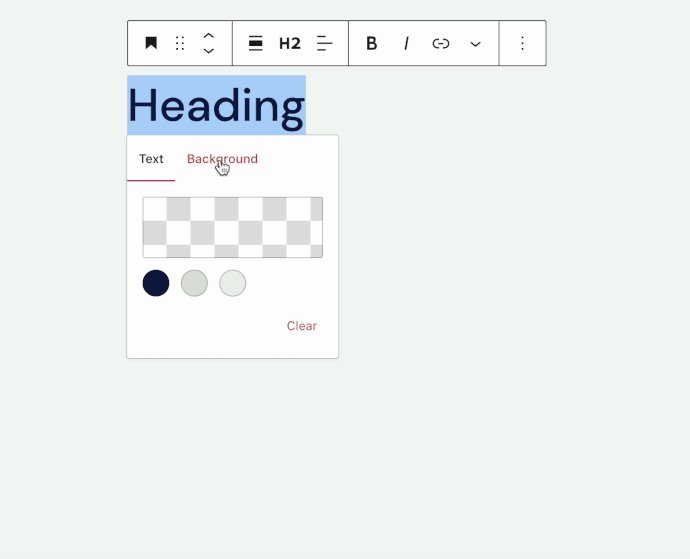
- Cliquez sur Mettre en évidence.
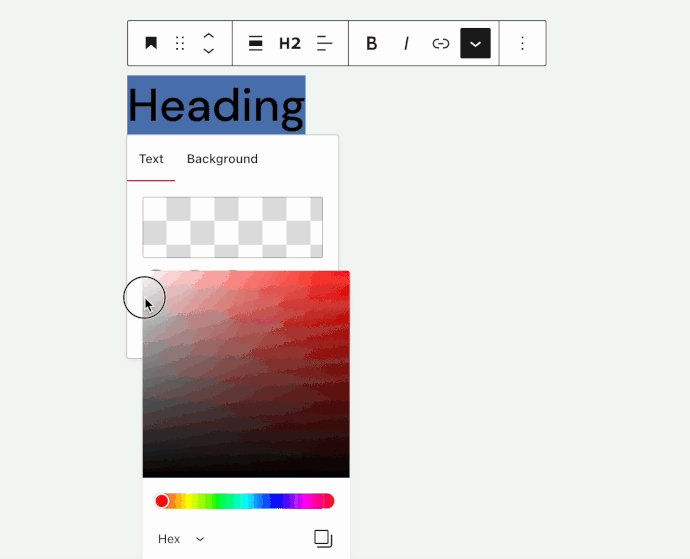
- Une petite fenêtre contenant les options de couleurs pour le texte et l’arrière-plan apparaîtra. Vous pourrez faire votre choix parmi un ensemble d’options de couleur prédéfini, mais aussi choisir la couleur spécifique que vous souhaitez grâce à un sélecteur de couleur.

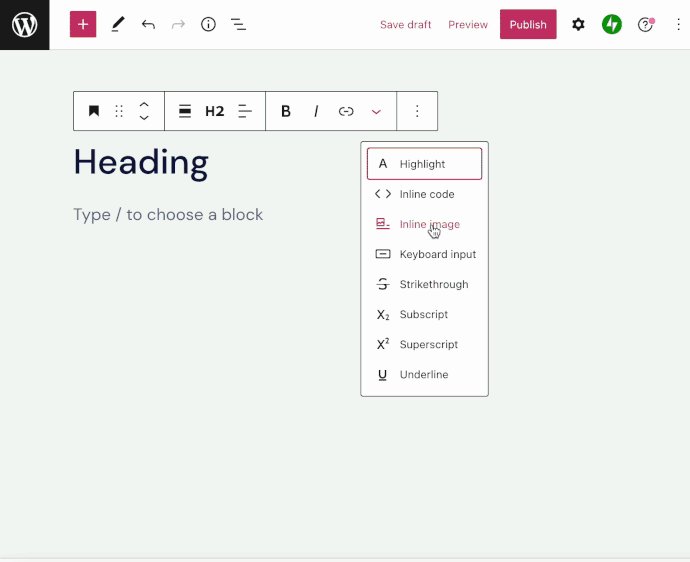
L’image en ligne permet d’ajouter une image à votre titre. Afin d’ajouter une image en ligne à votre bloc de titre, procédez comme suit :
- Cliquez sur la flèche vers le bas dans la barre d’outils du bloc.
- Choisissez Image en ligne.
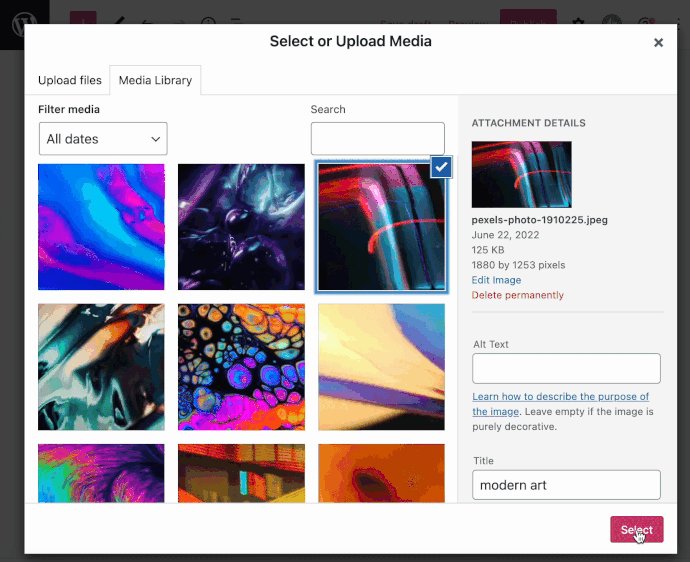
- Sélectionnez l’image à utiliser depuis la fenêtre de la médiathèque.
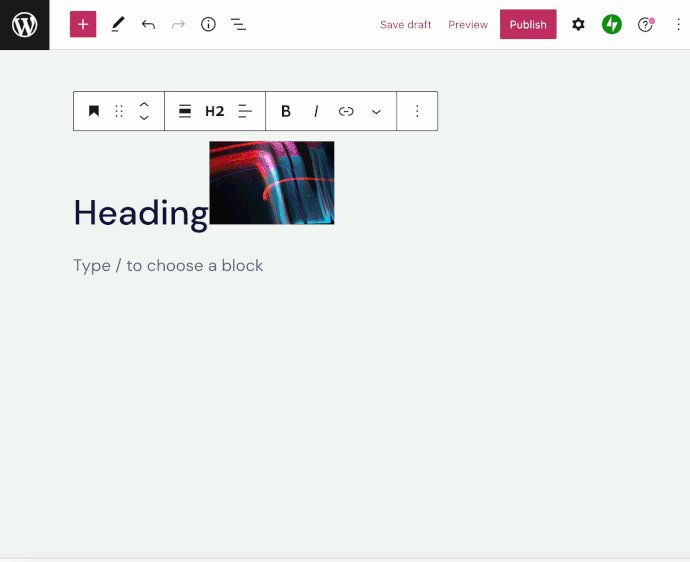
- Cliquez sur le bouton Insérer pour ajouter l’image en ligne.

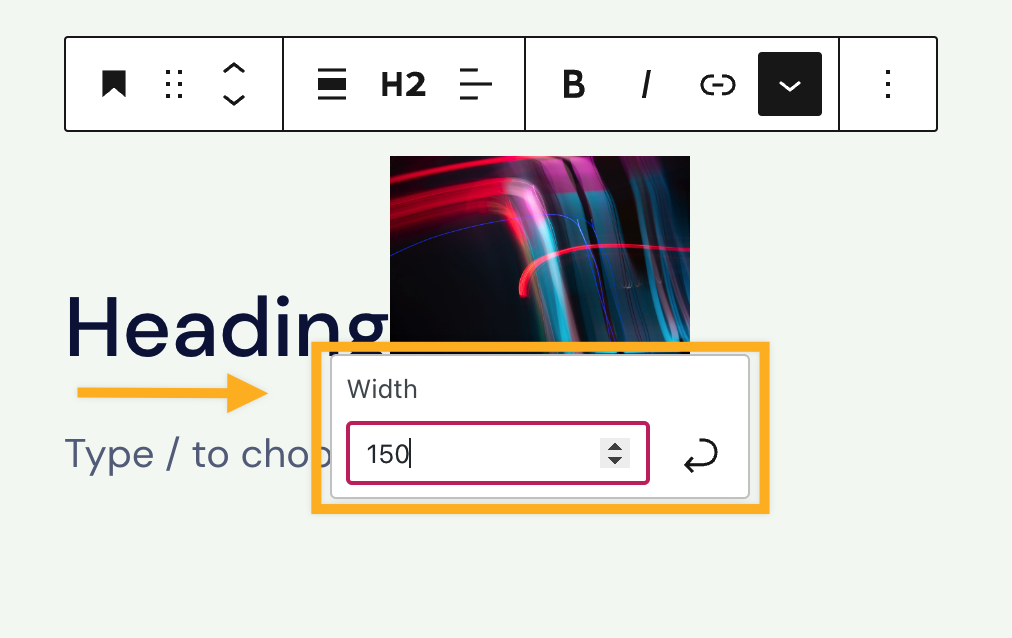
Pour modifier la taille d’une image en ligne, cliquez sur l’image, saisissez ou sélectionnez une valeur pour la largeur de l’image, puis utilisez le bouton de flèche courbée pour appliquer les modifications.

L’utilisation de l’option de saisie au clavier vous permet d’ajouter la balise HTML au texte sélectionné.
La balise est utilisée pour définir la saisie au clavier. Elle est généralement utilisée lors de la saisie d’une commande clavier. La balise s’affiche dans la police à espacement fixe par défaut du navigateur. Par exemple : le texte CTRL + C est une saisie au clavier.
Pour copier le contenu, mettez-le en surbrillance et appuyez sur CTRL + C sur votre clavier.
Lorsque vous cliquez sur le bloc, des réglages du bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage / pignon) dans le coin supérieur droit pour afficher les réglages.

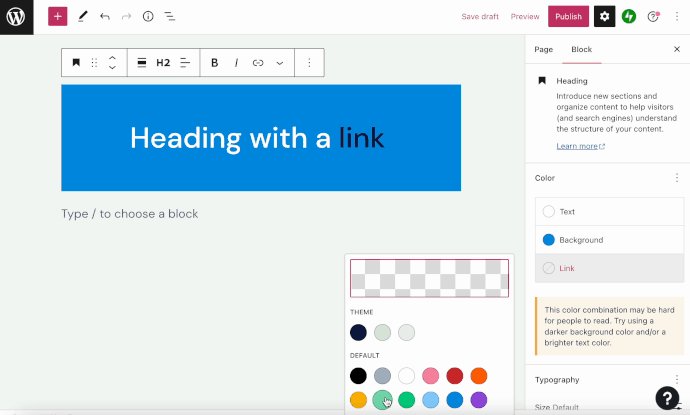
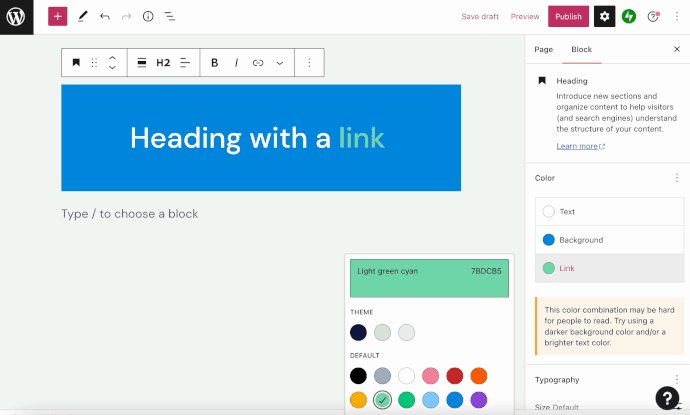
Les réglages de couleur vous permettent de modifier les couleurs du texte, de l’arrière-plan et des liens pour le bloc de titre.

Ajustez l’apparence du bloc de texte avec les réglages suivants.
Si vous ne visualisez pas le réglage, cliquez sur les trois points situés à la droite de Typographie (comme montré sur la droite). Vous pouvez choisir l’option à laquelle vous souhaitez accéder :
- Taille de police
- Famille de polices
- Apparence
- Hauteur de ligne
- Décoration
- Casse
- Espacement des lettres

La taille de police vous permet d’ajuster la taille du texte. Vous pouvez choisir parmi des tailles prédéfinies comme petit, moyen et grand.
Vous pouvez également définir une valeur spécifique en cliquant sur l’icône de curseur directement au dessus des sélections par défaut, indiqué par un 1 dans la capture d’écran ci-dessous. Vous pouvez modifier les unités en cliquant à l’endroit indiqué par le chiffre 2 dans la capture d’écran ci-dessous. Les choix sont en pixels em ou rem.

Famille de police vous permet de modifier le style de la police utilisée. Choisissez parmi une liste de polices dans un menu déroulant.
Apparence vous permet de modifier le style de texte entre normal et italique, et de fin à très gras.
Hauteur de ligne définit l’espacement au-dessus et en dessous du texte. Si vous choisissez zéro, assurez-vous de vérifier votre site sur mobile.
Décoration inclut les options de soulignement et de biffure.
Casse vous permet de mettre l’intégralité du texte ou la première lettre en majuscules ou en minuscules.
Espacement des lettres définit l’espace entre chaque caractère du texte. Vous pouvez modifier les unités par défaut (pixels) en pourcentage, em, rem, vw et vh. En savoir plus concernant les unités relatives ici.
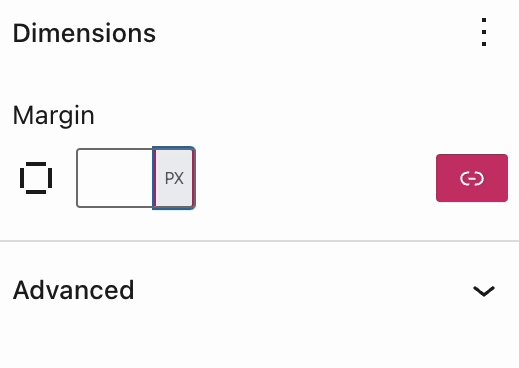
Pour certains thèmes, le bloc de titre comprend un réglage pour les dimensions :
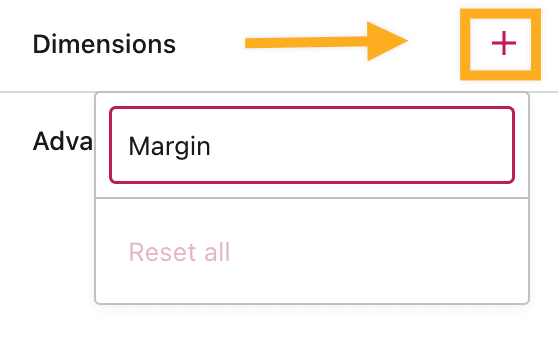
Cliquez sur l’icône + en regard de Dimensions pour sélectionner et activer le réglage de dimension Marge du bloc de titre. Le réglage de la marge affecte l’espace autour du bloc sélectionné. Vous pouvez saisir une valeur personnalisée dans le champ de texte si vous souhaitez que l’espacement soit identique tout autour du bloc.

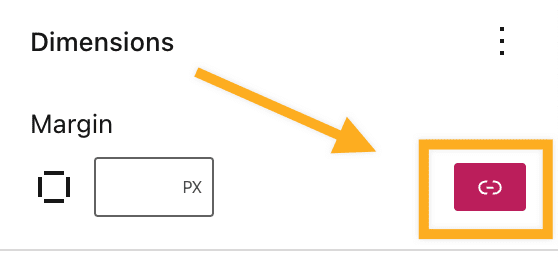
Cliquez sur l’icône de lien en regard de Dimensions pour définir des valeurs d’espacement différentes pour le haut, la droite, le bas et la gauche du bloc.

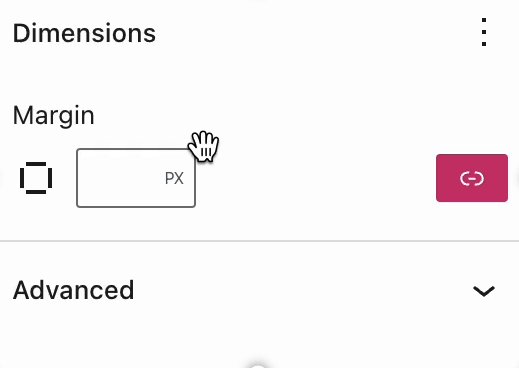
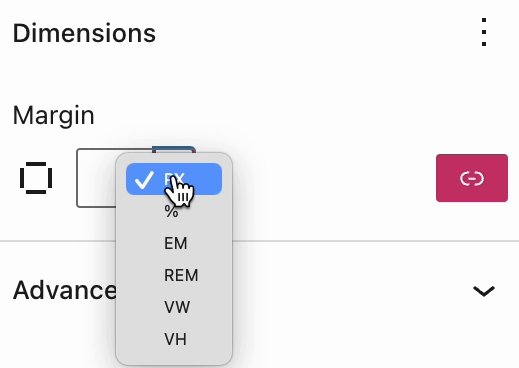
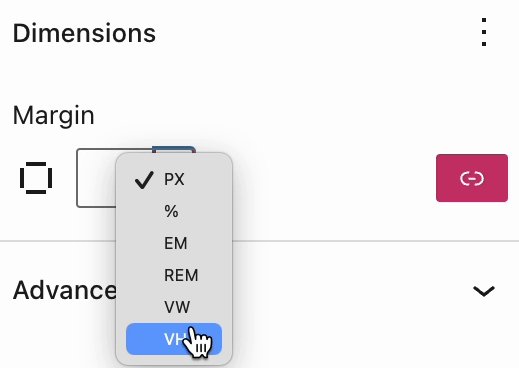
Pour modifier l’unité du réglage de la marge, cliquez sur PX pour afficher une liste déroulante avec les autres unités prises en charge : %, EM, REM, VW et VH.

L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.
