Con el bloque Cita, puedes añadir énfasis visual al texto con distintas finalidades, como citas inspiradoras, reseñas del público, recomendaciones de los clientes y mucho más. Con esta guía, aprenderás a añadirlo a tu sitio.
En esta guía
Para añadir el bloque Cita, haz clic en el icono + del insertador de bloques y busca «cita». Haz clic para añadir el bloque a la entrada o a la página.
💡
También puedes escribir
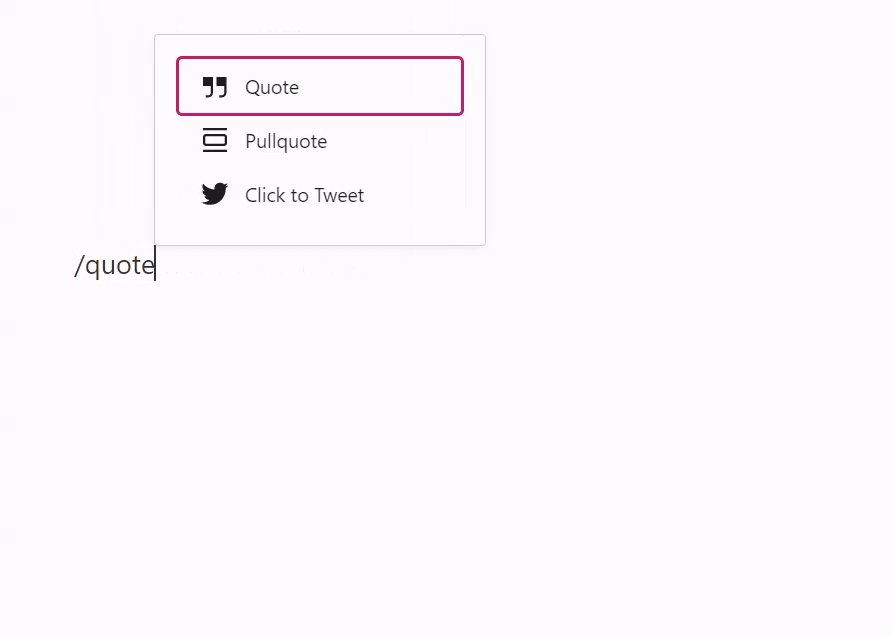
/citacon el teclado en una nueva línea y pulsar Intro para añadir rápidamente un nuevo bloque Cita.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
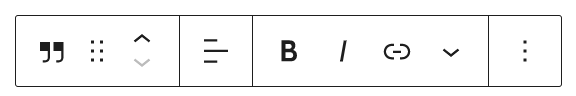
Al hacer clic en el bloque, aparece una barra de herramientas de opciones encima:

En la barra de herramientas del bloque Cita, puedes encontrar las siguientes opciones:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Alinear el texto a la izquierda, al centro o a la derecha.
- Formato de texto (negrita, cursiva, hipervínculo, etc.)
- Más opciones.
Cuando haces clic en el bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono ⚙️ (el engranaje) en la esquina superior derecha para que aparezcan esos ajustes.

El bloque Cita cuenta con distintos estilos entre los que puedes elegir, como la opción Por defecto, que utiliza los estilos de tu tema para las citas, y un estilo Normal. Puede que, según el tema, se añadan o modifiquen los estilos de bloque.
Elige el color del texto de la cita, el fondo de detrás y cualquier enlace utilizado en ella.
Ajusta la apariencia del texto del bloque con los siguientes ajustes.
Si no ves los ajustes, haz clic en los tres puntos a la derecha de Tipografía (como se muestra a la derecha). A continuación, puedes elegir la opción a la que quieres acceder:
- Tamaño de la fuente
- Familia de fuente
- Apariencia
- Alto de la línea
- Decoración
- Mayúsculas/minúsculas
- Espacio entre letras

Tamaño de la fuente te permite ajustar el tamaño del texto. Puedes elegir entre las opciones: pequeño, medio y grande.
También puedes ajustar un valor concreto haciendo clic en el icono del carrusel, situado justo encima de la selección por defecto y marcado con un 1 en la siguiente captura de pantalla. Puedes cambiar las unidades haciendo clic en el campo marcado con un 2 en la siguiente captura de pantalla. Las opciones son píxeles, em o rem.

Familia de fuente te da la opción de cambiar el estilo de fuente utilizado. Elige entre una lista de fuentes en el menú desplegable.
Apariencia te permite cambiar el estilo de la fuente del texto de redonda a cursiva, así como elegir entre los diferentes grados, desde fina hasta negrita extra.
Altura de la línea establece el espacio que habrá por encima y por debajo del texto. Si indicas que sea cero, asegúrate de comprobar la apariencia de tu sitio en un dispositivo móvil.
Decoración incluye opciones para subrayar y tachar el texto.
Mayúsculas/minúsculas te permite mostrar todo el texto en mayúsculas, con solo la primera letra en mayúscula o con todas las letras en minúsculas.
Espacio entre letrasdefine el espacio entre cada carácter del texto. Puedes cambiar las unidades por defecto (píxeles) a porcentajes, em, rem, vw y vh. Obtén más información sobre las unidades relativas aquí.
La pestaña Avanzado te permite añadir una clase CSS a tu bloque, para que puedas escribir código CSS personalizado y darle el estilo que quieras.
