Trois façons de mettre en valeur vos photos Instagram sur votre site Web
Découvrez comment partager vos meilleurs clichés sur vos sites WordPress.com, vidéos à l’appui !
Votre compte Instagram est un excellent outil pour partager des morceaux de vie, des produits et des services en ligne. Pourquoi ne le mettriez-vous pas en lumière sur votre site Web ou blog ? Découvrez comment y parvenir facilement, avec WordPress.com, et visitez des sites qui ont franchi le pas.
Activation du widget Instagram
Le widget Instagram permet d’afficher les photos publiées le plus récemment sur votre compte Instagram dans la colonne latérale, le pied de page ou d’autres zones à widget disponibles dans le thème de votre site.
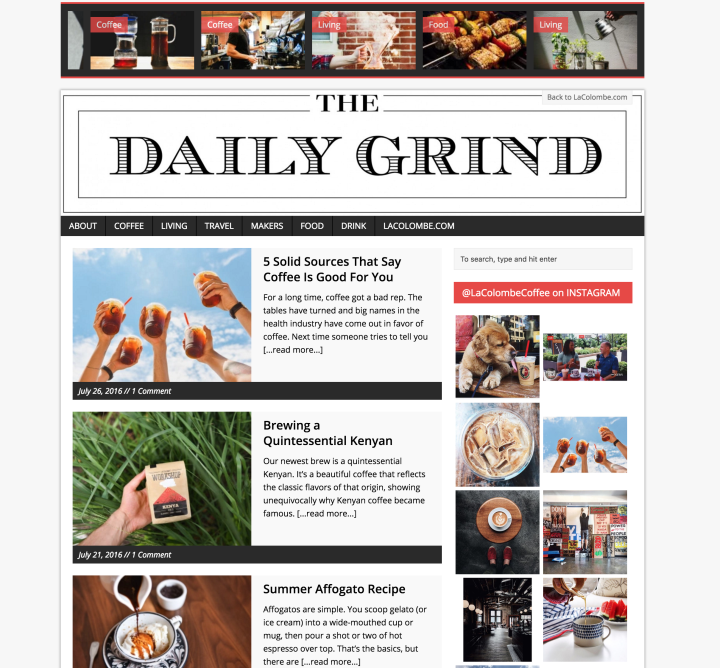
La Colombe est le nom d’une chaîne de cafés en Nouvelle-Angleterre. Son blog, The Daily Grind, utilise WordPress.com et le thème MH Magazine. La chaîne a utilisé le widget pour mettre en avant son compte Instagram dans la colonne latérale de son blog.

Pour mettre en avant vos dernières photos, comme sur le blog des cafés La Colombe, commencez par ajouter le widget Instagram dans la zone à widget de votre choix. Vous devez accorder l’accès au compte Instagram dont vous souhaitez afficher les photos à WordPress.com. Vous pouvez uniquement afficher les images d’un compte Instagram que vous possédez ou gérez.
Intégration d’une photo Instagram dans un article ou une page du site
Que vous bloguiez sur une nouvelle paire de tongs ou sur votre dernier road-trip, vous pouvez choisir d’intégrer des clichés issus de votre compte Instagram pour illustrer votre article. Une photo Instagram incorporée sur votre site est accompagnée des J’aime et commentaires qu’elle a générés sur Instagram, ce qui encourage les lecteurs de votre site à suivre votre compte Instagram.
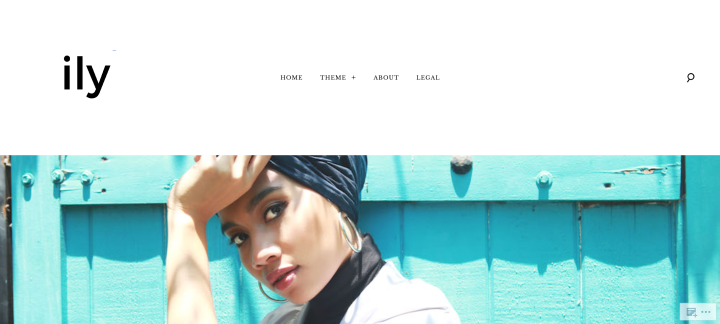
Ily Magazine est un nouveau magazine en ligne créé par Erika Ramirez. Il utilise le thème Goodz Magazine et compile des essais, des interviews et des poèmes sur l’amour, la passion et les relations humaines.

Dans une interview avec Amy Forsyth, l’auteur Jessica Rovniak a décidé d’intégrer une photo Instagram dans le corps de son article.

Pour incorporer une photo Instagram dans une page ou un article, copiez le lien de la photo du compte (public) et collez-le dans l’éditeur WordPress.com. La photo s’affiche sur le site, accompagnée de sa légende et des J’aime reçus.
Ajout de l’icône Instagram
Vous avez également la possibilité d’intégrer Instagram dans votre site Web en utilisant le widget Social Media Icons.
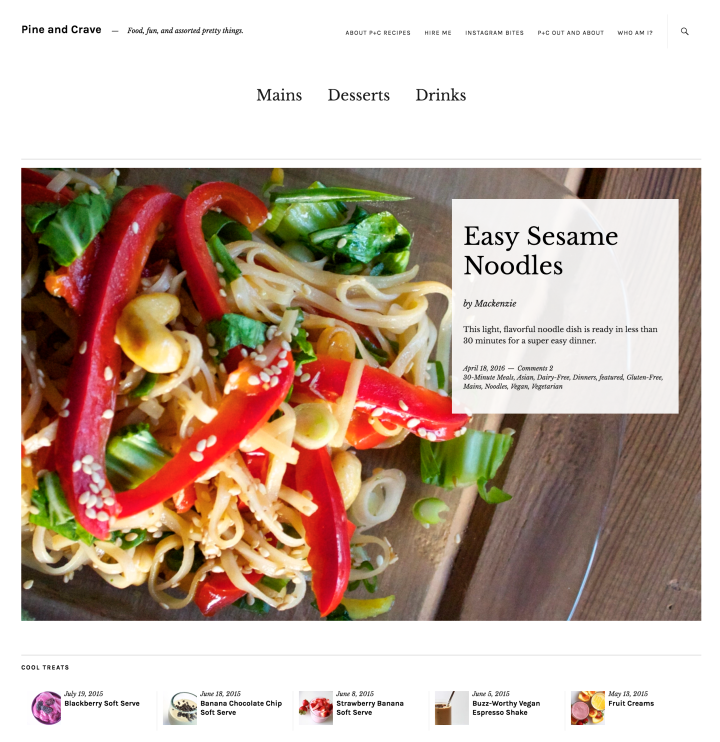
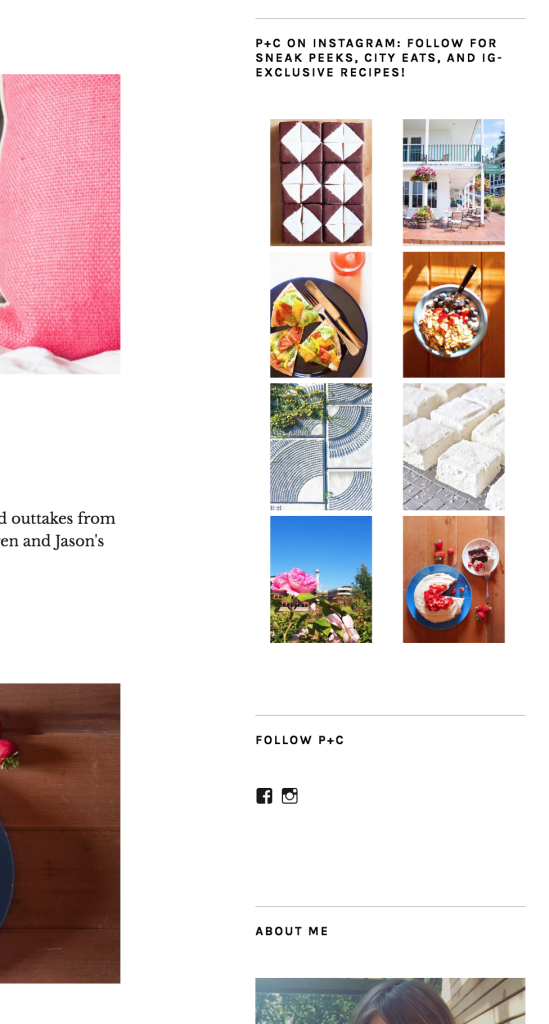
Pine and Crave est le nom d’un blog culinaire tenu par Mackenzie Schieck. Elle y partage ses recettes et ses idées de décoration pour la maison, les illustrant au moyen de belles photographies et de textes spirituels, sur le thème Zuki.

Mackenzie utilise les widgets Instagram et Social Media Icons pour mettre en avant son compte Instagram sur son blog. Pour aider ses abonnés Instagram à accéder au contenu associé sur son site Web, elle a également créé une page dédiée intitulée Instagram Bites, sur laquelle elle publie les images d’Instagram et les liens vers les articles associés à ces photos.

Pour ajouter le widget Social Media Icons comme l’a fait Mackenzie, lancez l’outil de personnalisation et cliquez sur Widgets. Sélectionnez la zone à widget et le widget lui-même, puis ajoutez votre nom d’utilisateur Instagram dans le champ approprié.
Si vous avez un beau compte Instagram, nous vous recommandons d’appliquer ces fonctionnalités sur votre site dès aujourd’hui !
Vous voulez en faire plus avec votre site Web ?
Pour marquer le Web de votre empreinte, nous vous proposons d’opter pour le plan Personnel.
Le plan Personnel inclut :
- Un domaine personnalisé qui n’appartient qu’à vous.
- Aucune publicité sur votre site – votre contenu uniquement.
- 6 Go d’espace de stockage pour tous vos fichiers.
En outre, en optant pour les offres WordPress.com, vous bénéficiez de l’accompagnement de nos experts Happiness Engineers : posez-leur toutes vos questions, que ce soit sur la configuration du thème de votre site ou de vos pages, ou encore sur l’ajout de widgets sur votre site WordPress.com. Nous vous aidons à rendre votre site encore meilleur.
Cet article a été traduit depuis la langue suivante : anglais. Lire l’article original.
- 04/04/2017
- Affichages distants, Comment, Fonctionnalités, personnalisation, photos, Social, Technique, Widgets
5 commentaires
S’il vous plait, les commententaires sur ce blog ne sont pas le bon endroit pour poser des questions sur d’autres sujets, pour obtenir du soutien technique, ou bien même pour signaler un bug pour cela merci d’utiliser les forums ou de nous contacter.
Lisez nos orientations de commentaires avant de publier.


merci pour ces conseils concrets!
Des conseils tres utiles pour nous. Merci
merci pour ces petit conseil
Merci beaucoup Tres belle article