Ce guide explique comment utiliser l’éditeur classique. Si vous utilisez l’éditeur WordPress par défaut, aussi appelé éditeur de blocs, consultez ce guide.
⚠️
Bien que l’éditeur classique soit toujours disponible, il n’est pas recommandé de l’utiliser. Vous pouvez utiliser l’éditeur de blocs pour créer des sites Web riches en contenu multimédia, adaptés aux mobiles et uniques, que l’internaute moderne s’attend à voir. Si vous avez besoin d’aide pour passer à l’éditeur de blocs, consultez ce guide.
Dans ce guide
Ces instructions concernent l’interface WP Admin. Pour voir cette interface, cliquez sur l’onglet Affichage situé dans le coin supérieur droit et sélectionnez Affichage classique..
Passez votre souris sur la page que vous souhaitez modifier jusqu’à ce que le menu en dessous s’affiche, puis sélectionnez Éditeur classique.

Si vous avez un plan compatible avec les extensions, vous pouvez accéder à l’éditeur classique en activant l’extension Éditeur classique dans Extensions → Extensions installées.
Vous pouvez utiliser l’éditeur classique pour créer, modifier et mettre en forme votre contenu dans une vue similaire à celle d’un logiciel de traitement de texte.
💡
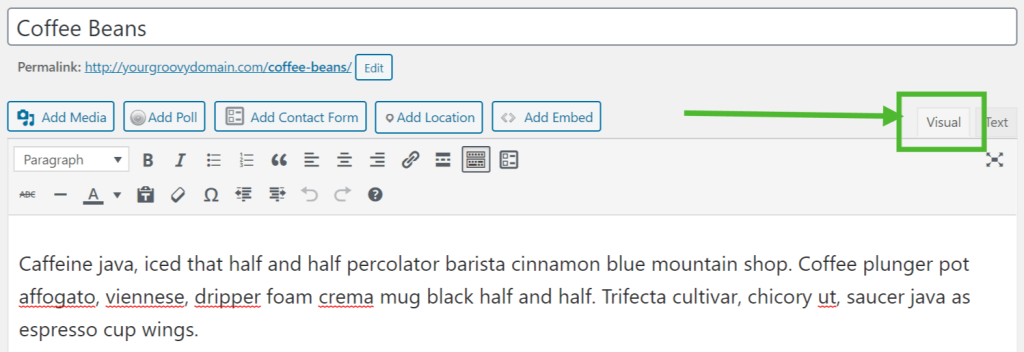
Pour avoir l’assurance de ne pas être en vue HTML de l’article ou de la page, sélectionnez l’onglet Visuel dans le coin supérieur droit de la zone de l’éditeur, comme illustré ci-après.

📌
Le style du contenu de l’éditeur classique est défini par le CSS (type de code configurant le style HTML : couleur, espacement, largeur, etc.) du thème choisi. Il peut y avoir une légère différence entre le site en direct et ce que vous voyez dans l’éditeur. Utilisez le bouton Prévisualiser pour vérifier l’affichage de l’article ou de la page sur le site en direct.
L’éditeur classique contient deux lignes de boutons d’édition. Passez le curseur de la souris sur chaque bouton pour découvrir à quoi il sert. Une petite info-bulle apparaît. Elle contient une description de l’icône et explique son utilité.
À l’ouverture initiale, l’éditeur classique présente une seule ligne d’icônes :

- Ajouter un média
- Style : plusieurs styles de formatage définis par votre thème
- Gras
- Italique
- Liste non ordonnée (puces) :
- Élément 1
- Élément 2
- Liste ordonnée
- Élément 1
- Élément 2
- Bloc de citation (permet d’afficher une citation ; chaque thème possède son propre style.)
- Aligner à gauche
- Centrer
- Aligner à droite
- Insérer/modifier/supprimer un lien
- Insérer l’étiquette « Lire la suite »
- Basculer la barre d’outils (active la deuxième ligne d’icônes d’édition)
- Ajouter un formulaire de contact
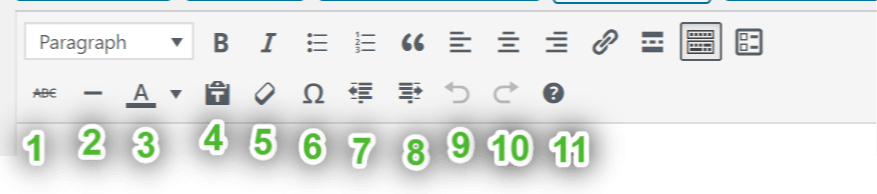
Pour afficher la deuxième ligne d’icônes, sélectionnez l’icône Basculer la barre d’outils à droite de la première ligne (bouton numéro 13 ci-dessus). Une seconde barre d’outils similaire à celle-ci apparaît :

Barrer- Ligne horizontale
- Sélectionner la couleur du texte : modifiez la couleur du texte
- Coller en tant que texte
- Effacer la mise en forme
- Insérer un caractère spécial
- Retrait négatif : déplacez le texte encore plus à gauche
- Retrait positif : déplacez le texte encore plus à droite
- Annuler : annulez votre dernière action
- Rétablir : rétablissez votre dernière action
- Aide : affichez des raccourcis clavier.
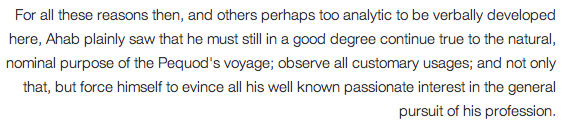
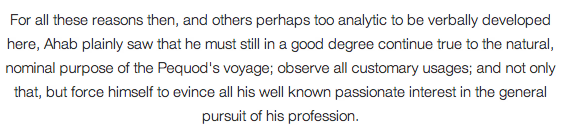
Vous pouvez aligner le texte et les images à l’aide des icônes appropriées :
Gauche

Droite

Centre

Le menu déroulant des styles vous permet de modifier la mise en forme de n’importe quel texte sélectionné, y compris les divers titres et autres styles prédéfinis intégrés à votre thème.
Notez que toute autre modification supplémentaire du style nécessite un CSS personnalisé (et une connaissance appropriée du langage CSS).

Pour modifier la couleur du texte, vous devez commencer par sélectionner une section de texte :

Cliquer sur la flèche bas en regard du bouton de couleur du texte affiche un sélecteur de couleur. Une fois le sélecteur de couleur ouvert, la flèche pointe vers le haut. Vous pouvez cliquer dessus pour fermer le sélecteur sans sélectionner de couleur :

La sélection d’une couleur applique cette dernière au texte sélectionné et la définit en tant que couleur par défaut du bouton de couleur.
Cliquer directement sur le bouton de couleur du texte applique la dernière couleur par défaut.

Si vous copiez et collez le texte depuis un autre endroit, il est possible qu’il n’apparaisse pas toujours comme vous l’espériez. En effet, le collage depuis un autre programme (comme une messagerie ou un logiciel de traitement de texte) peut entraîner une mise en forme non désirée.
Si vous utilisez le bouton Coller en tant que texte, un processus de nettoyage spécial est exécuté pour supprimer la mise en forme spéciale et les balises HTML qui pourraient modifier la mise en forme de votre texte.
Voici à quoi ressemble la barre d’outils en mode « Texte brut désactivé ». Notez l’absence de contour :

Voici à quoi ressemble la barre d’outils en mode « Texte brut activé ». Notez que l’icône possède désormais un contour et que le bouton est grisé :


Le bouton Effacer la mise en forme supprime toutes les mises en forme (gras, italique, couleurs, etc.) d’une section de texte sélectionnée. Commencez par sélectionner votre texte :

Cliquez sur le bouton pour supprimer toutes les mises en forme :

Vous pouvez insérer des caractères spéciaux à votre article ou page. Positionnez votre curseur à l’emplacement où vous souhaitez insérer un caractère et cliquez sur le bouton Insérer un caractère personnalisé. Une fenêtre contextuelle apparaît :

Cliquez sur n’importe quel caractère pour l’insérer à l’emplacement du curseur.
Le bouton Retrait positif déplace le texte vers la droite d’un incrément tandis que le bouton Retrait négatif déplace le texte vers la gauche d’un incrément.


Appuyer sur la touche Entrée (Retour) termine le paragraphe que vous rédigez et en commence un nouveau. Si vous souhaitez commencer une nouvelle ligne sans créer de nouveau paragraphe, appuyez simultanément sur les touches Maj et Entrée.
L’éditeur classique intègre plusieurs raccourcis clavier ou touches d’accès rapide.
Pour voir une liste de tous les raccourcis disponibles, cliquez sur Basculer la barre d’outils pour afficher la seconde ligne d’icônes, puis sur l’icône Raccourcis clavier (point d’interrogation) à la fin de la seconde ligne.
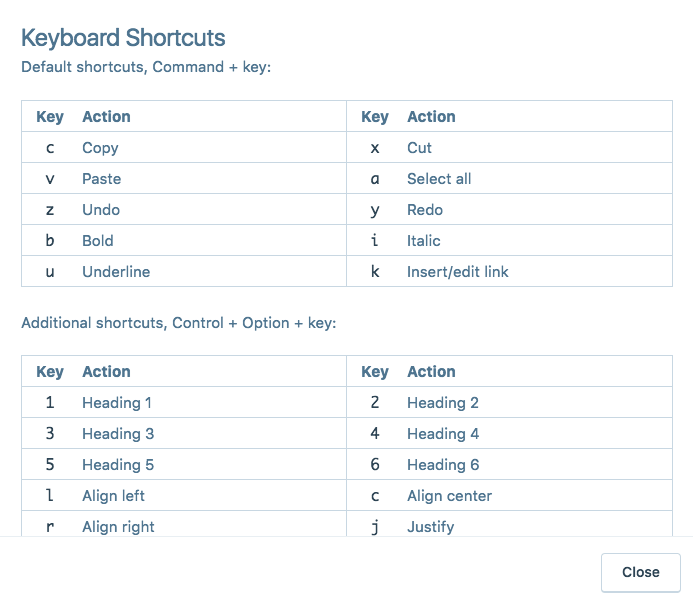
Une fenêtre contextuelle contenant une liste des raccourcis clavier disponibles dans l’éditeur apparaît.

Pour utiliser les raccourcis par défaut, appuyez sur Commande + touche sur Mac ou sur Ctrl + touche sur Windows :
| Touche | Action | Touche | Action |
|---|---|---|---|
| c | Copier | x | Couper |
| v | Coller | a | Sélectionner tout |
| z | Annuler | y | Rétablir |
| b | Gras | i | Italique |
| u | Souligner | k | Insérer/modifier un lien |
Pour des raccourcis supplémentaires, appuyez sur Ctrl + Option + touche sur Mac ou sur Ctrl + Alt + touche sur Windows :
| Touche | Action | Touche | Action |
|---|---|---|---|
| 1 | Titre 1 | 2 | Titre 2 |
| 3 | Titre 3 | 4 | Titre 4 |
| 5 | Titre 5 | 6 | Titre 6 |
| l | Aligner à gauche | c | Centrer |
| r | Aligner à droite | j | Justifier |
| d | Barrer | q | Bloc de citation |
| u | Liste à puces | o | Liste numérotée |
| a | Insérer/modifier un lien | s | Supprimer le lien |
| m | Insérer/modifier une image | t | Insérer l’étiquette « Lire la suite » |
| h | Raccourcis clavier | x | Code |
| p | Insérer l’étiquette « Saut de page » |