Mithilfe des Videoblocks kannst du Videos direkt in deinen Beitrag oder deine Seite hochladen.
Diese Funktion ist für Websites mit den WordPress.com-Tarifen Explorer, Creator oder Entrepreneur verfügbar. Wenn deine Website einen unserer älteren Tarife verwendet, ist diese Funktion mit dem Pro-Tarif verfügbar.
Wenn du kein Upgrade durchführen möchtest, kannst du dein Video zu einem kostenlosen Dienst wie YouTube hochladen und das Video auf deiner Website einbetten.
In diesem Ratgeber
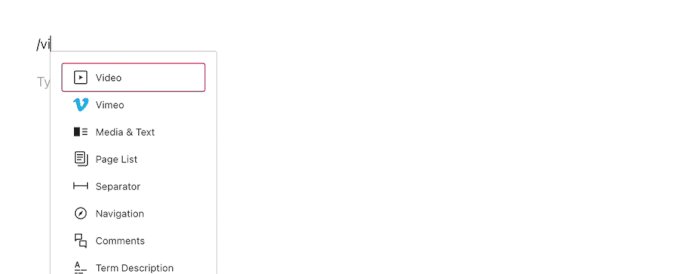
Klicke zum Hinzufügen des Videoblocks auf das Icon + Block-Inserter und suche nach „Video“. Klicke darauf, um den Block dem Beitrag oder der Seite hinzuzufügen.
💡
Du kannst auch über die Tastatur in einer neuen Zeile „/video“ eingeben und die Eingabetaste drücken, um schnell einen neuen Videoblock hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
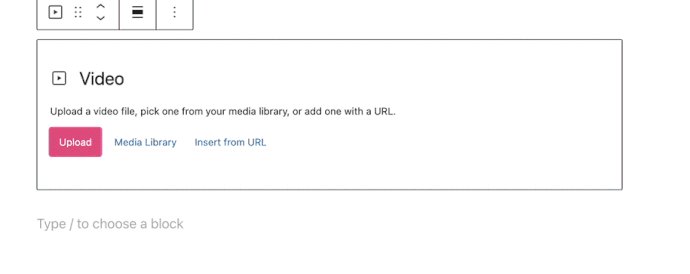
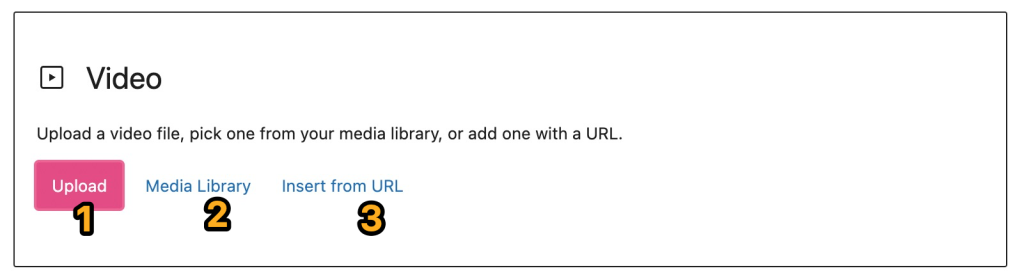
Wenn du den Videoblock zu deinem Beitrag oder deiner Seite hinzufügst, sieht er zunächst so aus:

Du kannst dein Video hinzufügen, indem du auf jeden der entsprechenden nummerierten Bereiche klickst, wie unten beschrieben:
- Hochladen: Hiermit kannst du ein neues Video von deinem Computer in den Videoblock hochladen.
- Mediathek: Hiermit kannst du ein bereits hochgeladenes Video in deiner Mediathek auswählen.
- Von URL einfügen: Hiermit kannst du eine URL aus einer unterstützten Blockart wie beispielsweise YouTube einfügen. Der Videoblock wird automatisch in einen YouTube-Block umgewandelt.
Sobald das Video in die Seite eingebettet wurde, kannst du optional eine Beschriftung hinzufügen.
Hier ein Beispiel für einen Videoblock:
Nachdem du dem Videoblock ein Video hinzugefügt hast, kannst du seine Größe anpassen. Klicke auf das Video, um die Ziehpunkte für die Größenänderung anzuzeigen, die wie Punkte um das Video herum aussehen. Klicke dann auf einen Ziehpunkt für die Größenänderung und ziehe das Video auf die gewünschte Größe.

Wenn du auf den Block klickst, wird darüber eine Toolbar mit Optionen angezeigt:

In der Toolbar des Videoblocks findest du die folgenden Optionen:
- Blocktyp ändern.
- Block ziehen.
- Block nach oben oder unten verschieben.
- Horizontale Ausrichtung oder Breite des Blocks ändern.
- Text-Tracks für Untertitel, erweiterte Untertitel usw. hinzufügen.
- Video bearbeiten, um ein anderes hochzuladen.
- Weitere Optionen.
📌
Wenn du die Option zum Ändern der Breite des Blocks in weite oder volle Breite nicht siehst und dein Theme diese Optionen unterstützt, wurde der Block möglicherweise zu einem Gruppenblock hinzugefügt. Weitere Informationen zu dem Gruppenblock findest du hier.
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

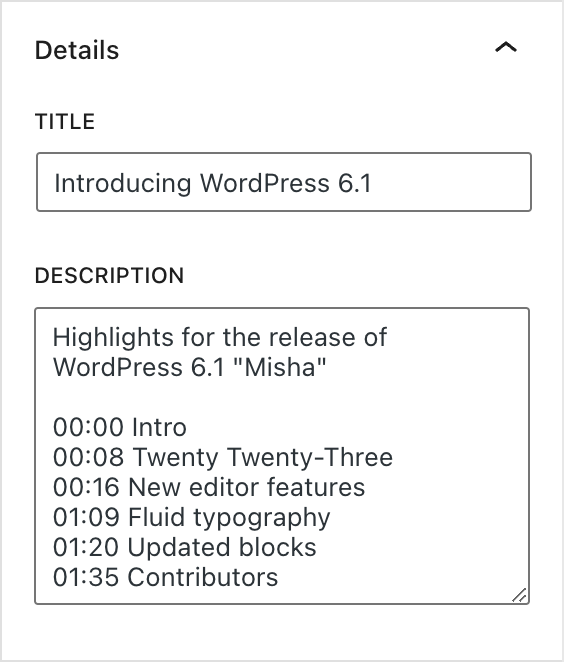
Füge deinem Video einen Titel und eine Beschreibung hinzu.
Über den Abschnitt „Beschreibung“ kannst du eine Beschreibung für dein Video oder Kapitel hinzufügen. Kapitel ermöglichen es, schnell in längeren Videos zu navigieren, und sie können eine tolle Ergänzung für die Betrachter sein.
- Füge in der Beschreibung eine Liste von Zeitstempeln und Titeln hinzu.
- Stelle sicher, dass der erste Zeitstempel bei 00:00 beginnt.
- Füge so viele Kapiteleinträge hinzu, wie du benötigst, mindestens aber drei.
- Füge deine Kapiteleinträge aufeinanderfolgend hinzu, mit Intervallen von jeweils mindestens 10 Sekunden dazwischen.
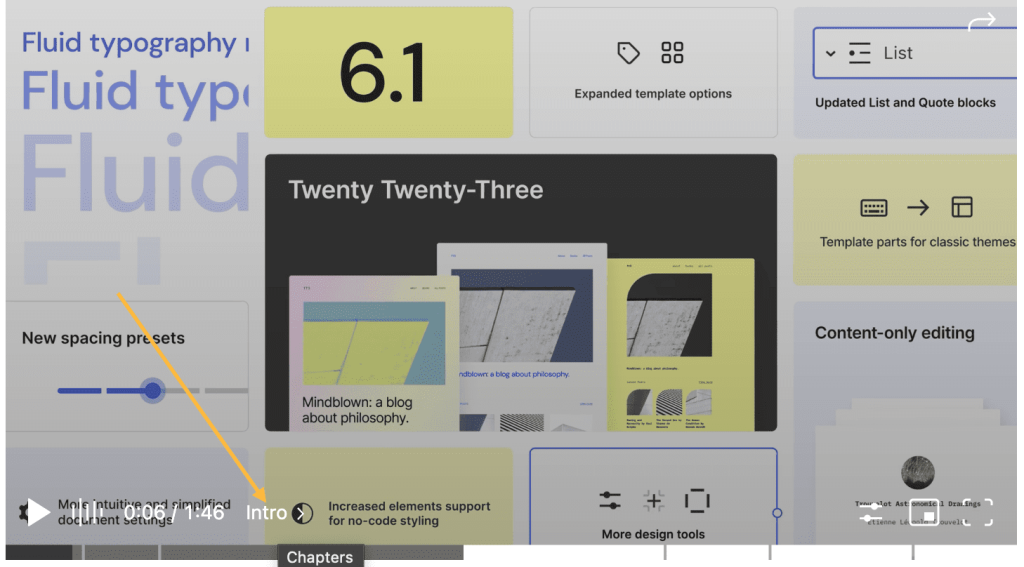
Nachdem die Seite/der Beitrag gespeichert ist, wird der Videoblock aktualisiert und die Kapitel werden automatisch angezeigt. Der Screenshot unten zeigt ein Beispiel für ein Video mit Kapiteln. Die Kapitel werden automatisch in der Videosteuerung angezeigt.


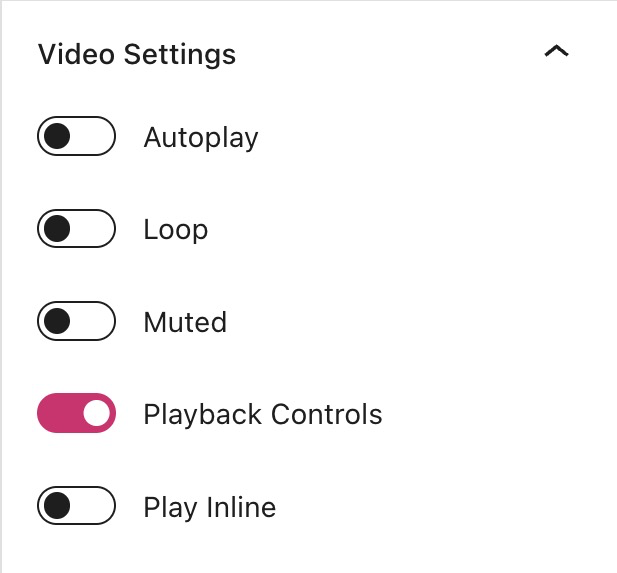
Aktiviere diese Option, um das Video automatisch wiederzugeben, wenn die Seite geladen wird. Voraussetzung ist aber, dass dies vom Browser unterstützt wird. Einige moderne Browser blockieren diese Funktion.
Lässt das Video von vorne beginnen, sobald es beendet ist.
Spielt das Video ohne Ton ab.
Fügt für Betrachter einen Wiedergabe-Button, Lautstärke-Steuerelemente sowie Optionen für HD-Modus, Wiedergabegeschwindigkeit, Bild-in-Bild und Vollbild hinzu.
Spielt das Video auf Mobilgeräten inline ab, statt im Vollbildmodus.

Mit dieser Option kannst du auswählen, wie viel von der Videodatei heruntergeladen wird, wenn die Seite oder der Beitrag geladen wird. Es mag zwar verlockend sein, den gesamten Videodatei-Download automatisch durchzuführen, aber das kann die Ladegeschwindigkeit deiner Seite verlangsamen. Es gibt drei Einstellungen:
- Keine: Von der Videodatei wird nichts automatisch heruntergeladen. Das Herunterladen der Videodatei beginnt erst, wenn dein Besucher auf den Button „Abspielen“ klickt. Dies ist die schnellste Einstellung.
- Metadaten: Nur grundlegende Informationen über die Datei werden automatisch heruntergeladen. Wie bei der Option Keine wird mit dem Herunterladen der Videodatei erst begonnen, wenn jemand auf „Abspielen“ klickt. Diese Einstellung ist auch sehr schnell, da nur Text heruntergeladen wird. Grundsätzlich besteht kein großer Unterschied zwischen Keine und Metadaten.
- Auto: Die gesamte Videodatei wird heruntergeladen, unabhängig davon, ob der Besucher auf den Button „Abspielen“ klickt oder nicht. Dies beeinträchtigt die Ladegeschwindigkeit deiner Seite oder deines Beitrags, insbesondere bei größeren Videodateien.

Du kannst ein Vorschaubild wählen, das angezeigt wird, bevor das Video wiedergegeben wird. Dies kann nützlich sein, wenn das erste Bild des Videos nicht unbedingt ansprechend ist oder nicht auf den Videoinhalt schließen lässt.
Die Fortschrittsleiste ist der Bereich unten im Video, der anzeigt, wie viel bereits geladen/angesehen wurde.
Wenn du die Option An Video anpassen aktivierst, wird die Farbe der Fortschrittsleiste an die dominanten Farben im Video angepasst, um den Betrachtern ein ansprechendes Erlebnis zu bieten.
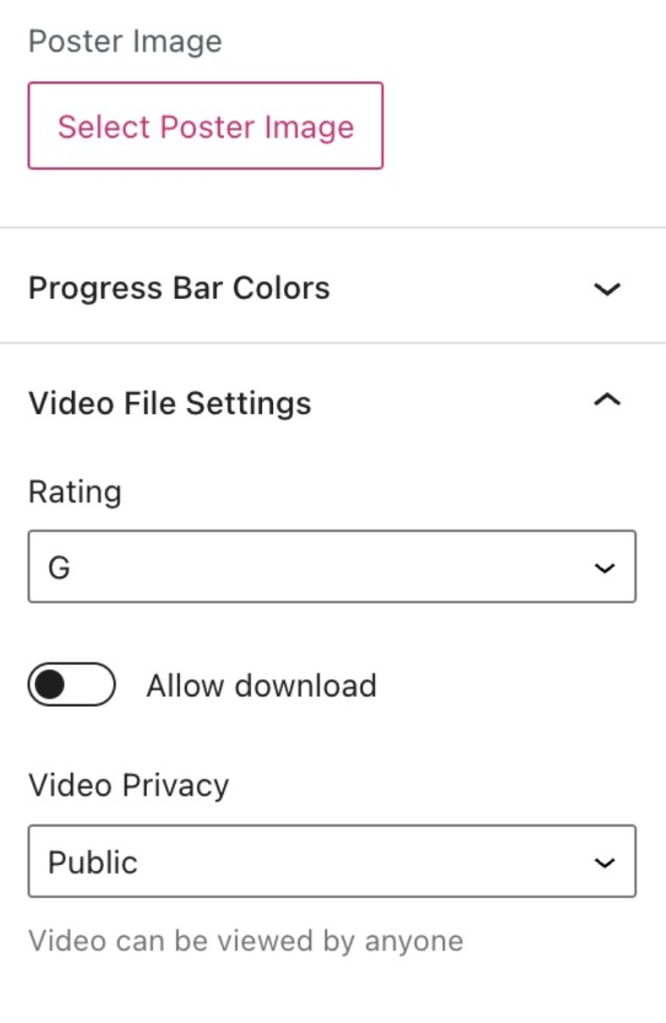
Hier kannst du Folgendes wählen:
- Eine Bewertung für das Video: General (G) (FSK ab 0), PG-13 (FSK ab 12) oder Restricted (R) (FSK ab 18).
- Download zulassen: Wenn diese Einstellung aktiviert ist, können Betrachter die Videodatei über das Menü zum Teilen des Video-Players herunterladen.
- Video-Privatsphäre: Wähle, ob das Video Öffentlich oder Privat sein oder der Website-Standard (Privatsphäre-Einstellung unter Einstellungen → Allgemein) gelten soll.

Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.

Klicke auf das Zahnrad-Icon, um auf zusätzliche Einstellungen für den Block zuzugreifen.

Bei bestimmten Themes enthält der Block eine Einstellung für Abmessungen, mit Optionen für den Innenabstand und Außenabstand.

Klicke auf das +-Icon neben Abmessungen, um die Einstellungen für die Abmessungen des Innenabstands und Außenabstands auszuwählen und zu aktivieren.
Die Einstellung Innenabstand wirkt sich auf den Raum um den Inhalt des Blocks herum, innerhalb von dessen Grenzen aus.
Die Einstellung Außenabstand wirkt sich auf den Raum außerhalb der Grenzen des ausgewählten Blocks aus.
Du kannst einen individuellen Wert in das Textfeld eingeben, wenn du überall um den Block herum den gleichen Abstand haben möchtest.
Für eine genauere Steuerung klicke auf das Link-Icon, um verschiedene Abstandswerte für die obere, rechte, untere und linke Seite des Blocks festzulegen.

Wenn du die Einheit für die Einstellung des Innenabstands und Außenabstands ändern möchtest, klicke auf „PX“, um ein Dropdown-Menü mit den anderen unterstützten Einheiten anzuzeigen: %, EM, REM, VW und VH.

VideoPress ist ein schlanker, responsiver Video-Player, mit dem du Videos auf deiner Website hosten und einbetten kannst. Wenn du ein Video mit dem Videoblock hochlädst oder per Drag-and-Drop in deinen Beitrag oder deine Seite einfügst, wird es automatisch mit VideoPress gehostet.
Weitere Informationen findest du in diesem Leitfaden.