Utilisez le bloc d’image pour insérer une image dans votre page ou votre article. Ce guide explique comment insérer une image et utiliser tous les réglages disponibles pour contrôler l’apparence de l’image.
Dans ce guide
Transcription vidéo
Dans WordPress, vous pouvez insérer des images dans vos pages et articles à l’aide du bloc Image.
Pour ajouter un bloc Image, cliquez sur le bouton Insérer un bloc puis recherchez le bloc Image. Vous pouvez également saisir une barre oblique suivie du terme image sur une nouvelle ligne. Puis appuyez sur Entrée pour ajouter le bloc Image.
Vous pouvez ensuite charger une image à partir de votre ordinateur sur votre site ou choisir une image dans votre médiathèque, votre compte Google Photos ou dans la bibliothèque de photos gratuites Pexels. Si une image est hébergée ailleurs, il est également possible de l’insérer à partir d’une URL. Mais vous pouvez aussi simplement faire glisser une image depuis votre bureau directement dans le bloc Image pour la charger sur votre site et l’intégrer en une seule étape.
Dans la barre d’outils, plusieurs options permettent de faire glisser l’image vers un emplacement différent sur la page ou de déplacer l’image vers le haut ou vers le bas en utilisant les boutons fléchés.
Si vous souhaitez être un peu plus créatif, vous pouvez également appliquer un filtre bicolore afin de créer un effet. Vous pouvez sélectionner l’une des combinaisons de couleurs prédéfinies ou choisir les couleurs que vous souhaitez utiliser pour les ombres et les lumières. Pour supprimer cet effet, cliquez sur le bouton Effacer.
Vous pouvez modifier la largeur de l’image et l’aligner sur la gauche, la droite et la centrer.
Les réglages du lien vous permettent de choisir l’action qui sera déclenchée lorsqu’un visiteur cliquera sur cette image. Vous pouvez établir un lien vers une adresse Web particulière en copiant une URL dans ce champ. Cliquez sur le bouton Appliquer pour créer ce lien. Vous pouvez aussi lier l’image à une page ou à un article existant sur votre propre site. Commencez à saisir le titre de la page ou de l’article puis sélectionnez-la dans la liste des résultats afin de créer le lien. Si vous préférez, vous pouvez également lier l’image à sa propre page de fichier joint dédiée ou à la version du fichier image dans sa taille originale.
Cliquez sur l’icône Rogner et plusieurs outils complémentaires s’afficheront. Vous pouvez zoomer sur votre image jusqu’à 300 %, puis cliquer/glisser pour définir la partie qui sera visible.
Vous avez également la possibilité d’en modifier les proportions en largeur et en hauteur pour l’afficher dans un carré, en mode Portrait ou Paysage. Et là encore, vous êtes en mesure de cliquer et de faire glisser l’image pour en modifier la partie visible.
Vous pouvez faire tourner l’image à 90, 180, 270 ou 360 degrés. Lorsque les modifications que vous avez apportées vous conviennent, cliquez sur le bouton Appliquer ou sur le bouton Annuler pour quitter l’éditeur sans apporter aucun changement.
Si vous le souhaitez, vous pouvez ajouter du texte sur une image. En cliquant sur ce bouton, vous convertissez le bloc Image en bloc de bannière, l’image étant désormais utilisée en tant qu’arrière-plan. Il vous est ensuite possible d’ajouter le texte que vous souhaitez ou un autre bloc.
Pour reconvertir le bloc bannière en un bloc Image, sélectionnez le bloc de bannière parent. Puis cliquez sur le bouton Transformer et sélectionnez le bloc Image. Bien sûr, vous pouvez toujours remplacer cette image par une autre à n’importe quel moment.
Pour redimensionner une image, cliquez sur l’une des poignées, puis faites glisser l’image jusqu’à ce que la taille vous convienne.
Vous pouvez ensuite choisir de l’aligner sur la gauche ou sur la droite de votre page, ce qui vous permettra de l’habiller avec du texte ou un autre contenu.
Pour ajouter une légende à votre image, cliquez sur l’espace réservé au-dessous de l’image et ajoutez votre texte. Il ne vous reste plus alors qu’à le formater ou à ajouter un lien.
Il existe quelques réglages supplémentaires applicables au bloc Image.
Tout d’abord, vous pouvez choisir un style pour l’image. Vous avez le choix entre une forme arrondie et le style par défaut.
Il est toujours pertinent d’ajouter un texte alternatif de description, car cela permet non seulement aux moteurs de recherche d’identifier cette image, mais également d’indiquer aux visiteurs malvoyants de votre site ce qu’elle représente.
Par défaut, WordPress affiche une version miniature de l’image lorsqu’elle est ajoutée à votre page, ce qui permet de charger cette dernière plus rapidement. Mais vous pouvez choisir un plus grand format et une résolution supérieure, à votre convenance.
Les dimensions de l’image sont ajustables en saisissant une valeur dans les champs Largeur et Hauteur ou en sélectionnant un pourcentage dans les options Préréglages ci-dessous.
Et enfin, vous pouvez arrondir les angles d’une image en saisissant une valeur pour le rayon de bordure.
Grâce à toutes ces options, le bloc Image offre énormément de flexibilité pour l’ajout d’images à vos pages et à vos articles à votre site Web.
Si vous avez besoin d’une aide complémentaire pour ajouter des images à votre site Web, consultez la page WordPress.com/support.
Pour ajouter le bloc Image, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « Image ». Cliquez sur celui-ci pour ajouter le bloc à l’article ou à la page.

💡
À l’aide du clavier, vous pouvez également saisir
/imagesur une nouvelle ligne et appuyer sur Entrée ou cliquer sur l’option Image dans le menu pour ajouter rapidement un nouveau bloc d’image.

/image sur une nouvelle ligne.Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Une fois le bloc Image ajouté en suivant les explications de la section précédente, vous disposez de trois moyens pour sélectionner votre image :
- Charger : Choisissez une image sur votre ordinateur ou votre appareil pour l’ajouter à votre site. Voir les types de fichiers compatibles.
- Sélectionner une image : Choisir une image :
- parmi les images existantes dans la médiathèquede votre site ;
- sur votre compte Google Photos ;
- dans la bibliothèque de photos gratuites Pexels ;
- dans la bibliothèque de photos gratuites Openverse.
- Insérer à partir d’une URL : collez un lien vers une image issue du Web.

Une fois l’image ajoutée au bloc Image, vous pouvez en modifier la taille. Cliquez sur l’image pour afficher les poignées de redimensionnement qui ressemblent à des points autour de l’image. Cliquez ensuite sur une poignée de redimensionnement, faites-la glisser pour régler l’image à la taille souhaitée :
Pour redimensionner avec précision la taille et les proportions d’une image, passez à cette section.
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

Les icônes de la barre d’outils du bloc d’image sont les suivantes (de gauche à droite) :
- Modifier le type du bloc.
- Faire glisser le bloc.
- Déplacer le bloc vers le haut ou vers le bas ;
- Ajouter un filtre bicolore à l’image ;
- Modifier l’alignement ;
- Activer le champ de légende ;
- Ajouter un lien à l’image ;
- Rogner et autres outils d’édition d’image ;
- Ajouter du texte sur l’image (en cliquant sur cette option, le bloc d’image devient un bloc de bannière) ;
- Remplacer l’image par une autre ;
- Options supplémentaires.
Utilisez les options d’alignement pour faire apparaître l’image à gauche, à droite ou au centre. De plus, vous pouvez voir les options Grande largeur et Pleine largeur, si celles-ci sont prises en charge par votre thème.
Lectures complémentaires : Aligner les images sur le texte
Pour ajouter une légende, cliquez sur l’icône Légende sur la barre d’outils du bloc pour activer une légende pour cette image. Puis, saisissez la légende dans le champ Ajouter une légende situé sous l’image :

Si vous avez rédigé une légende pour une image dans la médiathèque et que vous avez ensuite ajouté le bloc Image, le bloc imageaffichera la légende que vous avez rédigée. Toutefois, si vous ajoutez une légende à l’image dans la médiathèque après avoir ajouté le bloc Image, cette légende n’apparaîtra pas dans le bloc Image. Dans ce cas, vous pouvez saisir la légende manuellement sur le bloc Image ou supprimer et ajouter à nouveau le bloc pour qu’il utilise la légende à partir de la médiathèque.
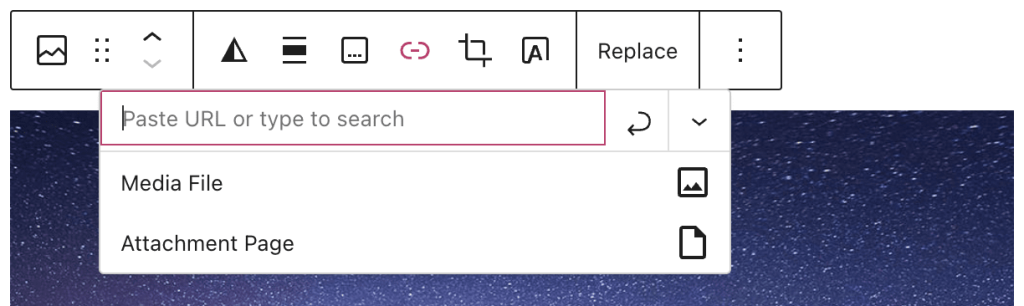
Pour ajouter un lien à une image, cliquez sur l’icône Lien dans la barre d’outils (ressemble à un maillon de chaîne) :

Plusieurs options vous sont présentées. Elles sont expliquées ci-dessous :

Un champ de texte s’affiche dans lequel vous pouvez :
- Rechercher du contenu sur votre site. Seul le contenu publié s’affichera ici, pas les brouillons ni le contenu planifié ;
- Saisir l’URL de votre lien. Ce peut être une URL de votre site Web ou de tout autre site Web externe ;
- Coller l’URL de votre lien. Ce peut être une URL de votre site Web ou de tout autre site Web.
Cliquez sur l’icône de la flèche ou appuyez sur la touche Entrée ou Retour sur votre clavier pour enregistrer le lien. Si vous cliquez sur la flèche vers le bas près de cette zone, vous pouvez choisir de laisser ou non le lien ouvert sous un nouvel onglet.
Vous pouvez également choisir de lier l’image :
- Au fichier média original ;
- À une page de fichier joint, qui est une page d’information sur votre image, qui comprend l’image, la légende, la description de l’image et un champ de commentaires.
Cliquez sur l’icône Rogner dans la barre d’outils et une sélection d’outils d’édition apparaîtra :

De gauche à droite :
- Zoom : zoomez sur votre image jusqu’à 300 % et cliquer/glisser pour définir la partie de l’image à agrandir.
- Proportions : rognez l’image selon des rapports spécifiques entre la largeur et la hauteur d’une image. Voici les options disponibles :
- Taille d’origine
- Carré
- Paysage : 16:10, 16:9, 4:3, 3:2
- Portrait : 10:16, 9:16, 3:4, 2:3
- Rotation : faites pivoter votre image de 90°, 180°, 270° ou 360°.
- Appliquer : appliquez vos modifications sur l’image.
- Annuler : quittez les outils d’édition d’image en abandonnant vos modifications.
Les modifications que vous apportez à votre image créeront une nouvelle copie de l’image dans la médiathèque. Cela garantit que, si l’image est utilisée ailleurs sur votre site, elle ne sera pas affectée. Cela signifie également que vous disposez toujours de l’image d’origine si vous en avez besoin.
Vous pouvez remplacer l’image dans le bloc Image via l’option Remplacer → Sélectionner une image de la barre d’outils du bloc :
Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

Les réglages du bloc Image comportent un menu Réglages et un menu Styles. Sélectionnez le bouton correspondant sous le texte de présentation du bloc Image pour ouvrir ces options.

Utilisez le champ Texte alternatif pour décrire l’objet de l’image. Ce texte est utilisé par les moteurs de recherche et les lecteurs d’écran.

Les proportions se réfèrent à la taille relative de la largeur et de la hauteur d’une image. Par exemple, une proportion de 1:2 signifierait que la largeur de l’image est égale à la moitié de sa hauteur.

Vous pouvez choisir parmi les dimensions classiques suivantes :
- Originales – Les proportions de l’image chargée sont conservées.
- Carré – 1:1
- Standard – 4:3
- Portrait – 3:4
- Classique – 3:2
- Portrait classique – 2:3
- Large – 16:9
- Haut – 9:16
Lorsque des proportions autres que celles d’origine sont sélectionnées, l’option Échelle sera disponible. Elle permet d’adapter votre image aux proportions sélectionnées à l’aide des options suivantes :
- Bannière : votre image sera redimensionnée en largeur pour remplir complètement l’espace. Vous perdrez une partie de son contenu.
- Contenir : votre image sera redimensionnée pour garantir l’affichage de l’intégralité de son contenu dans l’espace disponible. La taille de l’image sera réduite pour s’y adapter.
Définissez une largeur et une hauteur personnalisées en saisissant des valeurs de pixels dans les champs Largeur et Hauteur. Si vous redimensionnez l’image à l’aide des poignées de redimensionnement, ces champs seront automatiquement mis à jour avec les nouvelles largeur et hauteur de l’image. Effacez les chiffres de ces champs pour ramener l’image à sa taille d’origine.

Pour en savoir plus, consultez nos instructions détaillées dans Réglages avancés.
Cliquez sur l’icône de roue dentée/d’engrenage pour accéder à des réglages supplémentaires pour le bloc.

Choisissez le style de l’image, qui peut être défini comme suit :
- Par défaut, pour que l’image apparaisse telle que vous l’avez insérée ;
- Arrondi, pour que l’image apparaisse sous forme de cercle (si votre image était à l’origine carrée) ou sous forme de capsule/oblongue (si votre image était à l’origine un rectangle).
Ajouter un effet bicolore à l’aide du réglage Filtre bicolore.

Pour en savoir plus, consultez nos instructions détaillées dans Réglages de la bordure.