Utilisez le bloc de la Grille de mise en page pour aligner le contenu sur votre site Web. Ce bloc vous permet de définir les points d’adaptabilité, ce qui signifie que vous pouvez sélectionner combien de colonnes apparaissent côte à côte sur votre article ou sur votre page pour des affichages mobiles et sur ordinateur.
Dans ce guide
Une grille de mise en page fournit une structure et l’alignement des contenus d’une page web. Il contient un nombre de lignes verticales déterminé par le dispositif d’aperçu (le point d’adaptabilité) :
- 12 lignes de grille pour les ordinateurs de bureau.
- 8 lignes de grille pour les dispositifs de tableau.
- 4 lignes de grille pour les appareils mobiles.
Dans le bloc de grille de mise en page, les lignes de grille sont groupées pour créer des colonnes (1-4), et vous pouvez placer votre contenu dans chacune de ces colonnes.

Il est courant que les colonnes sur une mise en page d’ordinateur soient réparties sur plusieurs rangées sur les petits appareils. C’est une opération automatiquement autorisée quand vous basculez d’un aperçu tablette à un appareil mobile, mais vous pouvez le remplacer en changer les valeurs de la grille directement.
Les points d’adaptabilité sont un sujet avancé. Vous pouvez toujours utiliser le bloc de grille de mise en page sans se soucier de cela, et la grille va utiliser les adaptabilités par défaut.
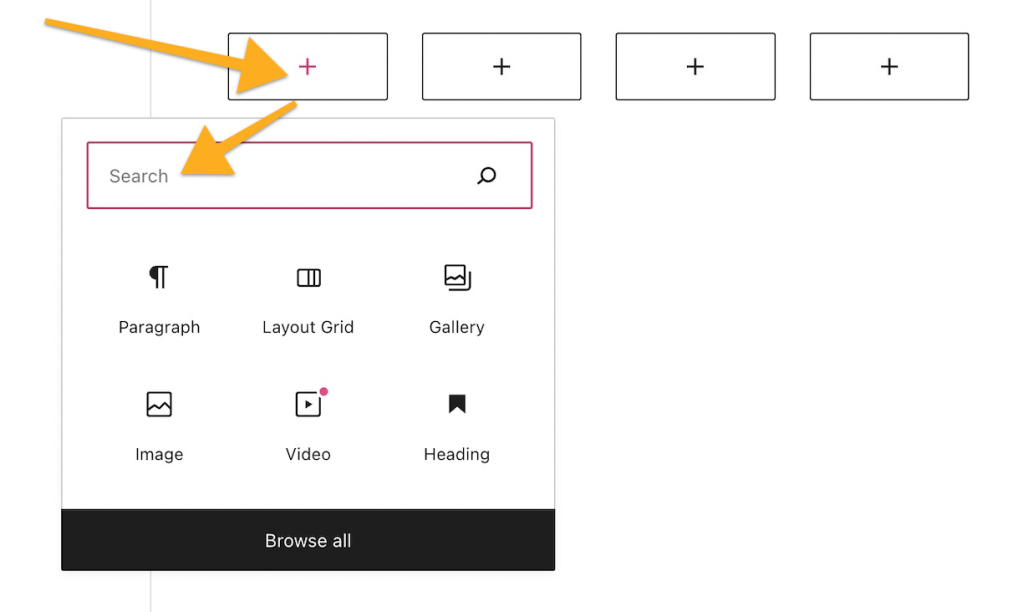
Pour ajouter le bloc de grille de mise en page, cliquez sur l’outil d’insertion de bloc + et cherchez « grille de mise en page ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.
💡
À l’aide du clavier, vous pouvez également saisir
/layoutsur une nouvelle ligne et appuyer sur Entrée pour ajouter un nouveau bloc de grille de mise en page.

Si vous avez un site compatible avec les extensions, assurez-vous d’activer l’extension de grille de mise en page dans Extensions → Extensions installées.
Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
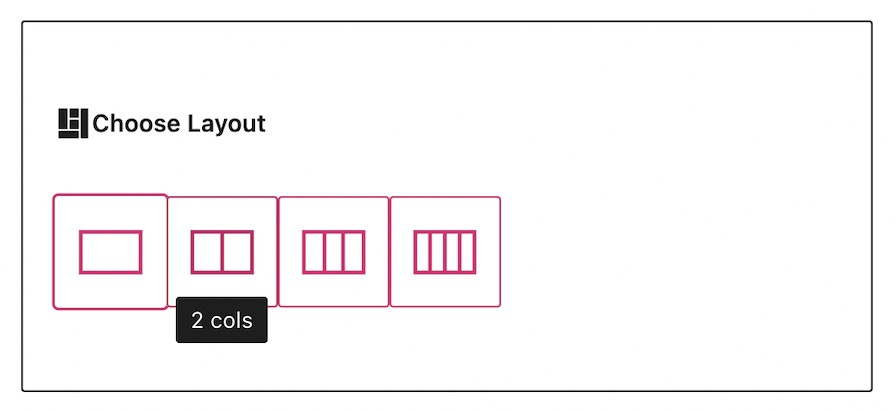
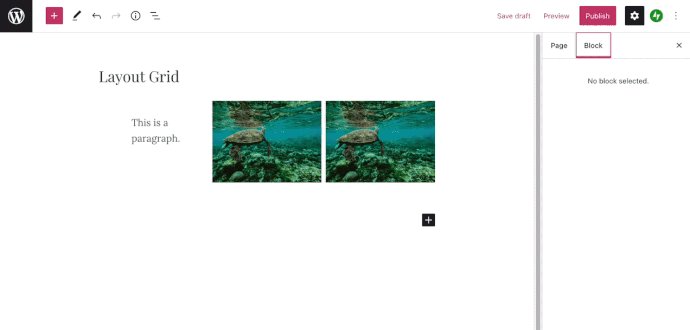
Quand vous ajoutez pour la première fois unbloc degrille de mise en page, vous aurez à choisir le nombre de colonnes :

Vous pouvez modifier cela après depuis les Réglages du bloc.
Chaque colonne dans la grille peut contenir d’autres blocs. Cliquez sur l’icône + Outil d’insertion de bloc pour chaque colonne, puis cherchez le bloc que vous souhaitez ajouter.

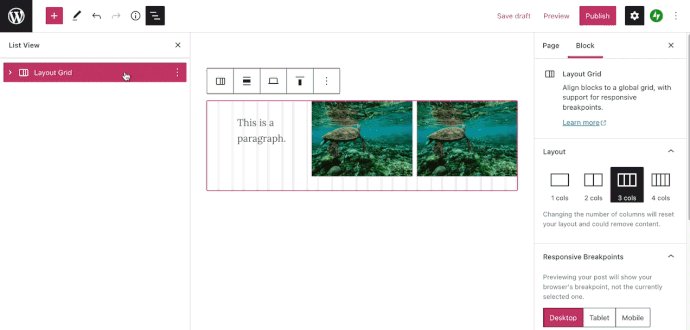
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La grille de bloc de mise en page contient les options suivantes dans la barre d’outils :
- Modifier le type ou le style du bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Changer l’alignement horizontal du bloc ou sa largeur.
- Les points d’adaptabilité pour l’ordinateur, la tablette et le téléphone mobile.
- Changer l’alignement vertical du bloc.
- Options supplémentaires.
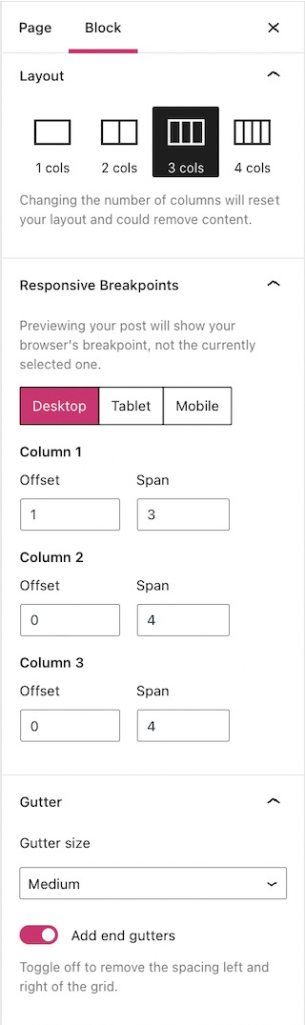
Lorsque vous cliquez sur le bloc, des réglages de bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage/pignon) dans le coin supérieur droit pour afficher les réglages.

Mise en page
Utilisez cela pour changer le nombre de colonnes comprises dans le bloc de grille de mise en page. Si vous réduisez le nombre de colonnes d’une unité, la colonne finale (et tous ses contenus) est supprimée.
Les points d’adaptabilité
Personnalisez l’ ordinateur, la tablette, et les affichages du téléphone mobile en cliquant leurs boutons personnalisés.
Décalage
Cela détermine le nombre de lignes de grille qu’une colonne saute, pour ajouter de l’espacement par rapport à la colonne précédente ou depuis le début de la grille de mise en page.
Extension
C’est le nombre total de grilles de ligne qui composent la largeur entière d’une seule colonne.
La gouttière de la grille est l’espace entre deux colonnes dans la grille.
Sélectionner Aucune gouttière va supprimer toutes les gouttières, en comprenant le premier et le dernier.
Quand la taille de la gouttière a toute autre valeur que Aucune gouttière, vous pouvez éteindre le bouton pour Ajouter des gouttières d’extrémité. Cela va supprimer les gouttières sur l’extrémité à gauche et à droite de la grille pour remplir entièrement la largeur de la page.

L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.

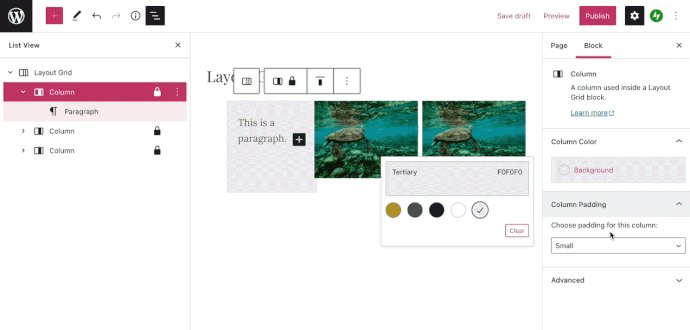
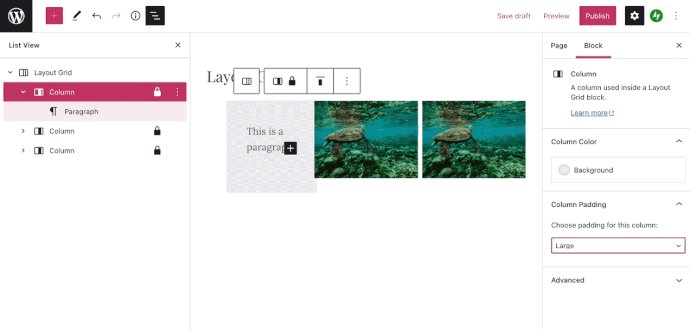
Chaque colonne dans le bloc de la grille de la mise en page a ses propres réglages, où vous pouvez changer la couleur d’arrière-plan et le padding. Cela va seulement affecter la colonne individuelle sélectionnée.

En règle générale, vous pouvez redimensionner les colonnes dans la grille de mise en page. Toutefois,la somme de l’ensemble de Décalage et la durée des valeurs pour chaque colonne dans une rangée doit excéder le nombre total de lignes de grille pour l’affichage de l’appareil.
Par exemple, sur un ordinateur (12 lignes de grille), les colonnes individuelles dans une mise en page de trois colonnes peuvent chacune couvrir 4 lignes de grille sans décalage, ou couvrir 3 lignes de grille avec 1 décalage chacun, ou une colonne peut couvrir 10 lignes de grille et les deux autres colonnes couvrir 1 chacune.
Cela va assurer que les colonnes se chevauchent et peuvent quelques fois signifier que vous ne pouvez pas augmenter un décalage ou une durée de valeur dans un emplacement sans réduire en premier un autre.
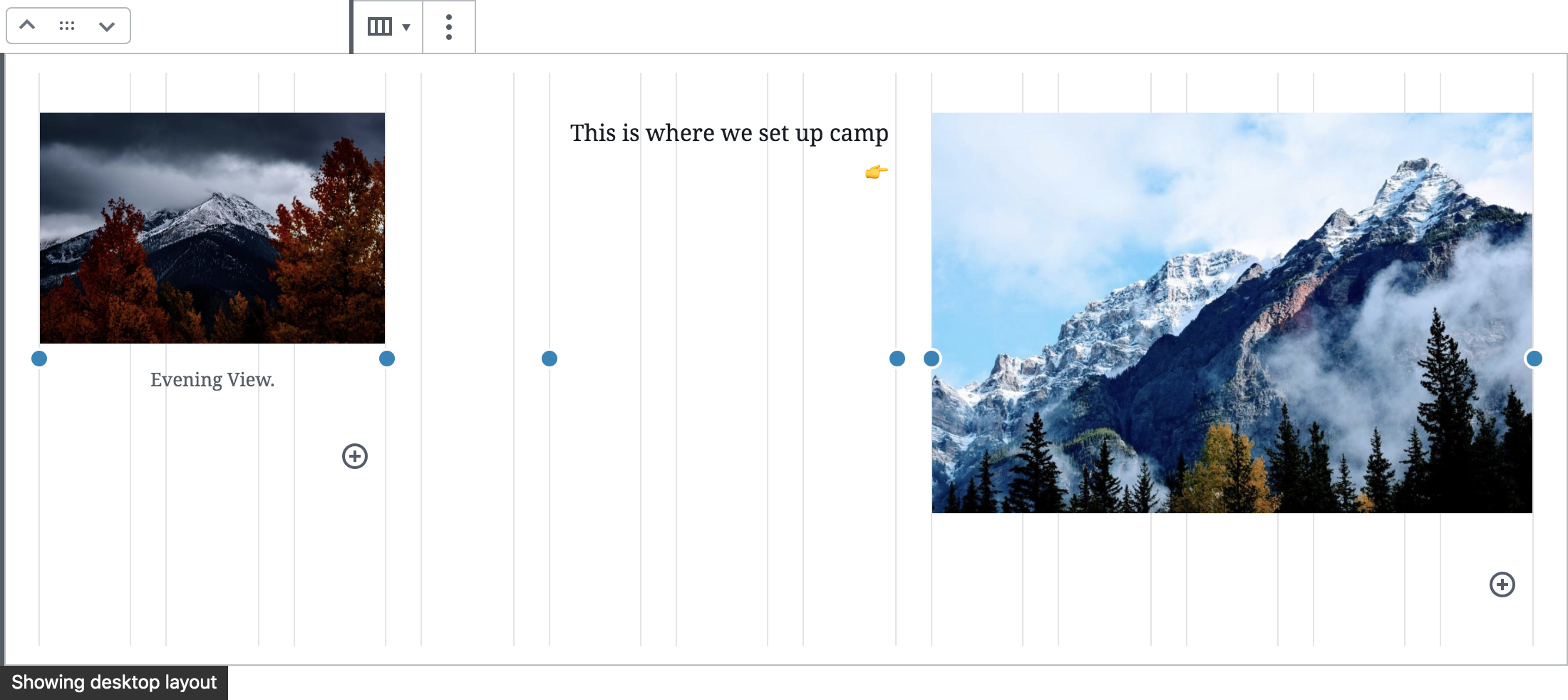
Chaque colonne dans votre grille aura une option de couleur sur les côtés. Ce sont des déplacements de poignées si vous cliquez et tirez vers la gauche ou vers la droite, le bloc va être redimensionné.

Vous pouvez également redimensionner les colonnes dans la mise en page de la grille en changeant les valeurs de décalage et de durée directement avec les réglages du bloc dans la colonne latérale.

Ils seront automatiquement ajustés lorsque vous utiliserez les poignées de glissements.
Lorsque vous souhaitez redimensionner la grille et changer l’affichage des colonnes sur des appareils mobiles ou sur des tablettes, pensez que la somme de l’ensemble des valeurs de décalage et de durée ne doit pas dépasser 8 lignes de grille pour les appareils tablettes et 4 lignes de grille pour les appareils mobiles.
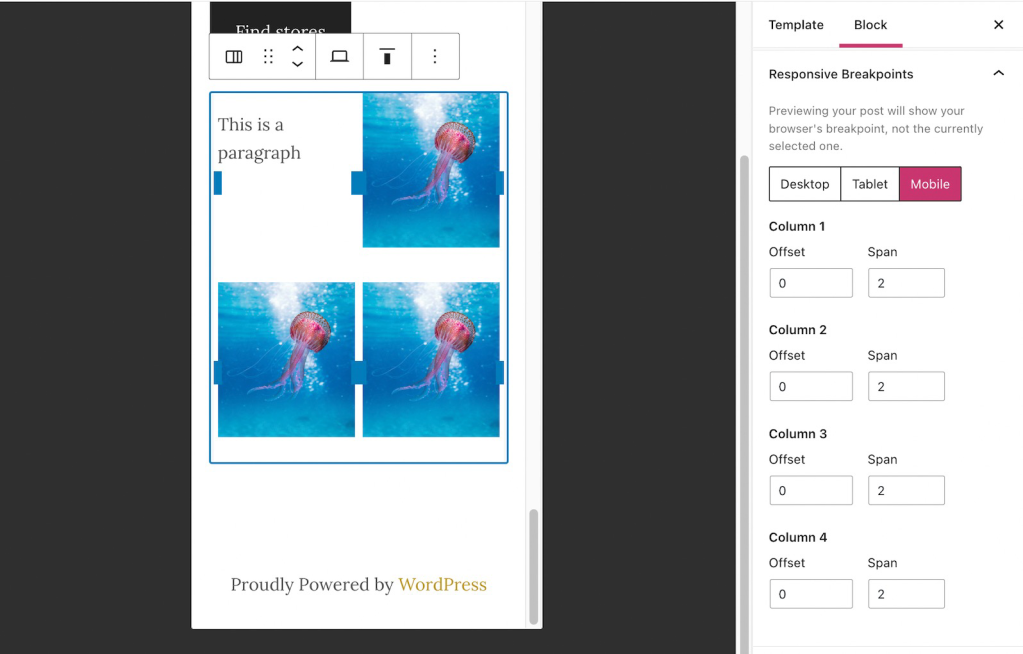
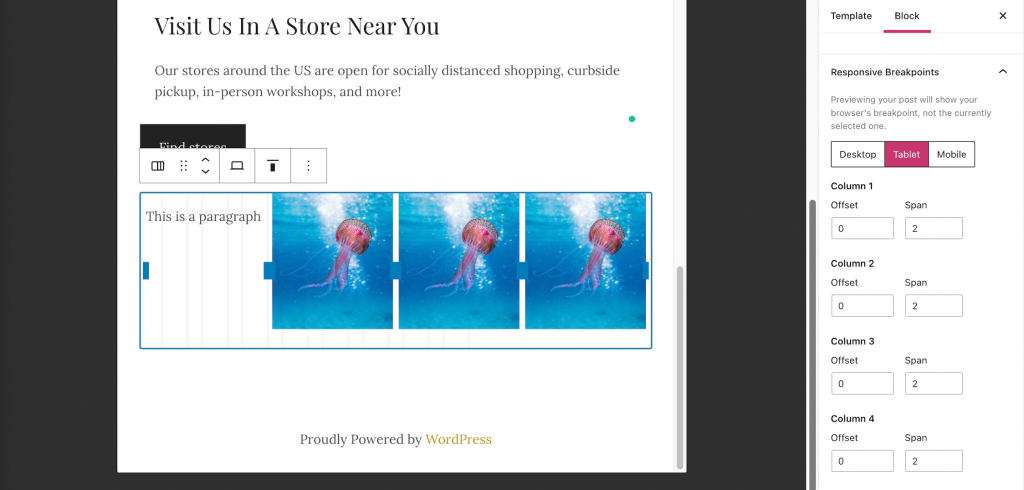
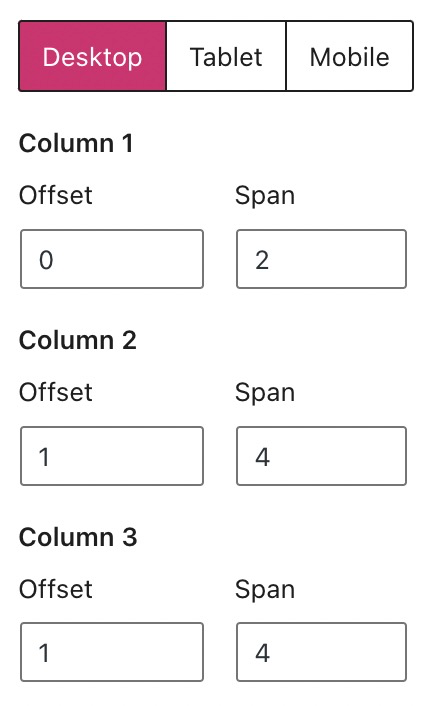
Dans les exemples ci-dessous, nous avons paramétré les colonnes pour obtenir une extension de 2 et un décalage de 0 pour afficher, respectivement, deux colonnes sur mobile et 4 colonnes sur tablette.