Le bloc de bannière affiche un image ou une vidéo que vous pouvez ajouter des textes et d’autres contenus par dessus idéal pour les en-têtes et autres affichages de type bannière. Le guide va vous montrer comment utiliser le bloc de bannière pour donner à votre article ou votre page un aperçu soigné et professionnel.
Dans ce guide
Pour ajouter le bloc de bannière, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « image ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.
💡
À l’aide du clavier, vous pouvez également saisir /bannière sur une nouvelle ligne et appuyer sur Entrée pour ajouter un nouveau bloc de bannière.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Une fois le bloc inséré, vous disposez de deux options pour paramétrer une image ou une vidéo : Charger et Sélectionner des images :
- Choisissez Charger pour ajouter une nouvelle image ou vidéo à partir de votre appareil.
- Choisissez Sélectionner un média pour choisir une image ou une vidéo existante sur votre site, dans Google Photos, parmi les photos Pexels gratuites ou dans Openverse.
Vous pouvez également sélectionner l’option Utiliser l’image mise en avant pour définir la bannière comme image mise en avant de votre page ou article.
Vous pouvez également cliquer sur les cercles colorés pour utiliser la couleur d’arrière-plan correspondante pour votre bannière. Vous pouvez la changer ensuite pour toute autre couleur dans les réglages du bloc.
Après avoir ajouté un bloc de bannière, vous pouvez le sélectionner depuis la Vue en liste pour ouvrir à nouveau sa barre d’outils et son panneau de réglages dans la colonne latérale droite :
- Les images décoratives ou abstraites fonctionnent mieux, car l’image complète peut ne pas toujours s’afficher.
- Saisissez n’importe quel texte au-dessus de l’image, par opposition à la conception du texte à l’intérieur de l’image elle-même. Cela garantit qu’elle s’adaptera efficacement à toutes les tailles d’écran.
- Le bloc de bannière utilise l’image comme image d’arrière-plan et ne se redimensionne pas pour afficher toute la largeur de l’image sur des appareils de tailles différentes. Si vous avez du contenu dans l’image qui doit être affiché pour toutes les tailles d’appareils, il est préférable d’utiliser un bloc d’image à la place.
Maintenant que votre image de bannière est sélectionnée, vous pouvez saisir un titre par-dessus. Utilisez cette option, par exemple, pour ajouter un titre à une nouvelle section d’un article ou d’une page. Vous pouvez également ajouter d’autres blocs à afficher au-dessus du bloc de bannière, comme un bloc de bouton ou un bloc paragraphe.
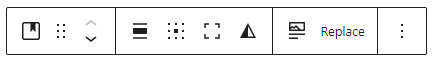
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche au-dessus de celui-ci :

Les options sont les suivantes :
- Modifier le type du bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Aligner l’image (à gauche, à droite et au centre, plus les options grande largeur et pleine largeur si prises en charge par votre thème)
- Modifier la position du contenu
- Basculer en pleine hauteur
- Appliquer un filtre bicolore
- Définir une image mise en avant
- Remplacer l’image par une nouvelle
- Plus d’options
Comme de nombreux autres blocs, vous pouvez aligner le bloc de bannière à gauche, à droite et au centre à partir de la barre d’outils. Lors de l’utilisation de l’alignement à gauche ou à droite, vous pouvez ajouter un autre bloc à côté du bloc de bannière.
Le bloc de bannière intègre également les options d’alignement Large et Pleine largeur, utiles pour créer des en-têtes uniques et des effets d’écran large. Ces deux options sont uniquement disponibles si votre thème prend en charge ce type d’alignement.

Utilisez l’option Position du contenu pour ajuster l’emplacement du texte et d’autre contenu sur l’image :

Pour que l’image affiche toujours toute la hauteur, vous pouvez définir l’option « Basculer sur toute la hauteur » dans la barre d’outils flottante du bloc.

L’option de filtre bicolore vous permet de définir les couleurs de l’image à partir de la barre d’outils du bloc. Pensez aux photos en noir et blanc, mais dans n’importe quelle combinaison de couleurs de votre choix. Pour commencer, sélectionnez le bouton Filtre bicolore dans la barre d’outils, puis choisissez parmi les exemples présentés ou définissez vos propres couleurs.

Pour définir vos propres couleurs, sélectionnez les points dans les barres de couleur :

Utilisez le Bloc de bannière si vous souhaitez afficher automatiquement votre image mise en avant au-dessus de votre article ou également de votre page.
- Sur votre article ou votre page, ajoutez une image mise en avant.
- Ajoutez un Bloc de bannière en cliquant sur l’icône d’Outil d’insertion de bloc + ou en saisissant /bannière sur une nouvelle ligne, puis en appuyant sur Entrée.
- Sur la barre d’outils du Bloc de bannière, cliquez sur Ajouter un média, puis sélectionnez Utiliser une image mise en avant. Cela va automatiquement amener votre image mise en avant actuelle et l’ajouter au bloc de bannière.

C’est une autre option dans la barre d’outils du bloc de bannière qui s’affiche après avoir ajouté une première image ou vidéo. Choisir Remplacer vous permettra de sélectionner un nouveau fichier média pour votre bloc de bannière.
Lorsque vous sélectionnez un bloc, des réglages supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous pouvez accéder aux réglages en cliquant sur l’icône Réglages dans le coin supérieur droit. Cette icône ressemble à un carré avec deux colonnes de largeur différente :

Utilisez les styles dans les réglages du bloc de bannière pour ajouter un effet de vague en haut ou en bas de l’image de bannière.

Dans les réglages du bloc de la colonne latérale, vous voyez une commande permettant de configurer un arrière-plan fixe. Un arrière-plan fixe signifie que l’image de bannière défile avec votre page. La désactivation de cette option embarque le contenu de l’image à son emplacement de sorte qu’elle ne défile pas.

Cette fonctionnalité, également appelée effet de parallaxe, peut être désactivée sur certains appareils mobiles afin d’améliorer les performances de la page.
L’option Arrière-plan répété vous permet de répéter la même image pour former une composition dans le bloc de bannière. Par exemple, si vous avez une petite image d’un ballon et que vous souhaitez la répéter plusieurs fois dans le bloc de bannière, vous pouvez activer cette option. Voici à quoi cela pourrait ressembler :

💡
Utilisez une image de petite taille pour la répéter plusieurs fois. Plus l’image est petite, plus elle sera répétée.
Vous pouvez utiliser la bascule Arrière-plan répété en combinaison avec Arrière-plan fixe, mais Arrière-plan fixe ne doit pas nécessairement être activé. N’hésitez pas à jouer avec ces options pour trouver ce qui correspond à vos besoins.
Si l’option d’arrière-plan fixe est désactivée, vous verrez le sélecteur focal. Cet outil vous permet d’identifier le point d’intérêt principal de la photo et de le mettre en évidence. Cliquez sur le sélecteur pour le faire glisser sur le point de votre choix ou utilisez les pourcentages de position horizontale et verticale dessous pour le définir manuellement.
Dans le champ de texte, vous pouvez rédiger unun texte alternatif de description, essentiel pour l’accessibilité et le référencement.
Pour effacer l’image de bannière afin d’utiliser un arrière-plan de couleur unie, utilisez l’option « Effacer le média » comme illustré ici :

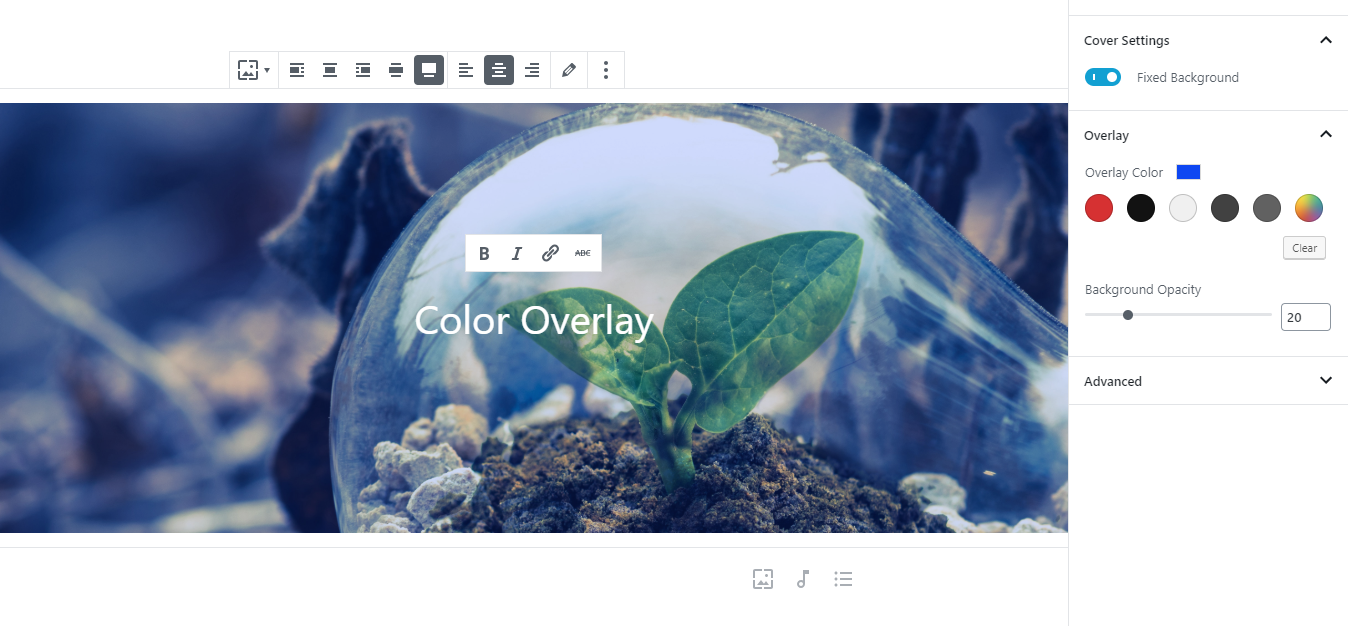
Utilisez les options de couleur de superposition pour superposer une couleur sur l’image de bannière. Par défaut, la couleur de superposition est grise et transparente. Grâce aux options de couleur de superposition, vous pouvez la remplacer par la couleur de votre choix.

Ce diaporama vous permet de configurer l’opacité de la superposition de l’image de bannière. Déplacer le diaporama vers le haut sur 100 permet d’obtenir une superposition plus sombre et opaque tandis qu’en le configurant sur 0, la superposition est plus lumineuse et transparente. Sur 100, la superposition est complètement opaque et l’image de bannière n’est plus visible. Sur 0, la superposition disparaît complètement ne laissant que votre image visible.
💡
Si vous ajoutez un titre à votre image de bannière, nous vous recommandons de définir une superposition assez opaque pour qu’il soit plus facile à lire.
Ajustez l’apparence du bloc de texte avec les réglages suivants.
Si vous ne visualisez pas le réglage, cliquez sur les trois points situés à la droite de Typographie (comme montré sur la droite). Vous pouvez choisir l’option à laquelle vous souhaitez accéder :
- Taille de police
- Famille de polices
- Apparence
- Hauteur de ligne
- Décoration
- Casse
- Espacement des lettres

La taille de police vous permet d’ajuster la taille du texte. Vous pouvez choisir parmi des tailles prédéfinies comme petit, moyen et grand.
Vous pouvez également définir une valeur spécifique en cliquant sur l’icône de curseur directement au dessus des sélections par défaut, indiqué par un 1 dans la capture d’écran ci-dessous. Vous pouvez modifier les unités en cliquant à l’endroit indiqué par le chiffre 2 dans la capture d’écran ci-dessous. Les choix sont en pixels em ou rem.

Famille de police vous permet de modifier le style de la police utilisée. Choisissez parmi une liste de polices dans un menu déroulant.
Apparence vous permet de modifier le style de texte entre normal et italique, et de fin à très gras.
Hauteur de ligne définit l’espacement au-dessus et en dessous du texte. Si vous choisissez zéro, assurez-vous de vérifier votre site sur mobile.
Décoration inclut les options de soulignement et de biffure.
Casse vous permet de mettre l’intégralité du texte ou la première lettre en majuscules ou en minuscules.
Espacement des lettres définit l’espace entre chaque caractère du texte. Vous pouvez modifier les unités par défaut (pixels) en pourcentage, em, rem, vw et vh. En savoir plus concernant les unités relatives ici.
Vous pouvez régler la hauteur minimale de l’image de bannière (en pixels), ce qui garantit qu’elle sera toujours affichée au moins à la hauteur que vous définissez, quelle que soit la taille d’écran utilisée pour voir la page.
Vous pouvez aussi ajouter une marge interne pour augmenter l’espace autour du contenu dans le bloc de bannière.
Cette fonctionnalité est disponible pour les sites disposant de nos plans WordPress.com Explorer, Creator et Entrepreneur. Si votre site est doté de l’un de nos anciens plans, cette fonctionnalité est disponible avec le plan Pro.
Vous pouvez utiliser une vidéo dans le bloc de bannière. Cela fonctionne mieux avec les vidéos au format .mp4, mais vous pouvez charger des vidéos dans d’autres formats. Voir la liste des formats acceptés.
Veuillez notez que le bloc de bannière ne lira pas de son du fichier vidéo. Si vous souhaitez que votre vidéo contienne du son, veuillez utiliser le bloc vidéo.
Insérez le bloc de bannière normalement et, au lieu de choisir une image, vous pouvez choisir d’ajouter une vidéo que vous avez déjà chargée, ou de charger une vidéo directement. Ensuite, vous pouvez sélectionner la vidéo que vous voulez insérer et ajuster les réglages de largeur du bloc.
Vous êtes ensuite prêt à ajouter le texte ou les boutons de votre choix au-dessus de votre vidéo de bannière.
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire du CSS personnalisé et configurer le style du bloc à votre guise. En savoir plus.