El bloque Video te permite subir contenido de video directamente en tu entrada o página.
Esta función está disponible en sitios con los planes Explorer, Creator y Entrepreneur de WordPress.com. Si tu sitio tiene uno de nuestros planes antiguos, está disponible con el plan Pro.
Si no quieres mejorar el plan, puedes subir el video a un servicio gratuito como YouTube e insertarlo en tu sitio.
En esta guía
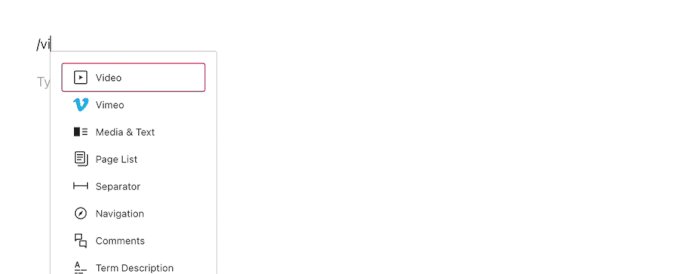
Para añadir el bloque Video, haz clic en el icono (+) del insertador de bloques y busca «video». Haz clic para añadir el bloque a la entrada o a la página.
💡
También puedes escribir /video con el teclado en una nueva línea y pulsar Intro para añadir rápidamente un nuevo bloque Video.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
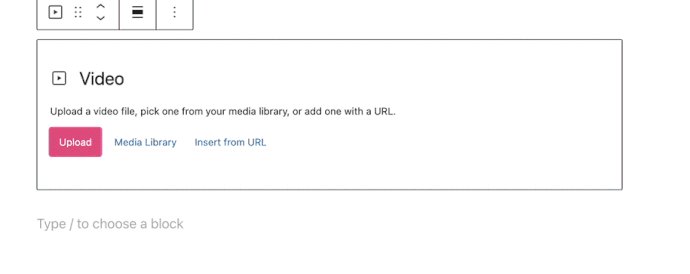
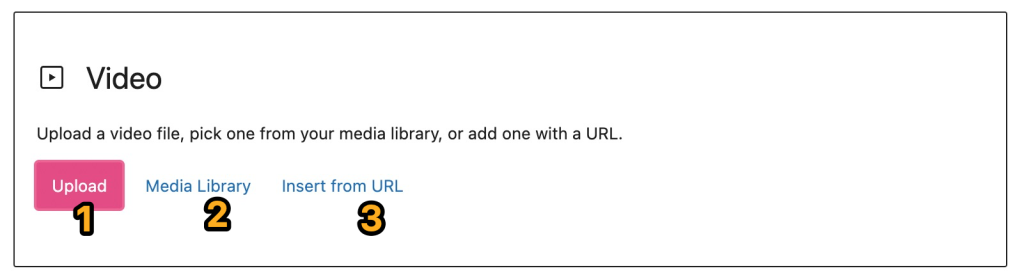
Cuando añadas el bloque Video por primera vez a tu entrada o página, tendrá este aspecto:

Puedes añadir el video haciendo clic en cada una de las secciones numeradas correspondientes, tal y como se explica abajo:
- Subir: haz clic para subir un nuevo video del ordenador al bloque Video.
- Biblioteca de medios: haz clic para elegir entre videos subidos anteriormente a la biblioteca de medios.
- Insertar desde una URL: haz clic para insertar una URL desde un tipo de bloque compatible, como YouTube. El bloque Video se convertirá automáticamente en un bloque YouTube.
En cuanto el video esté insertado en la página, podrás añadir una leyenda opcional si lo deseas.
Aquí tienes un ejemplo del aspecto que puede tener el bloque Video:
Después de añadir un video en el bloque Video, puedes cambiar su tamaño. Haz clic en el video para ver los controladores de cambio de tamaño (aparecen como puntos alrededor del video). A continuación, haz clic en uno de los controladores y arrastra el video hasta conseguir el tamaño que quieras.

Cuando haces clic en el bloque, aparece una barra de herramientas de opciones sobre él:

En la barra de herramientas del bloque Video, puedes encontrar las siguientes opciones:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Cambiar la alineación horizontal o anchura del bloque.
- Añadir pistas de texto para leyendas, subtítulos, etc.
- Editar el video para subir otro distinto.
- Más opciones.
📌
Si las opciones de cambiar el ancho del bloque a ancho o a ancho completo son compatibles con tu tema y no las puedes ver, es posible que el bloque se haya añadido a un bloque Grupo. Obtener más información sobre el bloque Grupo.
Cuando elijas un bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono Ajustes de la esquina superior derecha para que aparezcan los ajustes. Este icono parece un cuadrado con dos columnas desiguales:

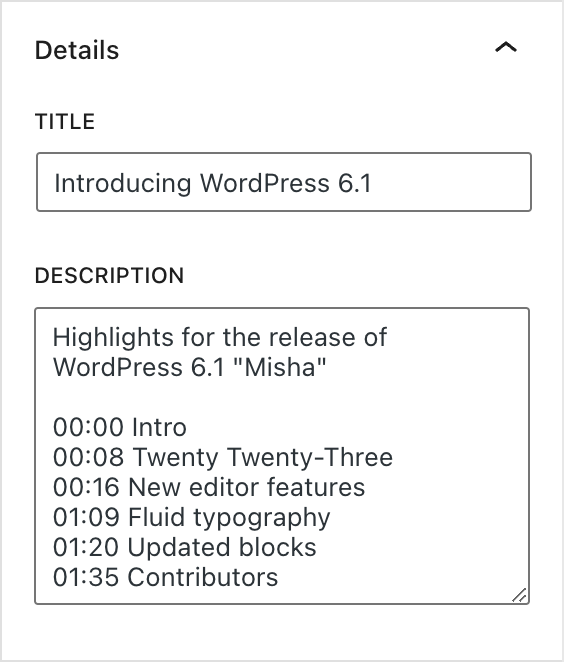
Pon un título a tu video y añade una descripción.
La sección Descripción se puede usar para describir el video y añadir capítulos. Con los capítulos se puede navegar por videos largos de forma más rápida, y pueden ser un complemento estupendo para los espectadores.
- En la descripción, añade una lista de marcas de tiempo y títulos.
- Asegúrate de que la primera marca de tiempo empiece por 00:00.
- Añade todas las entradas de capítulos que quieras, pero con un mínimo de tres.
- Añade tus entradas de capítulos en orden consecutivo, con intervalos de al menos 10 segundos entre ellas.
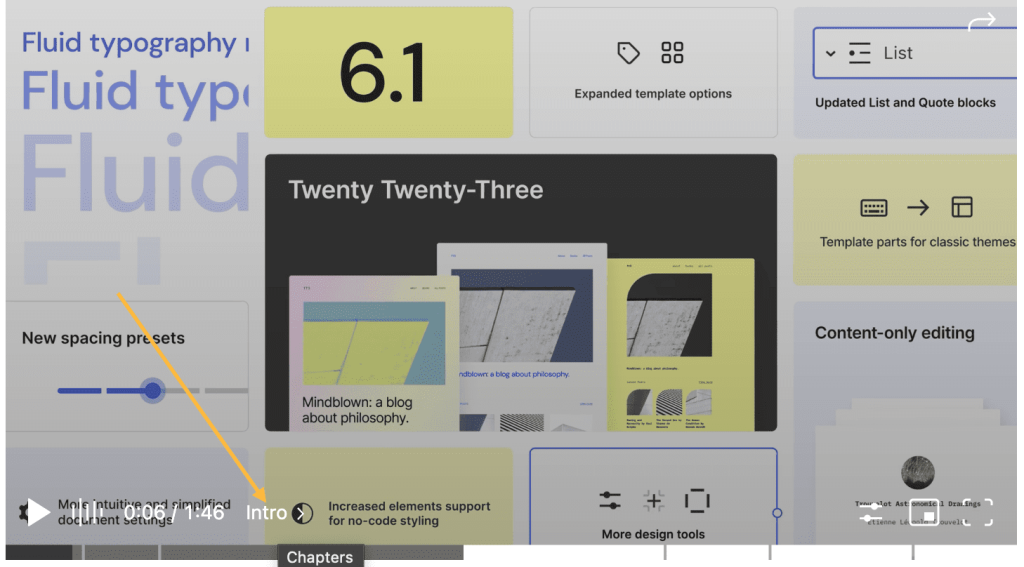
Cuando la página o entrada se haya guardado, verás que el bloque Video se actualiza y que muestra los capítulos automáticamente. La captura de pantalla que aparece más abajo es el ejemplo de un video con capítulos. Los capítulos aparecen automáticamente con los controles del video.


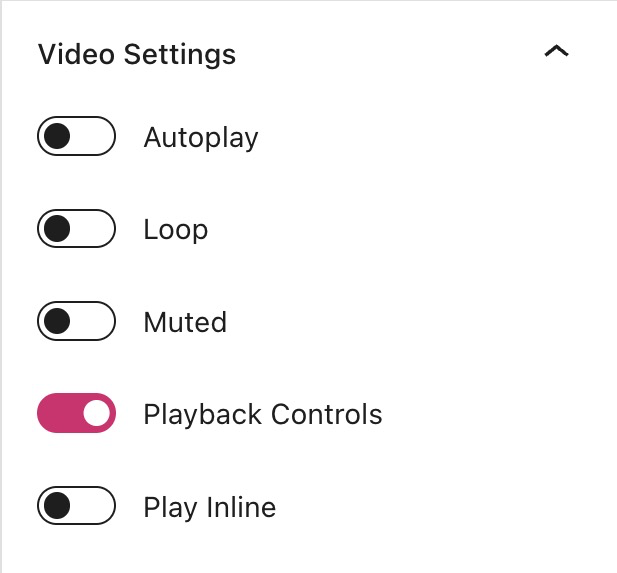
Activa esta opción para que el video se reproduzca automáticamente cuando se cargue la página, pero solo si es compatible con el navegador. Algunos navegadores modernos bloquean esta función.
Haz que el video vuelva a reproducirse desde el principio nada más terminar.
Reproduce el video sin sonido.
Proporciona al espectador un botón de reproducción, controles de volumen, modo HD, velocidad de reproducción, imagen incrustada y opciones de pantalla completa.
Reproduce el vídeo integrado en vez de a pantalla completa en los dispositivos móviles.

Esta opción te permite elegir qué parte del video se descarga al cargarse la página o la entrada. Aunque puede ser tentador hacer que se cargue automáticamente el archivo de video entero, esto puede ralentizar la velocidad de carga de tu página. Hay tres opciones de configuración:
- Ninguna: ninguna parte del archivo de video se descarga automáticamente. El video solo empieza a descargarse cuando un visitante hace clic en el botón Reproducir. Es la opción más rápida.
- Metadatos: solo se descarga automáticamente la información básica del archivo. Del mismo modo que en la opción Ninguna, el video solo empieza a descargarse cuando un visitante hace clic en el botón Reproducir. Esta opción también es muy rápida, ya que lo único que se descarga es texto. En esencia, no hay demasiada diferencia entre las opciones Ninguna y Metadatos.
- Automático: se descarga el archivo de video completo, independientemente de si el visitante hace clic o no en el botón Reproducir. Esto afecta a la velocidad de carga de tu entrada o página, especialmente cuando se trata de archivos de video de mayor tamaño.

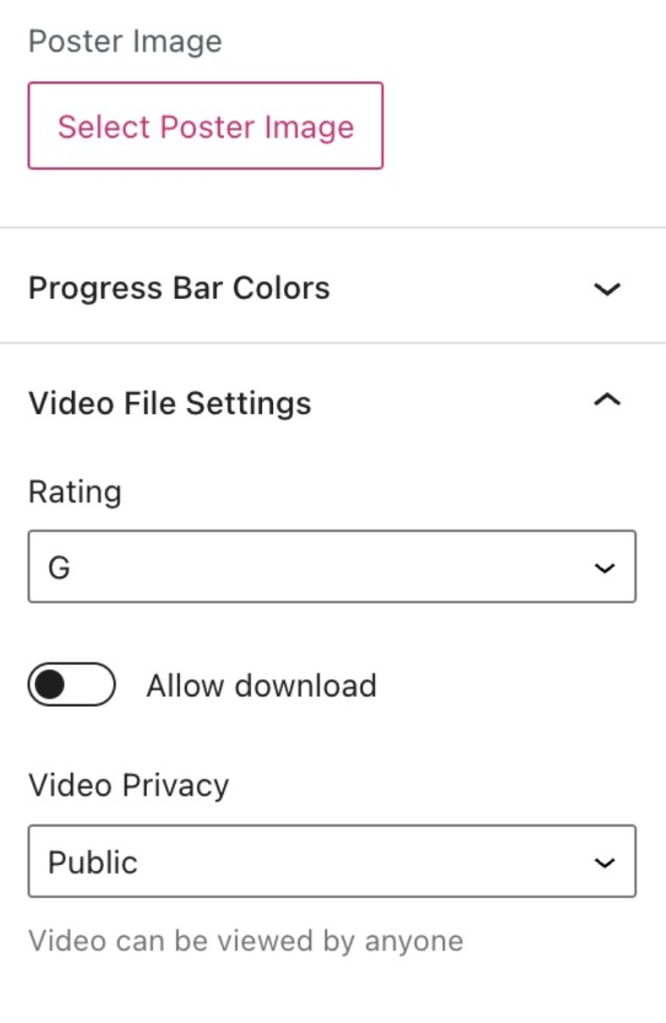
Puedes elegir una imagen de póster para que se reproduzca antes de que empiece el video. Esto puede servirte si el primer fotograma del video no es demasiado atractivo o representativo de su contenido.
La barra de progreso es la zona que aparece en la parte inferior del video y que muestra cuánto se ha visto o cargado.
Si activas la opción Coincidir con el video, el color de la barra de progreso se adaptará a los colores dominantes que se usen en el video, lo que proporcionará una experiencia estéticamente agradable al espectador.
Aquí puedes elegir entre las siguientes opciones:
- Una calificación para el video: General (G), PG-13 y Restringido (R).
- Permitir descarga: si este ajuste está habilitado, los espectadores puedes descargar el archivo de video mediante el menú de compartir que se encuentra en el reproductor.
- Privacidad del video: elige si el video es público, privado o si se establece por defecto del sitio (puedes acceder al ajuste de privacidad de tu sitio en Ajustes → Generales).

La pestaña Avanzado te permite añadir una clase CSS a tu bloque, para que puedas escribir código CSS personalizado y darle el estilo que quieras.

Haz clic en el icono de engranaje para acceder a ajustes adicionales para el bloque.

En determinados temas, el bloque incluirá un ajuste para Dimensiones, con opciones de relleno y márgenes.

Haz clic en el icono + que aparece junto a Dimensiones para elegir y activar los ajustes de dimensiones Relleno y Márgenes.
El ajuste Relleno afecta al espacio alrededor del contenido del bloque, dentro de los bordes
El ajuste Márgenes afecta al espacio fuera de los bordes del bloque seleccionado.
Puedes introducir un valor personalizado en el campo de texto si quieres que haya el mismo espacio alrededor de todo el bloque.
Para tener un control más específico, haz clic en el icono de enlace para fijar distintos valores para la parte superior, derecha, inferior e izquierda del bloque.

Para cambiar la unidad del ajuste Relleno y Márgenes, haz clic en PX para mostrar un menú desplegable con el resto de unidades que se admiten: %, EM, REM, VW y VH.

VideoPress es un reproductor de video ligero y adaptable que te permite alojar e insertar videos en tu sitio. Si subes un video usando el bloque Video, o arrastras y sueltas un video en tu entrada o página, automáticamente pasa a estar alojado con VideoPress.
Para obtener más información, consulta esta guía.