En esta guía se explica cómo utilizar el editor clásico. Si utilizas el editor por defecto de WordPress (o editor de bloques), consulta esta guía.
⚠️
Aunque el editor clásico todavía está disponible, no te recomendamos usarlo. Puedes utilizar el editor de bloques para crear sitios web con mucho contenido multimedia, adaptables a los dispositivos móviles y únicos que estén a la altura de las expectativas del usuario de Internet actual. Para obtener ayuda en el cambio al editor de bloques, consulta esta guía.
En esta guía
Estas instrucciones hacen referencia a la interfaz de WP Admin. Para ver esta interfaz, haz clic en la pestaña Ver en la esquina superior derecha y elige Interfaz clásica.
Pasa el ratón por encima de la página que quieres editar hasta que aparezca el menú que hay debajo y, después, elige la opción Editor clásico.

Si tienes un plan con plugins activados, puedes acceder al editor clásico al activar el plugin Classic Editor en Plugins → Plugins instalados.
Puedes utilizar el editor clásico para crear, editar y dar formato al contenido en una vista parecida a la de un procesador de texto.
💡
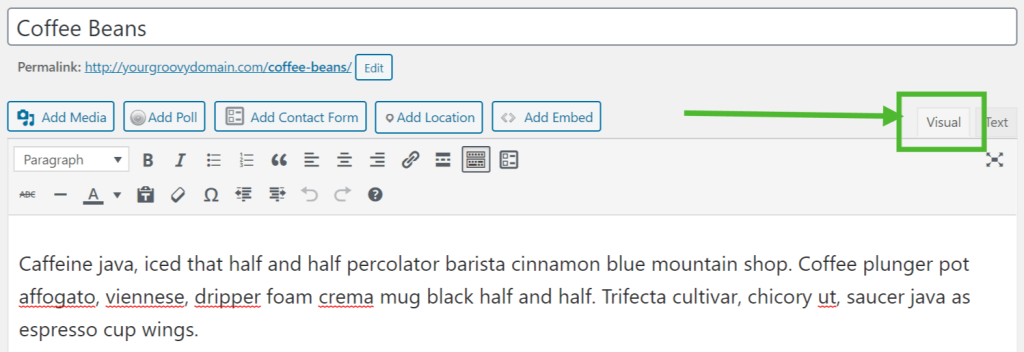
Para asegurarte de que no estás en la vista HTML de la entrada o página, elige la pestaña Visual situada en la esquina superior derecha del área del editor, como se muestra en la siguiente imagen.

📌
El contenido del editor clásico está diseñado por el CSS (un tipo de código que proporciona el estilo de HTML, como el color, espaciado, ancho, etc.) del tema que elijas. Es posible que la apariencia del editor no coincida exactamente con la del sitio publicado. Usa el botón Vista previa para comprobar la apariencia que tendrá la entrada o página al publicarse en el sitio.
El editor clásico cuenta con dos filas de botones de edición. Pasa el ratón por encima de los botones y averigua para qué sirve cada uno de ellos. Aparecerá una pequeña descripción emergente del icono y su finalidad.
Al abrir por primera vez el editor clásico, se mostrará una sola fila de iconos, de la siguiente manera:

- Añadir medios
- Estilo: varios estilos de formato definidos por el tema
- Negrita
- Cursiva
- Lista desordenada (viñetas):
- Elemento 1
- Elemento 2
- Lista ordenada
- Elemento 1
- Elemento 2
- Cita (una forma de dar estilo al texto citado; el estilo será diferente para cada tema).
- Alinear a la izquierda
- Alinear al centro
- Alinear a la derecha
- Insertar/Editar/Eliminar enlace
- Insertar etiqueta Más
- Desplegar/Plegar barra de herramientas (activa la segunda fila de iconos de edición).
- Añadir formulario de contacto
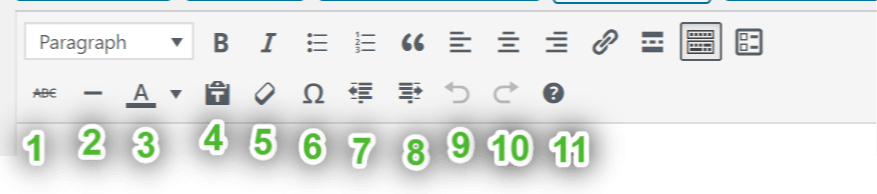
Para mostrar la segunda fila de iconos, elige el icono Desplegar/Plegar barra de herramientas situado a la derecha de la primera fila (botón con el número 13 arriba). De esta forma se abrirá una segunda barra de herramientas con la siguiente apariencia:

Tachado- Línea horizontal
- Elegir color del texto: cambia el color del texto.
- Pegar como texto
- Borrar formatos
- Insertar carácter especial
- Reducir sangría: desplaza el texto hacia la izquierda.
- Aumentar sangría: desplaza el texto hacia la derecha.
- Deshacer: deshace la última acción.
- Rehacer: vuelve a realizar la última acción.
- Ayuda: muestra los atajos de teclado.
Tanto el texto como las imágenes se pueden alinear con los iconos apropiados:
Izquierda

Derecha

Centro

El menú desplegable de estilos te permite cambiar el formato de cualquier texto que selecciones, incluidos varios encabezados y otros estilos predefinidos integrados en tu tema.
Ten cuenta que, para realizar más modificaciones de estilo, se necesita CSS personalizado (y un conocimiento adecuado de CSS).

Para cambiar el color del texto, primero debes resaltar una sección de texto:

Si haces clic en la flecha hacia abajo situada junto al botón de color del texto, se mostrará un selector de color. Mientras el selector de color esté abierto, la flecha apuntará hacia arriba. Puedes hacer clic en ella para cerrar el selector sin seleccionar ningún color:

Al seleccionar un color, este se aplicará al texto seleccionado y se establecerá como color por defecto para el botón de color.
Si se hace clic en el botón de color del texto, se aplicará el último color por defecto.

Si copias y pegas texto desde otra ubicación, quizás descubras que no siempre tiene la apariencia que esperas. Esto sucede ya que si pegas desde otro programa (por ejemplo, un correo electrónico o un procesador de textos) puedes arrastrar algún formato no deseado.
Si usas el botón Pegar como texto, se ejecutará un proceso de limpieza especial para eliminar los formatos especiales y las etiquetas HTML que podrían cambiar el formato del texto.
A continuación, se muestra la apariencia de la barra de herramientas en el modo «Texto sin formato desactivado». Fíjate que no tiene un cuadro alrededor:

A continuación, se muestra la apariencia de la barra de herramientas en el modo «Texto sin formato activado». Fíjate que ahora el icono aparece dentro de un cuadrado y que el botón es de color negro:


El botón de limpiar formato elimina todo el formato (negrita, cursiva, colores, etc.) de la sección de texto que resaltes. Primero debes seleccionar el texto:

Al hacer clic en el botón, se eliminará todo el formato:

Puedes insertar caracteres especiales en tu entrada o tu página. Sitúa el cursor en la posición donde deseas insertar un carácter y haz clic en el botón de inserción de carácter especial. Aparecerá una ventana emergente:

Haz clic en cualquier carácter para insertarlo en la posición del cursor.
El botón de aumento de sangría desplazará el texto un nivel hacia la derecha, y el botón de reducción de sangría lo desplazará un nivel hacia la izquierda.


Al pulsar la tecla Intro (Entrar), se finaliza el párrafo que se está escribiendo y se inicia uno nuevo. Para iniciar una nueva línea sin crear un nuevo párrafo, pulsa la tecla Intro mientras mantienes pulsada la tecla Mayús.
El editor clásico tiene integrados varios atajos de teclado o teclas de acceso rápido.
Para ver una lista de todos los atajos de teclado disponibles, haz clic en el botón Desplegar/Plegar barra de herramientas y se mostrará la segunda fila de iconos y, a continuación, haz clic en el icono Atajos de teclado (signo de interrogación) situado al final de la segunda fila.
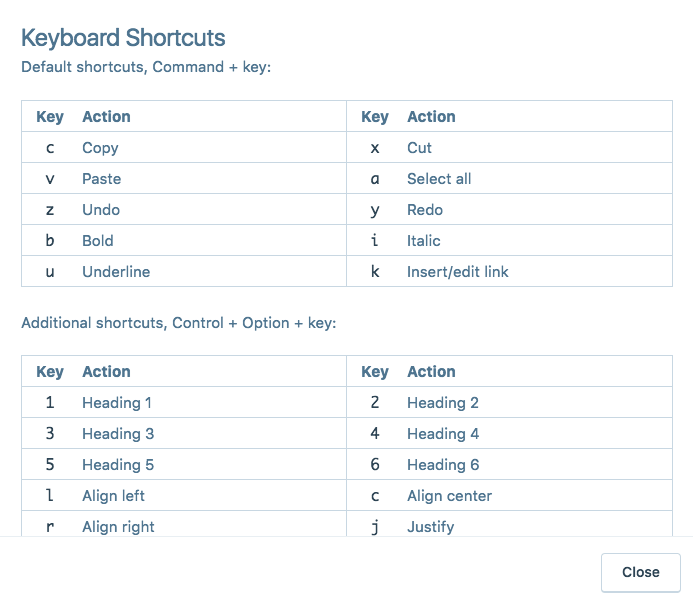
Aparecerá una ventana con una lista de los atajos de teclado disponibles en el editor.

Para usar los atajos por defecto, pulsa Comando + tecla en Mac o Control + tecla en Windows, de la manera siguiente:
| Clave | Acción | Clave | Acción |
|---|---|---|---|
| c | Copiar | x | Cortar |
| v | Pegar | a | Seleccionar todo |
| z | Deshacer | y | Rehacer |
| b | Negrita | i | Cursiva |
| u | Subrayado | k | Insertar/editar enlace |
Para obtener más atajos de teclado, pulsa Control + Opción + tecla en Mac o Control + Alt + tecla en Windows, de la siguiente manera:
| Clave | Acción | Clave | Acción |
|---|---|---|---|
| 1 | Encabezado 1 | 2 | Encabezado 2 |
| 3 | Encabezado 3 | 4 | Encabezado 4 |
| 5 | Encabezado 5 | 6 | Encabezado 6 |
| l | Alinear a la izquierda | c | Alinear al centro |
| r | Alinear a la derecha | j | Justificar |
| d | Tachado | q | Cita |
| u | Lista de viñetas | o | Lista numerada |
| a | Insertar/editar enlace | s | Eliminar enlace |
| m | Insertar/editar una imagen | t | Insertar la etiqueta «Leer más» |
| h | Atajos de teclado | x | Código |
| p | Insertar una etiqueta de salto de página |