Le bloc de carte vous permet d’ajouter une carte à n’importe quel article ou page de votre site.
Dans ce guide
Afin d’ajouter un bloc de carte, cliquez sur l’icône d’insertion d’un bloc marquée par le signe +.
Vous pouvez également saisir /map et ouvrir un nouveau bloc de paragraphe pour en ajouter un rapidement.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
Chaque bloc comporte des commandes spécifiques destinées à en faciliter la manipulation dans l’éditeur. Le bloc de carte propose les commandes suivantes : alignement au centre, ajouter un marqueur et plus d’options.

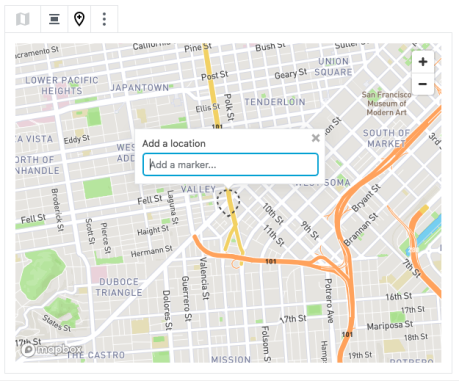
La carte s’affiche adossée à un champ de texte qui vous permet d’ajouter un marqueur d’emplacement.

Saisissez le lieu à afficher sur la carte. L’adresse peut être générale ou précise, à vous de décider. Le lieu est renseigné automatiquement au fur et à mesure de la saisie. Cliquez sur la suggestion d’adresse appropriée pour ajouter le lieu sur votre carte.
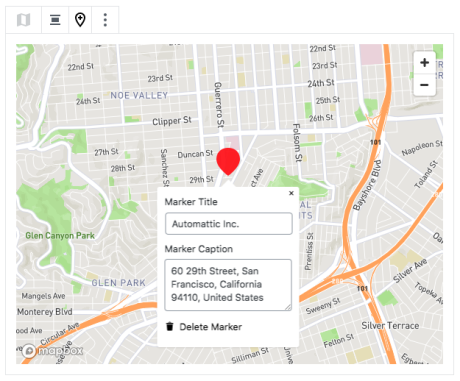
Vous pouvez ensuite cliquer sur le marqueur rouge pour modifier le titre et la légende du marqueur.

Notez que modifier l’adresse dans le champ de légende à cet endroit ne modifiera pas la position du marqueur, mais uniquement le texte affiché sur votre carte après un clic sur le marqueur.
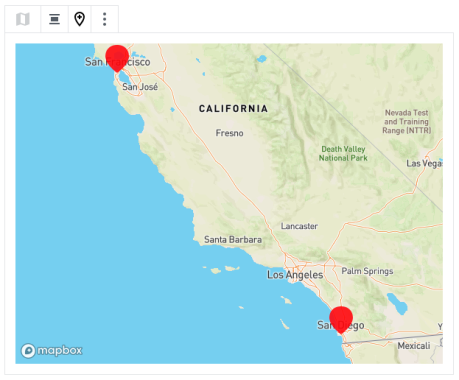
Vous pouvez ajouter d’autres marqueurs de lieu sur la même carte. Imaginons que vous possédez une chaîne de restaurants. Vous pouvez ainsi afficher sur la même carte l’emplacement de tous vos restaurants.
Pour ajouter un marqueur de lieu, cliquez sur le bouton Ajouter un marqueur et saisissez les détails relatifs à l’emplacement comme précédemment.

Lorsque vous ajoutez plusieurs marqueurs de lieu, la carte dézoome afin de tous les afficher.

Pour chaque bloc, la colonne latérale de l’éditeur contient des options additionnelles, en plus de celles disponibles dans la barre d’outils du bloc. Si la colonne latérale ne s’affiche pas, cliquez sur l’icône d’« engrenage » en regard du bouton Publier.
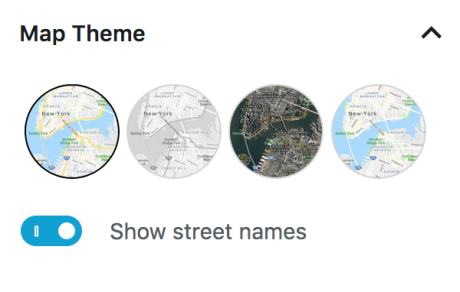
Pour personnaliser l’apparence de votre carte, vous pouvez choisir l’un des styles de cartes suivants : de base, noir et blanc, satellite ou terrain.
Vous pouvez également utiliser le sélecteur pour afficher ou masquer le nom des rues.

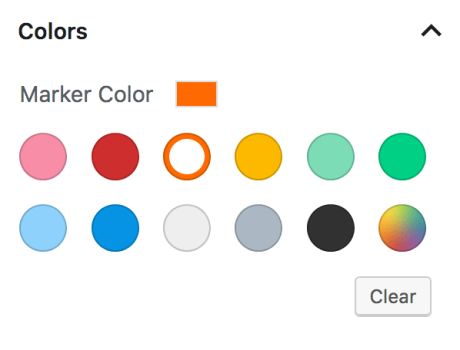
Vous pouvez également choisir la couleur des marqueurs de lieu.

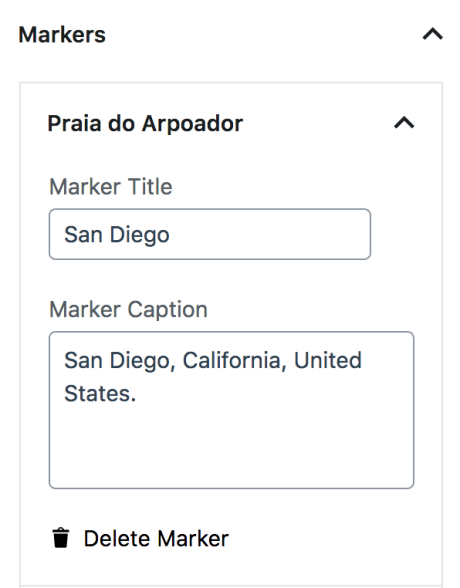
La section Marqueurs vous permet de modifier tous vos marqueurs. Elle fonctionne exactement comme si vous cliquiez sur le marqueur lui-même pour le modifier, mais peut s’avérer plus pratique si vous devez modifier de nombreux marqueurs. Cette section vous permet également de supprimer des marqueurs.
La zone Légende de marqueur ne peut contenir que du texte. Si vous souhaitez placer des liens cliquables, vous pouvez créer une carte Google Maps personnalisée que vous intégrez ensuite sur le site.

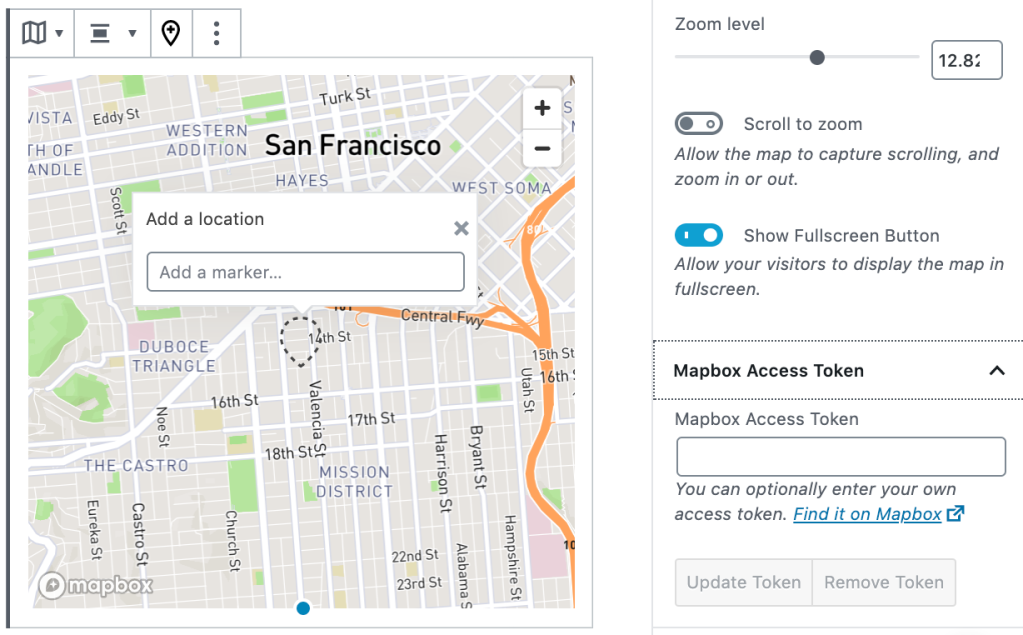
Si, pour une raison quelconque, vous devez utiliser votre propre jeton Mapbox personnalisé, vous pouvez l’entrer dans la section Jeton d’accès Mapbox de la colonne latérale de l’éditeur.

L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.
