Verwende den Social-Icons-Block, um Logos anzuzeigen, die auf deine Social-Media-Profile verlinken. In diesem Ratgeber wird dir gezeigt, wie du diese Icons zu deiner Website hinzufügen kannst.
Ein Beispiel:
In diesem Ratgeber
Video-Transkript
In diesem Video werfen wir einen Blick auf den Social-Icons-Block, mit dem du zu jeder Seite und jedem Beitrag auf deiner Website Social-Media-Icons hinzufügen kannst, damit deine Besucher deine Profile in den sozialen Medien leicht finden können.
Um einen Social-Icons-Block hinzuzufügen, klicke auf den Button „Block hinzufügen“ und suche dann nach dem Social-Icons-Block oder gib in einer neuen Zeile einen Schrägstrich ein, gefolgt von dem Wort „social“. Drücke dann die Eingabetaste, um den Social-Icons-Block hinzuzufügen.
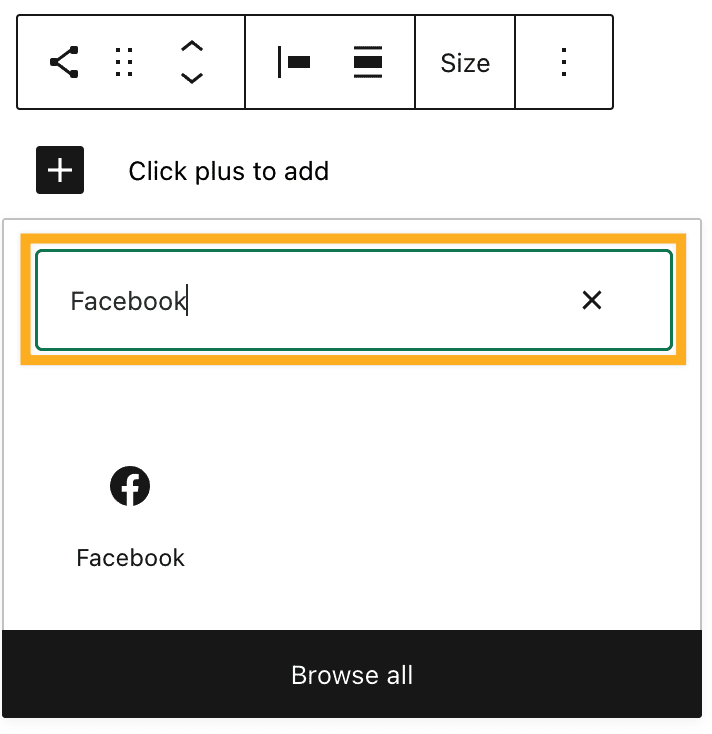
Klicke auf den Plus-Button (+), um dein erstes Icon hinzuzufügen. Du siehst ein paar Icons, die dir den Einstieg erleichtern sollen, aber es gibt Dutzende von Icons für so ziemlich jeden wichtigen Dienst. Du kannst das gewünschte Icon aus der Liste auswählen oder nach einem bestimmten Icon wie „Facebook“ suchen.
Anschließend musst du das Icon mit deinem Social-Media-Profil verknüpfen. Klicke hierzu auf das Icon. Es wird ein Feld geöffnet, in das du deine Adresse eingeben kannst. Gib den Link zu deinem Social-Media-Profil ein oder füge ihn ein und klicke dann auf das Pfeil-Icon, um ihn zu übernehmen.
Um zusätzliche Icons hinzuzufügen, wähle zunächst mit einem Klick den Social-Icons-Block erneut aus. Klicke dann auf den Plus-Button rechts daneben und suche nach dem gewünschten Icon. Wenn du es gefunden hast, wähle das Icon aus, um es zu der Liste hinzuzufügen. Klicke erneut auf das Icon, um die Adresse einzugeben, und klicke auf das Pfeil-Icon, um sie zu übernehmen.
Du kannst diesen Vorgang wiederholen und so viele Icons hinzufügen, wie du möchtest. Sollte das gewünschte Icon nicht dabei sein, kannst du stattdessen einen Button für generische Links hinzufügen.
Wenn du ein Icon entfernen möchtest, klicke darauf, um seine Werkzeugleiste zu öffnen. Klicke dann auf den Ellipsen-Button und wähle die Option zum Entfernen dieses Icons aus.
Wenn du mit dem Hinzufügen von Icons fertig bist, kannst du die Einstellungen für den gesamten Block anpassen. Klicke zunächst auf den Button links in der Werkzeugleiste, um den Social-Icons-Block auszuwählen. Wenn der Block ausgewählt ist, kannst du die Ausrichtung der Icons innerhalb des Blocks oder die Ausrichtung des gesamten Blocks selbst ändern. Du kannst auch eine andere Größe für die Icons festlegen, wenn du möchtest.
Um noch mehr Optionen für den Social-Icons-Block anzuzeigen, klicke auf den Button „Optionen“ und wähle „Weitere Einstellungen anzeigen“ aus. Hier kannst du aus drei verschiedenen Stilen für deine Icons wählen: Standard, Nur Logos oder Pillenform.
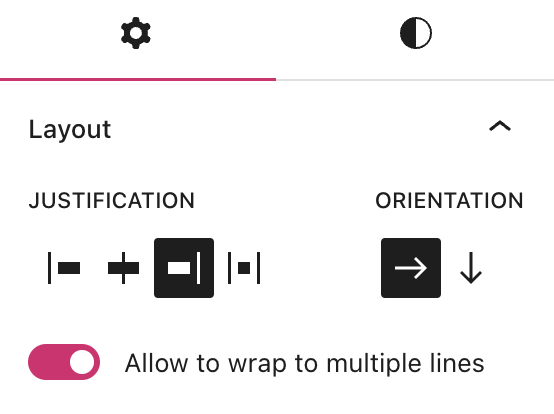
In den Layout-Optionen kannst du die Ausrichtung der Icons ändern und zwischen horizontaler und vertikaler Ausrichtung wählen. Und wenn du viele Icons hast, kannst du auf kleineren Bildschirmen den Zeilenumbruch auf mehrere Zeilen erlauben.
In den Link-Einstellungen kannst du außerdem festlegen, dass die Links in einem neuen Tab geöffnet werden, wenn deine Besucher auf ein Icon klicken, und du kannst den Namen oder die Beschriftung jedes Icons anzeigen. Wenn du möchtest, kannst du auch die Farben für die Icons selbst oder die Hintergrundfarbe ändern, wodurch die Standardfarben für jedes Icon überschrieben werden.
Und zu guter Letzt kannst du den Abstand zwischen den Icons ändern, indem du hier eine bestimmte Anzahl von Pixeln eingibst.
Sind alle diese Optionen eingestellt, können deine Social-Icons deinen Besuchern helfen, deine Profile in den sozialen Medien oder andere Websites zu finden. Wenn du Hilfe mit Blöcken benötigst, besuche WordPress.com/Support.
Um den Social-Icons-Block hinzuzufügen, klicke auf das Icon [+] Block hinzufügen und suche nach „Social-Icons“. Klicke darauf, um den Block zu dem Beitrag oder der Seite hinzuzufügen.
💡
Du kannst auch über die Tastatur in einer neuen Zeile „/social“ eingeben und die Eingabetaste drücken, um schnell einen neuen Social-Icons-Block hinzuzufügen.
Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Befolge diese Schritte, um dem Social-Icons-Block ein Social-Media-Konto hinzuzufügen:
- Füge den Social-Icons-Block hinzu, wie im vorherigen Abschnitt erläutert.
- Klicke auf den + Block-Inserter-Button.

- Suche nach dem Namen der ersten Social-Media-Plattform, die du hinzufügen möchtest. Hier findest du eine vollständige Auflistung der unterstützten Icons.


- Wenn du einmal auf das neu hinzugefügte Icon klickst, wird ein Feld angezeigt, in das du die URL deines Social-Media-Profils eingeben kannst.
- Gib den Link zu deinem Social-Media-Profil ein oder füge ihn ein und klicke dann zum Speichern auf das Pfeil-Icon:

⚠️
Icons ohne gültigen Link werden auf deiner Website nicht angezeigt.
- Klicke auf den + Block-Inserter-Button rechts neben dem ersten hinzugefügten Icon und wiederhole die gleichen Schritte, um weitere Icons zu anderen sozialen Netzwerken hinzuzufügen:

Die folgenden Icons sind verfügbar:
- 500 px
- Amazonas
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- FourSquare
- GitHub
- Goodreads
- Last.fm
- E-Mail (mailto: links)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS-Feed (URLs mit /feed/)
- Skype
- Snapchat
- SoundCloud
- Spotify
- Telegram
- TikTok
- Tumblr
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Sollte das gewünschte Icon nicht dabei sein, gibt es einen Button für generische Links, der stattdessen genutzt werden kann:

Um zu verdeutlichen, wohin ein generischer Link führt, kannst du die Beschriftung des Links in den Link-Einstellungen anpassen.
Wenn du ein Icon entfernen möchtest, klicke darauf, um seine Werkzeugleiste zu öffnen. Klicke auf den Ellipsen-Button (drei Punkte) des Icons und wähle Entfernen aus:

Wenn du auf den Block klickst, wird darüber oder darunter eine Werkzeugleiste mit Optionen angezeigt:

Dies sind die Optionen:
- In eine andere Art von Block ändern.
- Mit dem Ziehpunkt des Blocks die Blockposition verändern.
- Nach oben oder unten verschieben.
- Ausrichtung der Icons ändern (links, mittig, rechts oder gleicher Zwischenabstand).
- Alle Icons links- oder rechtsbündig ausrichten oder zentrieren.
- Die Größe der Icons ändern (klein, normal, groß oder sehr groß.)
- Suche nach der Option Größe, indem du den Social-Icons-Block in der Listenansicht auswählst. Sie wird nicht angezeigt, wenn ein einzelnes Icon ausgewählt wurde.
- Weitere Optionen.
Wenn du einen Block auswählst, siehst du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Icon Einstellungen klicken, um die Einstellungen zu öffnen. Dieses Icon sieht wie ein Quadrat mit zwei ungleichen Spalten aus:

Die folgenden Einstellungen sind für den gesamten Social-Icons-Block verfügbar, nicht durch Klicken auf einzelne Icons. Du kannst den Social-Icons-Block in der Listenansicht auswählen oder indem du auf den leeren Bereich neben den Icons klickst.
Du kannst als Ausrichtung der Icons linksbündig, zentriert oder rechtsbündig oder „Abstand zwischen Elementen“ auswählen. Diese Optionen entsprechen den Einstellungen in der Block-Werkzeugleiste.
Mit der Einstellung Ausrichtung kannst du die Buttons horizontal (d. h. nebeneinander) oder vertikal (d. h. in einer Spalte übereinander) anzeigen.
Aktiviere die Einstellung Zeilenumbruch auf mehrere Zeilen erlauben, um die Buttons in die nächste Zeile zu verschieben, wenn auf einem Mobilgerät nicht genügend Platz vorhanden ist (empfohlen). Wenn diese Einstellung deaktiviert ist, bleiben alle Buttons in jedem Fall in der gleichen Zeile.

Du kannst festlegen, dass die Social-Links in einem neuen Tab geöffnet werden, indem du die Option Links in neuem Tab öffnen aktivierst.
Aktiviere Labels anzeigen, um zu jedem Icon Text anzuzeigen. Standardmäßig zeigt die Beschriftung den Namen des sozialen Netzwerks (Facebook, Instagram usw.) an. Du kannst den Beschriftungstext anpassen, indem du auf ein einzelnes Icon klickst und den neuen Text in das Feld Link-Beschriftung eingibst.

Weitere Informationen findest du in unserer ausführlichen Anleitung zu Erweiterten Einstellungen.
Du kannst auf ein einzelnes Social-Icon klicken, um auf die für dieses Icon spezifischen Einstellungen zuzugreifen:
- Link-Beschriftung: Ersetze die Standard-Beschriftung für Social-Icons (normalerweise der Name des sozialen Netzwerks) durch einen individuellen Namen.
- Link-Beziehung: Füge ein
rel-Attribut wiemehinzu, das von sozialen Netzwerken wie Mastodon benötigt wird. - Zusätzliche CSS-Klasse(n): Füge für jedes Social-Icon zusätzliche CSS-Klassen hinzu.
Klicke auf das Zahnrad-Icon, um auf zusätzliche Einstellungen für den Block zuzugreifen.

In den Blockstilen kannst du aus drei verschiedenen Stilen für deine Icons wählen:
- Standard
- Nur Logos
- Pillenform

Zu den zusätzliche Einstellungen zählen:
- Farbe: Wähle die Farbe des Icons und des Hintergrunds aus. Weitere Informationen findest du unter Farbeinstellungen.
- Wenn du keine Farbe auswählst, wird für das Icon die Farbe des jeweiligen sozialen Netzwerks angezeigt (z. B. blau für Facebook, rot für YouTube).
- Abmessungen: Passe den Abstand zwischen jedem Icon und dem umgebenden Rand an. Weitere Informationen findest du unter Abmessungseinstellungen.
