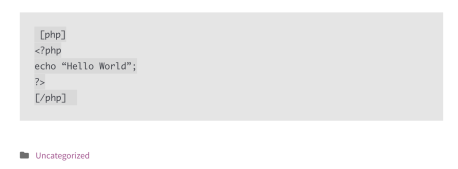
Al igual que sucede con la función para publicar código fuente en el editor clásico, con el bloque de código puedes añadir código formateado para que lo vean otros usuarios.


Para añadir un bloque de código, haz clic en el icono de inserción de bloques.
Para hacerlo de forma rápida, también puedes escribir /código en un nuevo bloque de párrafo y pulsar la tecla Entrar.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
Interfaz de bloques
Cada bloque tiene sus propios controles específicos para que puedas modificarlo en el editor. El bloque de código solo dispone del icono de configuración del bloque en la barra de herramientas. Otra opción es convertir el bloque de código en un bloque preformateado.

Configuración de la barra lateral
La mayoría de los bloques disponen de opciones específicas en la barra lateral del editor, además de las de la barra de herramientas. Si no ves la barra lateral, solo tienes que hacer clic en el icono de engranaje situado junto al botón Publicar.

Avanzado
La pestaña Avanzado te permite añadir una clase CSS a tu bloque, con lo que puedes escribir código CSS personalizado y darle el estilo que quieras.
