Le langage de balisage hypertexte (HTML) est un langage ordinateur qui communique aux navigateurs comment afficher un contenu de site Web. Le bloc HTML personnalisé vous permet d’insérer ce code et de le prévisualiser à mesure que vous affinez votre contenu.
📌
Pour des raisons de sécurité, toutes les étiquettes HTML ne sont pas autorisées dans le bloc HTML personnalisé. Veuillez vérifier la liste des étiquettes HTML autorisées pour celles que vous utilisez.
Dans ce guide
Pour ajouter un bloc HTML personnalisé, cliquez sur l’icône de l’outil d’insertion de bloc +et cherchez-le, ou saisissez /html sur une nouvelle ligne et appuyez sur Entrée.

💡
À l’aide du clavier, vous pouvez également saisir
/htmlsur une nouvelle ligne et appuyer sur Entrée pour ajouter un nouveau bloc HTML personnalisé.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
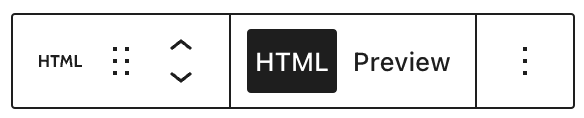
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche au-dessus de celui-ci :

Le bloc HTML personnalisé contient les options suivantes dans la barre d’outils :
- Changer pour un autre type de bloc
- Poignée pour faire glisser le bloc afin de changer sa position
- Faire monter ou descendre le bloc
- Champ d’ajout du code HTML
- Prévisualiser le code HTML ajouté
- Plus d’options.
Bien que la plupart des blocs ont des réglages spécifiques dans la barre latérale à droite en plus du bloc d’options standard provenant de la barre d’outils, ce n’est pas le cas dubloc HTML personnalisé. Toutes les modifications dans le bloc ont été effectuées.
Une fois que vous avez ajouté le bloc, vous pouvez insérer votre code, le modifier, et le prévisualiser dans l’éditeur.

WordPress.com permet d’ajouter les balises HTML suivantes à vos articles, pages et widgets :
- a
- address
- abbr
- acronym
- area
- article
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1, h2, h3, h4, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- map
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
Ces balises sont prises en charge dans les titres sur certains thèmes :
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
Pour des raisons de sécurité, les étiquettes suivantes sont uniquement autorisées dans les sites compatibles avec les extensions :
embed, frame, iframe, form, input, object, textarea, style, link
Pour en savoir plus sur comment travailler avec du HTML sur WordPress.com, consultez nos guides ci-dessous :