Hypertext Markup Language (HTML) ist eine Programmiersprache, die Browsern vorgibt, wie Website-Inhalte angezeigt werden sollen. Der Individuelle HTML-Block bietet dir die Möglichkeit, diesen Code einzufügen und während der Bearbeitung des Inhalts eine Vorschau anzuzeigen.
📌
Aus Sicherheitsgründen sind nicht alle HTML-Schlagwörter im Individuellen HTML-Block erlaubt. In der Liste mit unterstützten HTML-Schlagwörtern siehst du, welche du verwenden kannst.
In diesem Ratgeber
Klicke zum Hinzufügen eines individuellen HTML-Blocks auf + Block-Inserter-Icon und suche danach oder gib /html in einer neuen Zeile ein und drücke Enter.

💡
Du kannst auch über die Tastatur in einer neuen Zeile
/htmleingeben und die Eingabetaste drücken, um schnell einen neuen Individuellen HTML-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
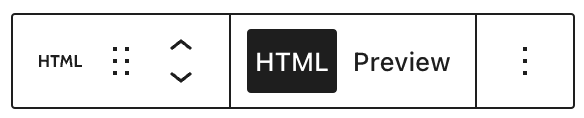
Wenn du auf den Block klickst, wird darüber eine Werkzeugleiste mit verschiedenen Optionen angezeigt:

In der Werkzeugleiste des Individuellen HTML-Blocks sind folgende Optionen verfügbar:
- In eine andere Art von Block ändern
- Mit dem Ziehpunkt des Blocks die Blockposition verändern
- Block nach oben oder unten verschieben
- Feld zum Hinzufügen des HTML-Codes
- Vorschau des hinzugefügten HTML-Codes
- Mehr Optionen
Die meisten Blöcke haben bestimmte Einstellungen in der rechten Seitenleiste zusätzlich zu den Standard-Blockoptionen in der Werkzeugleiste. Dies trifft jedoch nicht auf den Individuellen HTML-Block zu. Die Bearbeitung findet im Block selbst statt.
Sobald du den Block hinzugefügt hast, kannst du den Code eingeben, bearbeiten und direkt im Editor eine Vorschau anzeigen.

WordPress.com erlaubt in deinen Beiträgen, Seiten und Widgets die folgenden HTML-Schlagwörter:
- a
- Adresse
- abbr
- acronym
- area
- article
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- Footer
- font
- h1, h2, h3, h4, h5, h6
- Header
- hgroup
- i
- img
- ins
- kbd
- li
- zuordnen
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
Diese Schlagwörter werden bei einigen Themes in Titeln unterstützt:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
Aus Sicherheitsgründen sind die folgenden Schlagwörter nur auf Websites mit Plugins gestattet:
embed, frame, iframe, form, input, object, textarea, style, link
Weitere Informationen zur Verwendung von HTML auf WordPress.com erhältst du in unseren Ratgebern unten: