My blog is theme sorbet, now showing new strange arrows for blog.
-
My blog is http://www.adrianamaranha.com which has a static page in the opening.
Let´s go to this post, where I start to notice a very wired thing to the indicative arrows that leads us to previous or to most recent posts.But just click here to one of the posts:
http://adrianamaranhao.com/2014/06/03/gestao-de-pessoas-atraves-de-simbologias-terapias/Please, see in the left, a double arrow, one in a semi circle going to previous post and the other , indicating LEFT as well, going to most recent post!!!
This is quite annoying for me. It does make a lot of confusion…a person may try to go to a previous one and may go to a recent one, without noticing that one can got to the previous, since both arrows shows left (in the left side of the page).
I notice that it does not happen in another person´s blog …like this one: http://sinsitioweb.wordpress.com/2013/11/19/preparacion-casera-de-churros/
Why does it happen in mine?
By the way, it happens in all of my blogs.I see that in the right side, yes, there is a normal arrow to the next most recent post. But why the left has to be a misleading icon?
Please, help!
I need to have it as it were!
Best,
AdrianaThe blog I need help with is: (visible only to logged in users)
-
I see what you mean but I cannot help so I tagged this thread for Themes Staff assistance. Please subscribe to it so you are notified when they respond. Note there is a backlog so you will have to wait patiently for Staff help. To subscribe:
1. Look in the sidebar of this thread and find the subscribe to topics link.
2. Or look below the comment box for this: _ Notify me of followup posts via e-mail -
Hi there, it looks like you’ve copied in a lot of extraneous code that shouldn’t be there.
I suggest flipping to Text (HTML) view in your editor and carefully removing all the extra code.
For example, you’ve added the class entry-title to some of your text, and that’s what’s causing the post navigation arrows to display:
<h6 class="entry-title" style="text-align:center;">Removing all the unnecessary inline styles should sort things out. Let me know how it goes!
-
Hi, kathy,
But it does happen in all of my blogs….!!!
Why?
there are blogs that I haven´t posted anything for a long time!Besides, I do not know html.
I just copy codes, when I need!!!!
Help me!!1
Adri -
See this blog, it is another blog:http://adrias.info/2014/08/07/astro-bate-papo-quadruplicidade-peixes-virgem-gemeos-sagitario/
Thanks a lot,
Adri -
I just copy codes, when I need!!!!
From where exactly are you copying stuff over to your blog?
Wherever you’re copying from, you are carrying over a lot of formatting code that you don’t need, and that’s causing the issues.
For example, if you flip to Text view on this post http://adrias.info/2014/08/07/astro-bate-papo-quadruplicidade-peixes-virgem-gemeos-sagitario/ – you’ll see all kinds of formatting garbage, like this:
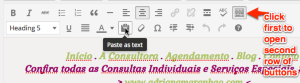
</div> <div> <div></div> <div> <div class="_5r69"> <div class="mtm"> <div></div> <div class="mtm plm _5pcm"> <div class="mbs fwn fcg">When you paste in content from somewhere else, always be sure to first click the “Paste as text” button. It’s in the second row of formatting buttons, which you can display by clicking the last button in the first row. By only pasting plain text, that will automatically strip out any problematic code. Here’s a screenshot of the editor:
-
It started only yesterday. I haven´t published posts for a while in all my blogs. And it started after I published a long widget in this one http://www.adrianamaranhao.com The problem must be there?
Thaks a lot… -
What specifically started yesterday?
From where exactly are you copying stuff over to your blog?
The cause for your formatting issues – such as stray arrows appearing – is the HTML codes you’re inadvertently copying over in your posts, as I explained earlier.
-
Thanks,
I understood this paste button.
What I do not understand is that it was working perfectly, for a long time, with all this extra code. I haven´t posted a new post for a long time. in any of my blogs.So, it seems it was working, and suddenly stopped working? In all of my blogs simultaneously?
And what would be the solution now?
To remove that?
Thanks a lot,
Adri -
Hi Adri, I have good news. We found the culprit causing the big arrow in some of your posts, and it had nothing to do with the code in your posts. :-)
It was a coding error in the Portuguese translation of the theme. It’s now been fixed, and your posts should look normal again! Thanks for your patience.
-
-
-
Yes,indeed…it is sorking well….
Could you tell caroline who designed the theme, that, I would like to talk to her about her services of customization?
Thamks a lot,
Adri -
Kathy,it is qorking with sorbet, but not wirh circa…as in http://www.adrias.info
http://adrias.info/2014/03/08/insights-em-dia-de-lua-em-gemeos-7-de-marco-2014/
Check it out…please….
Best,
Adri…. -
Circa is now fixed as well!
Could you tell caroline who designed the theme, that, I would like to talk to her about her services of customization?
Caroline isn’t available for private customization services as she works here full time, but if you’re looking for help with custom CSS, you can definitely feel free to ask in the customization forums here:
-
- The topic ‘My blog is theme sorbet, now showing new strange arrows for blog.’ is closed to new replies.